Help Center
Add hidden fields to Duda forms
Duda’s default form-building tool doesn’t give you an easy way to add hidden fields to your forms, but it is possible by editing the HTML of the form and the steps below will walk you through exactly how to do it:
Step 1: Edit the form you want Attributer to work with
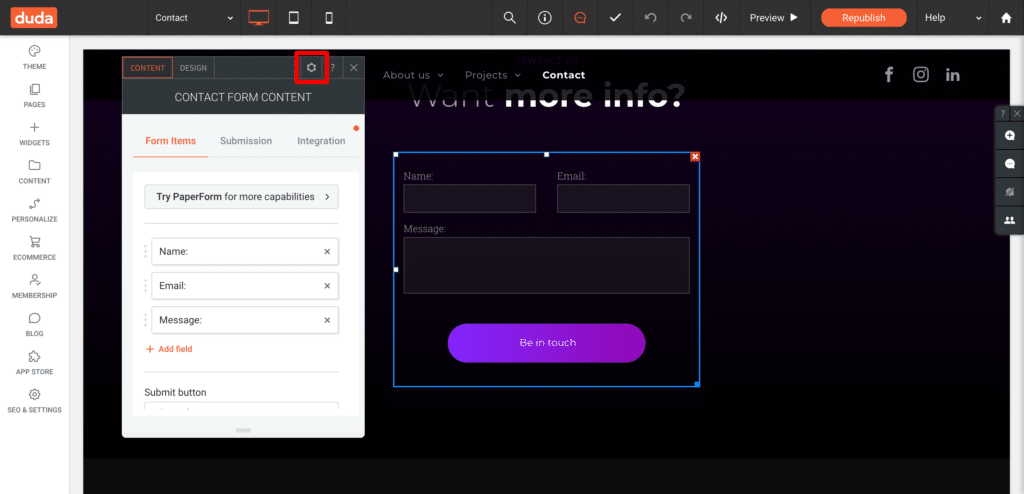
Open your website in the Duda edit and navigate to the form you want Attributer to work with. Click the form and in the dialog box that appears, select the small settings icon in the top right corner.

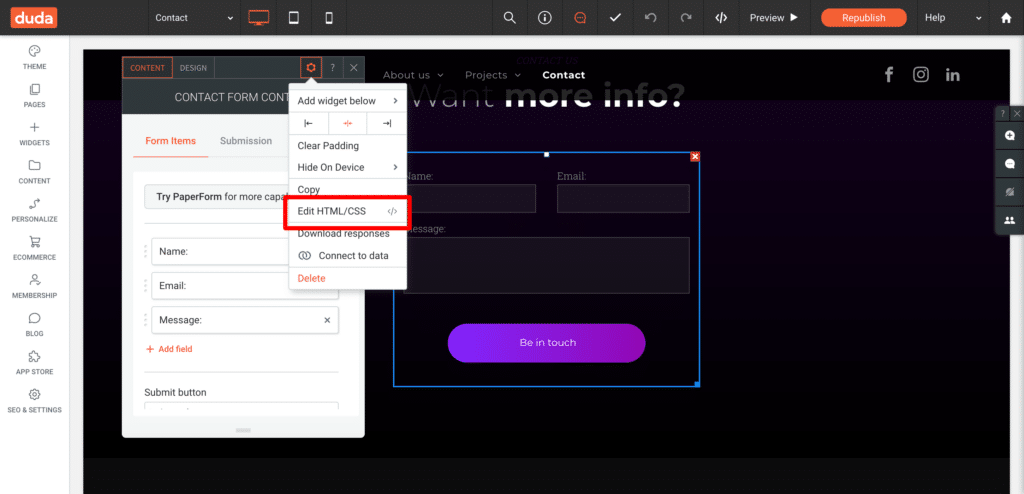
In the dropdown that appears, select the ‘Edit HTML/CSS option’

Step 2: Add additional HTML code to the form
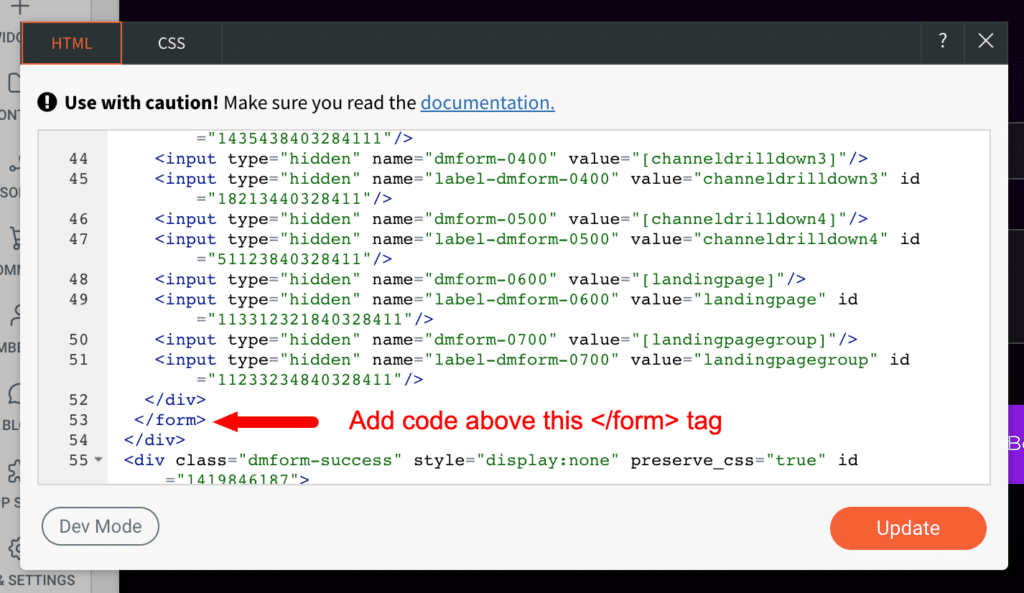
In the dialog box that appears, you will see a whole bunch of HTML code for the form.
What you need to do is copy and paste the below code into the box:
<div>
<input type="hidden" name="dmform-0100" id="1840328123412321311" value="[channel]"/>
<input type="hidden" name="label-dmform-0100" value="channel" id="113312213321"/>
<input type="hidden" name="dmform-0200" id="1184021333328412321311" value="[channeldrilldown1]"/>
<input type="hidden" name="label-dmform-0200" value="channeldrilldown1" id="1840328412321311"/>
<input type="hidden" name="dmform-0300" value="[channeldrilldown2]"/>
<input type="hidden" name="label-dmform-0300" value="channeldrilldown2" id="1435438403284111"/>
<input type="hidden" name="dmform-0400" value="[channeldrilldown3]"/>
<input type="hidden" name="label-dmform-0400" value="channeldrilldown3" id="18213440328411"/>
<input type="hidden" name="dmform-0500" value="[channeldrilldown4]"/>
<input type="hidden" name="label-dmform-0500" value="channeldrilldown4" id="51123840328411"/>
<input type="hidden" name="dmform-0600" value="[landingpage]"/>
<input type="hidden" name="label-dmform-0600" value="landingpage" id="113312321840328411"/>
<input type="hidden" name="dmform-0700" value="[landingpagegroup]"/>
<input type="hidden" name="label-dmform-0700" value="landingpagegroup" id="11233234840328411"/>
</div>You’ll want to place it just above the </form> tag which appears towards the end of the code.

Step 3: Publish your site and test
Finally, publish your site and then navigate to the page your form is on. Complete the form and submit it.
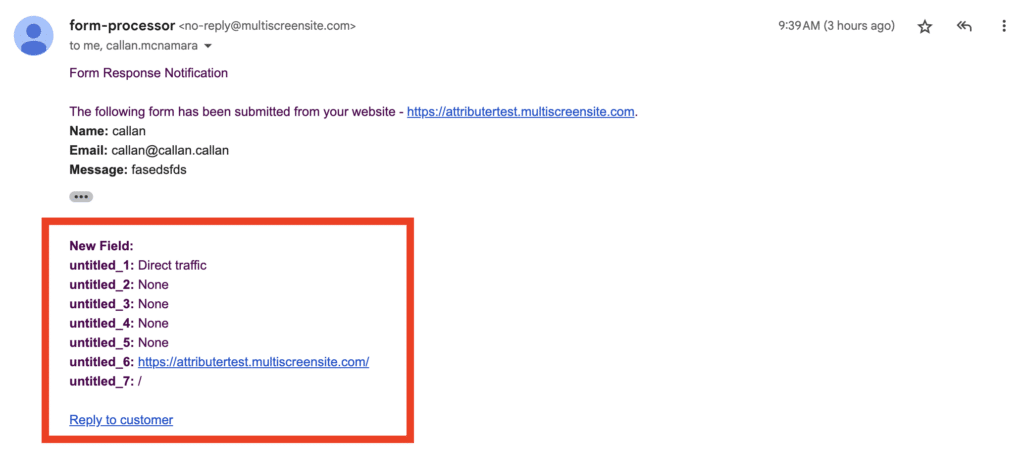
If it’s working correctly, you should see additional information in the email notification that Duda sents (assuming you have it setup) or in the CSV file you can download of all submissions.

You can now send that data over to your CRM however you normally would (I.e. via Zapier, CSV downloads, etc).
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

