Help Center
Set up Attributer with the ‘Standard’ embed method for Tally Forms
Step 1: Copy the embed code
Now that you have add the hidden fields in the previous article, it’s time to embed the form on your website.
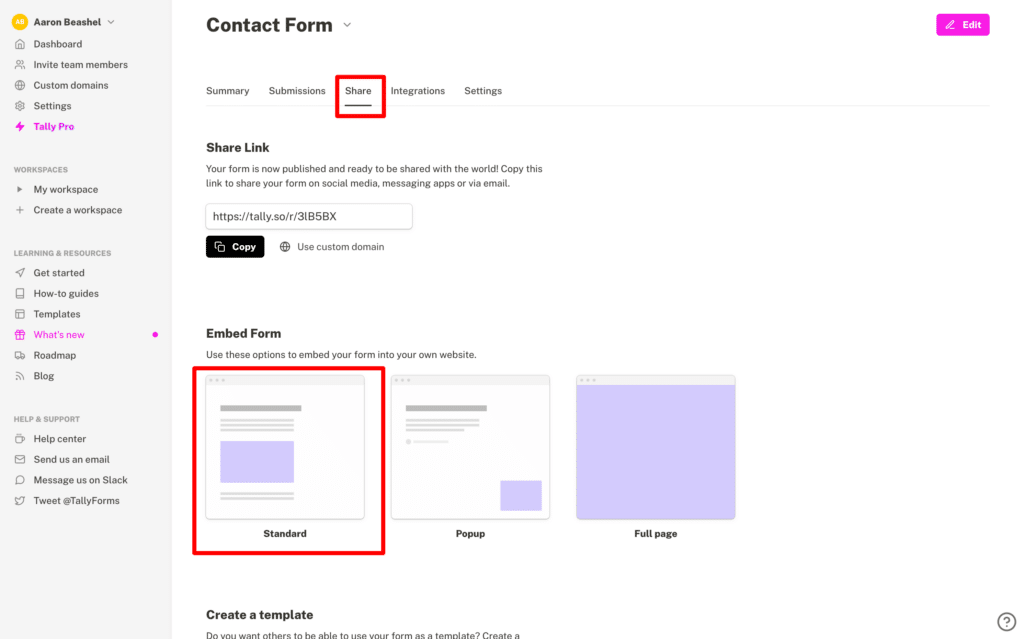
Navigate back to the overview page for your form and click the ‘Share’ tab before selecting the ‘Standard’ embed option.

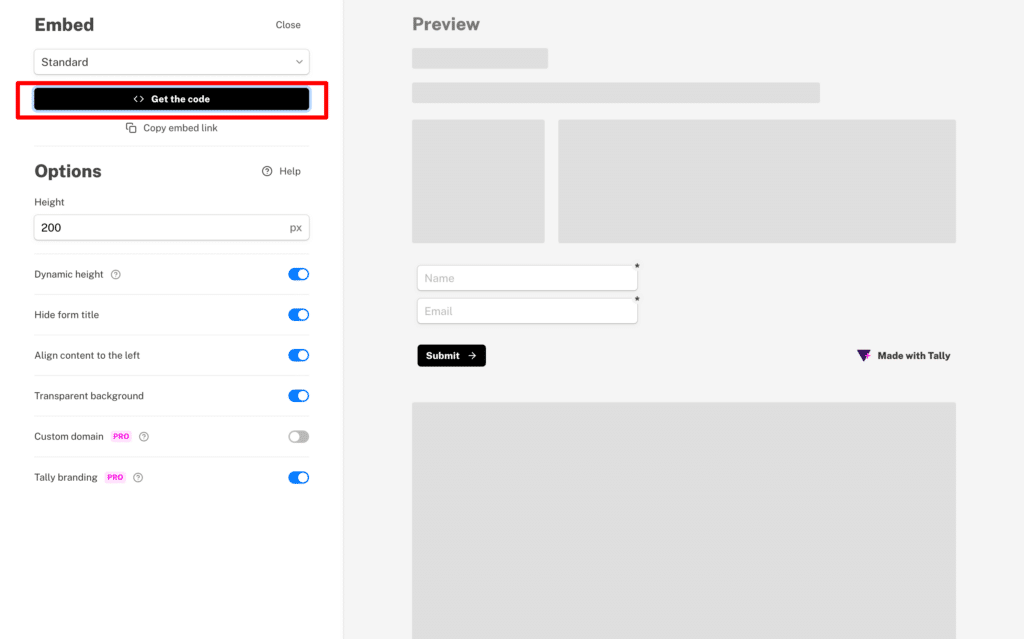
When the Embed page loads, click the ‘Get the Code’ button to access the embed code for your form.

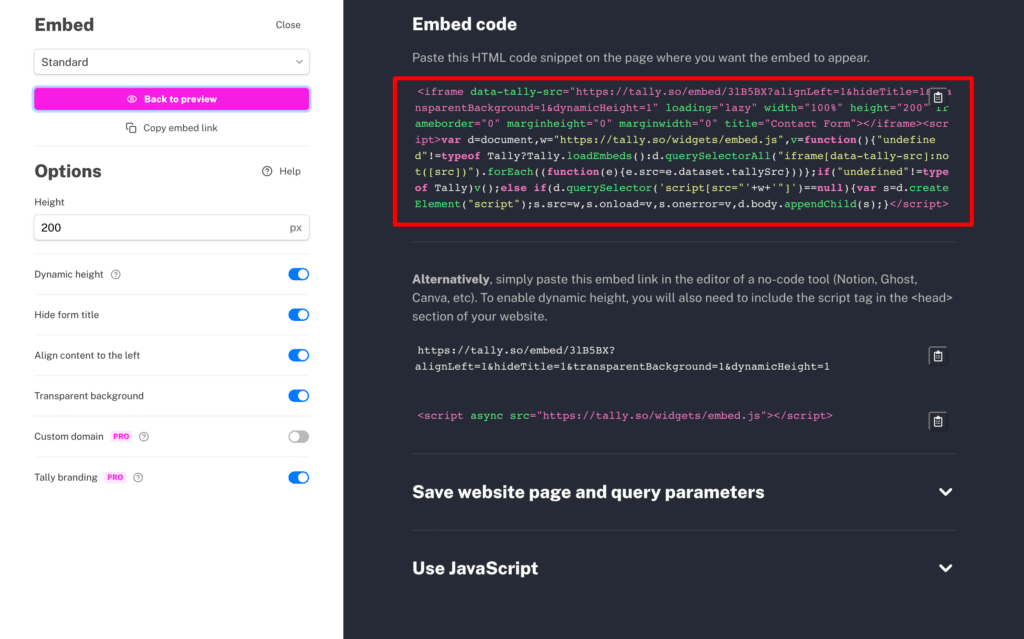
Finally, copy the code that appears in the top right corner.

Step 5: Edit the embed code
Now you just need to make a tiny tweak to the code. The best way to do this is to pase the cod einto some sort of text editor (like a Google Doc, Microsoft Word Doc, or the Notes app on your computer).
You first want to remove the words ‘data-tally-‘ from the opening line and replace it with the words ‘data-attributer-iframe’
So if your code previously looked like this:
<iframe data-tally-src="https://tally.so/embed/3lB5BX?alignLeft=1&hideTitle=1&transparentBackground=1&dynamicHeight=1" loading="lazy" width="100%" height="200" frameborder="0" marginheight="0" marginwidth="0" title="Contact Form"></iframe><script>var d=document,w="https://tally.so/widgets/embed.js",v=function(){"undefined"!=typeof Tally?Tally.loadEmbeds():d.querySelectorAll("iframe[data-tally-src]:not([src])").forEach((function(e){e.src=e.dataset.tallySrc}))};if("undefined"!=typeof Tally)v();else if(d.querySelector('script[src="'+w+'"]')==null){var s=d.createElement("script");s.src=w,s.onload=v,s.onerror=v,d.body.appendChild(s);}</script>You would want to change it so that it looked like this:
<iframe data-attributer-iframe src="https://tally.so/embed/3lB5BX?alignLeft=1&hideTitle=1&transparentBackground=1&dynamicHeight=1" loading="lazy" width="100%" height="200" frameborder="0" marginheight="0" marginwidth="0" title="Contact Form"></iframe><script>var d=document,w="https://tally.so/widgets/embed.js",v=function(){"undefined"!=typeof Tally?Tally.loadEmbeds():d.querySelectorAll("iframe[data-tally-src]:not([src])").forEach((function(e){e.src=e.dataset.tallySrc}))};if("undefined"!=typeof Tally)v();else if(d.querySelector('script[src="'+w+'"]')==null){var s=d.createElement("script");s.src=w,s.onload=v,s.onerror=v,d.body.appendChild(s);}</script>
What you are essentially doing here is giving the iFrame a name (you are naming it ‘data-attributer-iframe’) which Attributer can then look for and write the data into.
The reason you need to do this is that an iFrame is essentially a window that shows another page on your website. So when you insert the form via an iFrame you are not actually adding the form to your website, but instead you are adding a window to your website and the form displays inside it.
So you need to give this iFrame a specific name so that Attributer can look for it and know how to write the data to the form inside it.
Step 6: Add the modified embed code to your website
Now that you have modified the embed code and given the iFrame a name, you can paste it onto your website where you want your form to be.
A final note
We understand editing code can be a bit scary, so if you need help then we are happy to jump on a video call with you and walk you through it. Feel free to contact us here o
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

