Help Center
Not working with multiple forms on a page
If you have multiple forms on a page, you may notice that Attributer is working on some of the forms but not others (usually the form that is higher on the page).
This is because Attributer is designed to look for a form on a page, complete the hidden fields and then stop. So if there are multiple forms on a page, it stops after completing the first one.
The solution is to place the following bit of code on your site, directly beneath where you added the Attributer code:
<script>
(function () {
function repopOnSubmit() {
var _document$FlareTrk;
if (document.querySelector("[value='[channel]']")) (_document$FlareTrk = document.FlareTrk) === null || _document$FlareTrk === void 0 ? void 0 : _document$FlareTrk.repop();
window.setTimeout(repopOnSubmit, 500);
}
repopOnSubmit();
})();
</script>This basically tells Attributer not to stop looking for forms when it has completed the first one, and should therefore fix the issue of Attributer not working when there are multiple forms on a page.
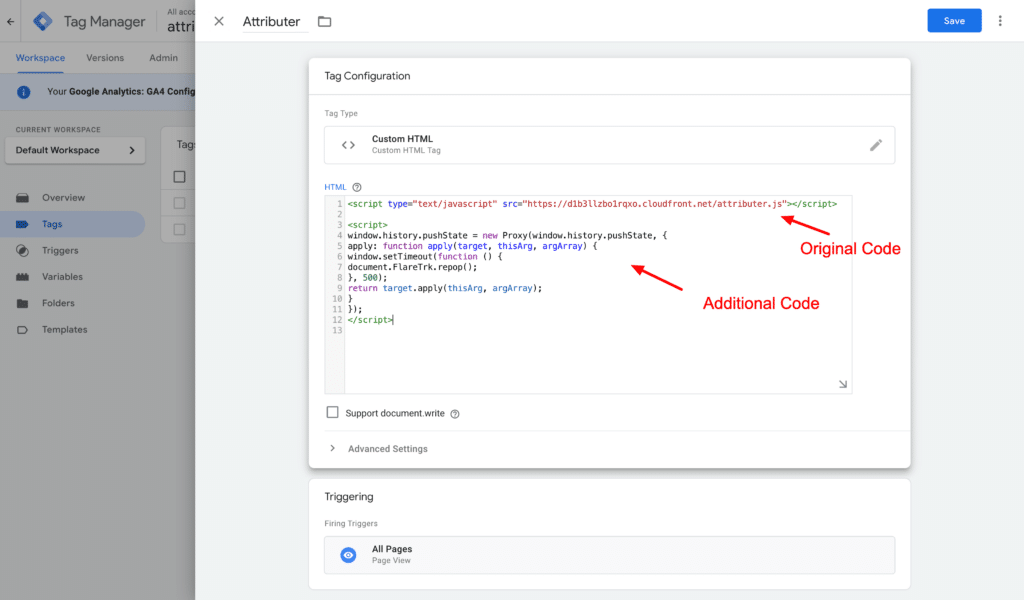
This additional code should be placed directly beneath where you added the original Attributer code (as seen below):

Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

