Help Center
Set up Attributer with the ‘Popup’ embed method for Tally Forms
Step 1: Copy the embed code
Now that you have add the hidden fields in the previous article, it’s time to embed the form on your website.
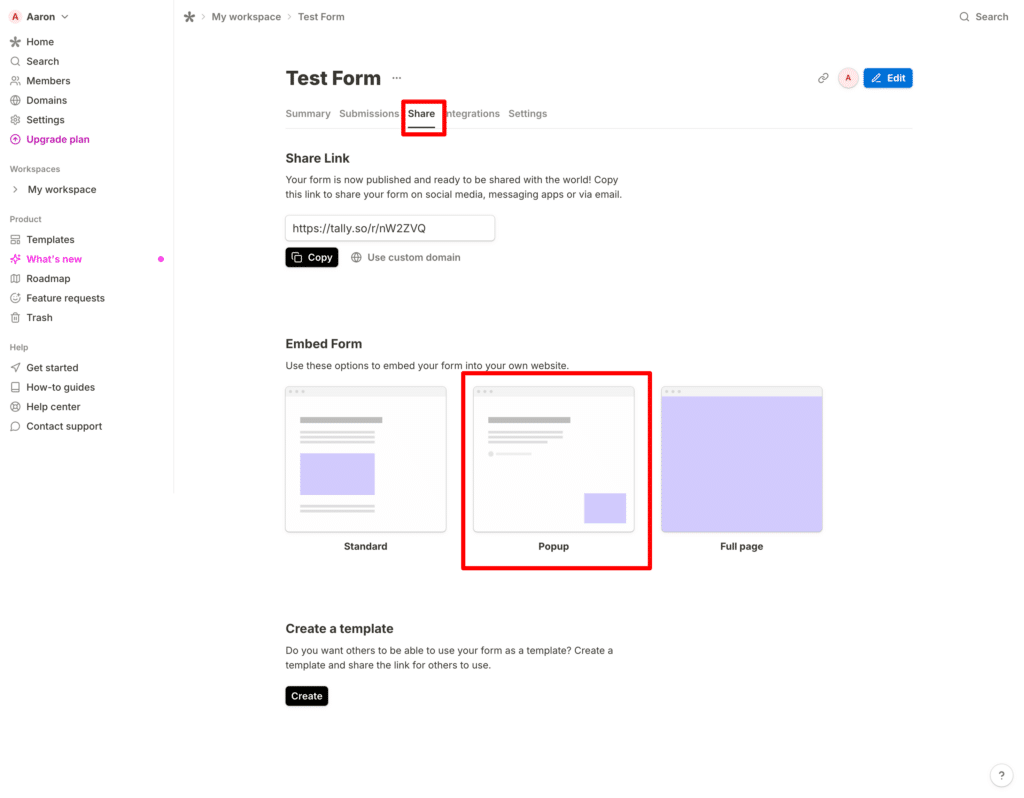
Navigate back to the overview page for your form and click the ‘Share’ tab before selecting the ‘Popup’ embed option.

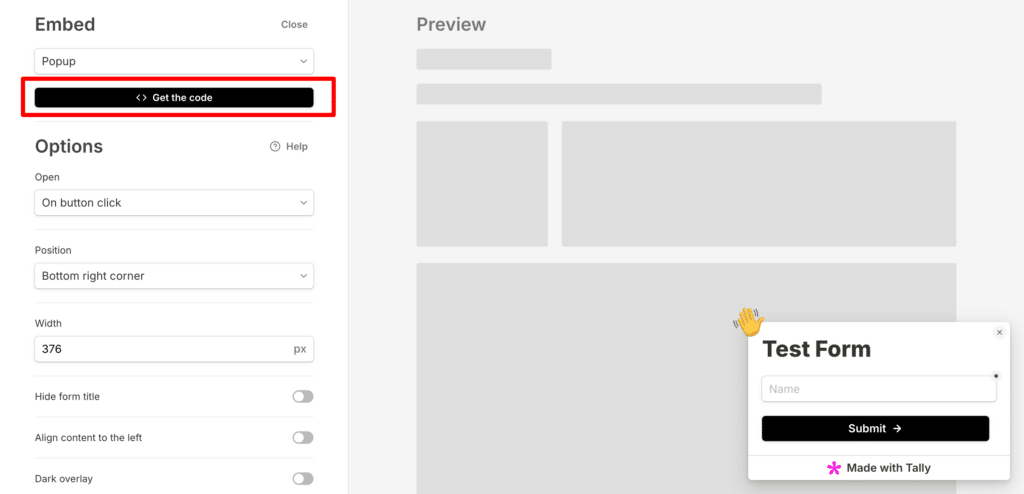
When the Embed page loads, click the ‘Get the Code’ button to access the embed code for your form.

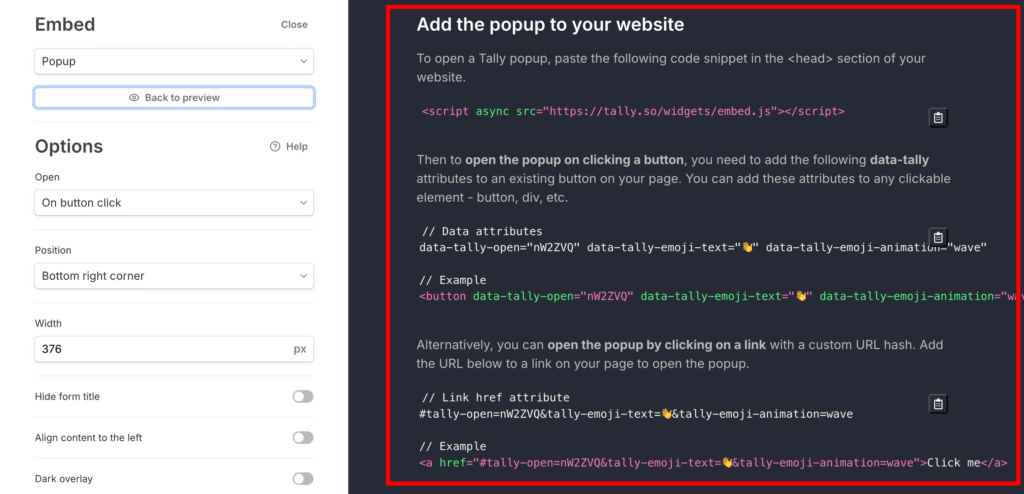
Finally, follow the instructions to install the popup on your website.

Step 3: Add & modify some additional code
Finally, you need to add some additional code beneath where you added the main Tally code to the Head of your website.

The code you need to add is as follows:
<script>
const tallyId = "INSERT TALLY FORM ID HERE"
function waitForTally() {
const el = document.querySelector(`.tally-form-${tallyId} iframe:not([data-attributer-iframe])`);
if (el) {
el.setAttribute("data-attributer-iframe", "true");
document.FlareTrk.repop();
}
return window.requestAnimationFrame(waitForTally);
}
waitForTally();
</script>
You will need to replace the words ‘INSERT TALLY FORM ID HERE’ with your actual form ID.
It should ultimately look a bit like this:

That’s it! You can now complete the popup form on your website and the Attributer data will be passed through!
A final note
We understand editing code can be a bit scary, so if you need help then we are happy to jump on a video call with you and walk you through it. Feel free to contact us here o
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

