Help Center
Add code to your Instapage pages
Instapage is a simple landing page builder that makes it easy to build beautiful, mobile-friendly landing pages.
There are two different ways to add the Attributer code to your Instapage landing pages, and the best way depends on your chosen plan and how many pages you want to add the code to.
In this article, we’ll outline both options:
Adding the code to an individual landing page
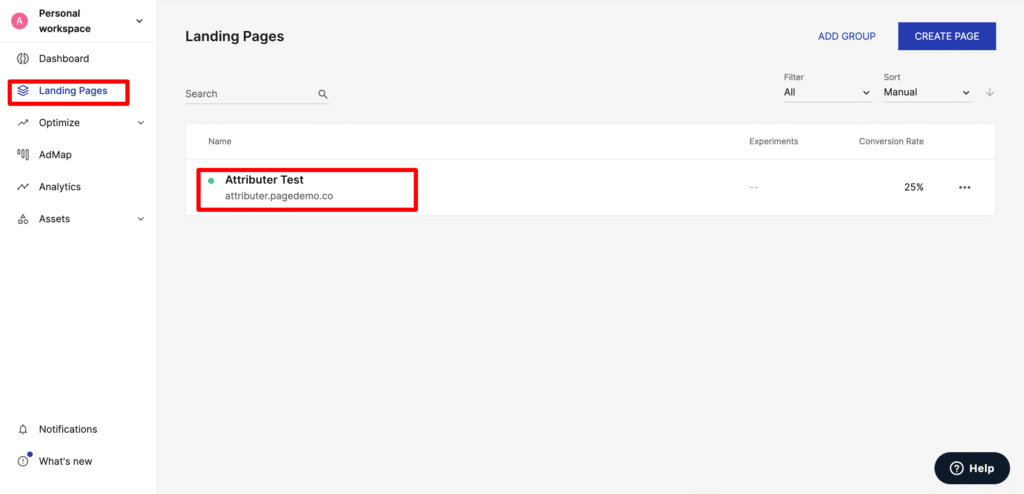
To get started, open your Instapage account, select the ‘Landing Pages’ option from the left-hand menu and then click the landing page you want to add the Attributer code to.

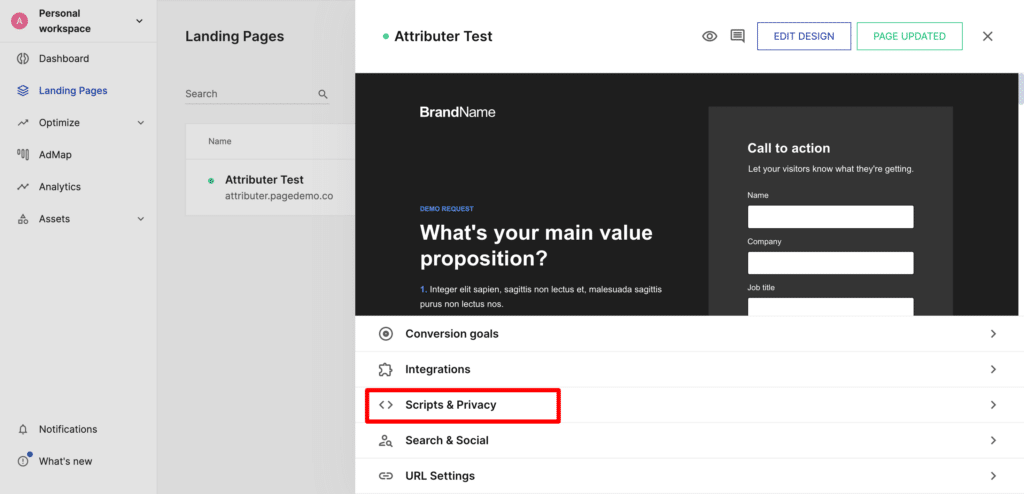
In the panel that slides in, click the ‘Scripts & Privacy’ option.

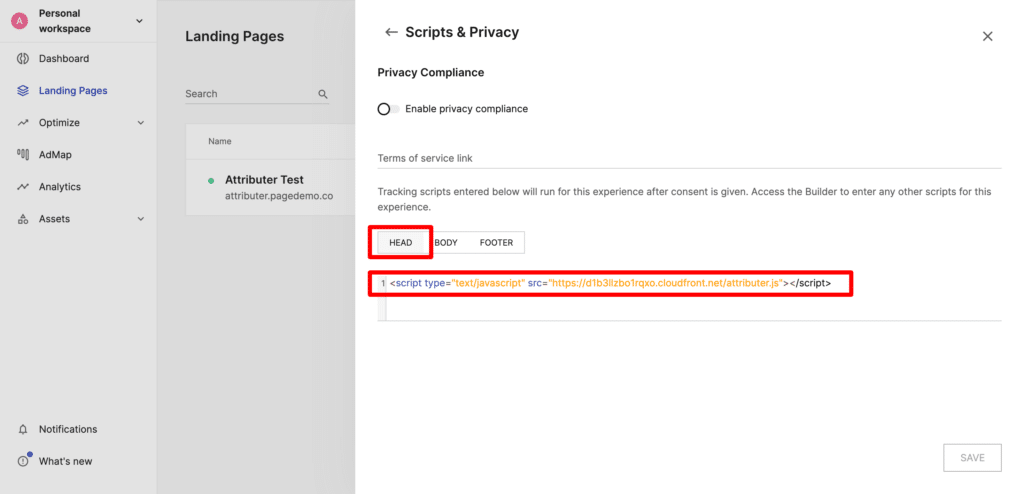
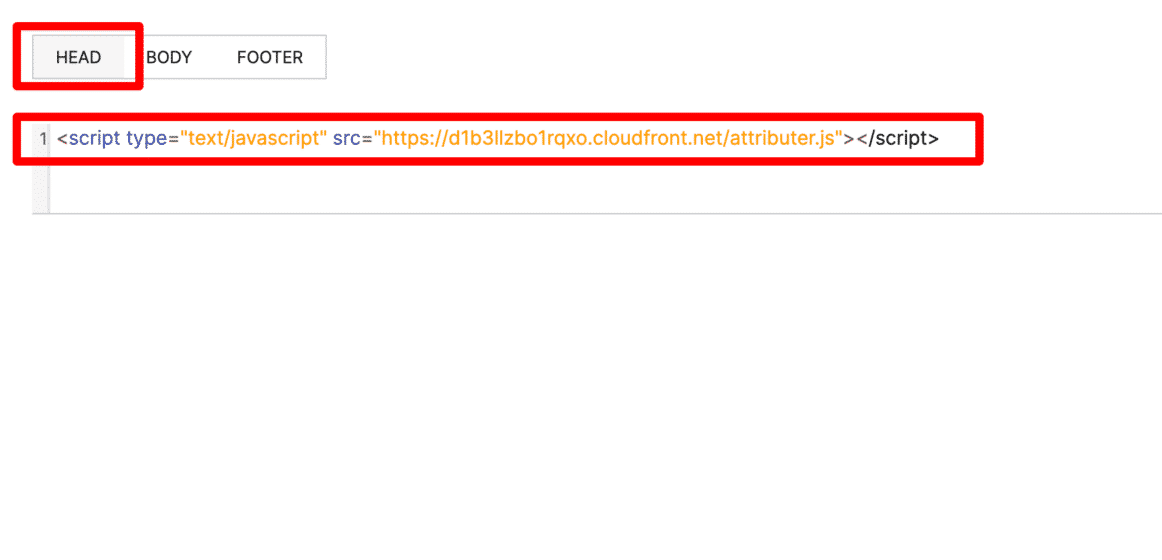
And when the Scripts & Privacy section opens, make sure the ‘Head’ tab is selected and then paste the Attributer code in the space beneath.

Add the code to all pages in a Workspace (requires Convert plan)
If you are on Instapage’s Convert plan, then you have the ability to add the script to all pages in your Workspace in one go.
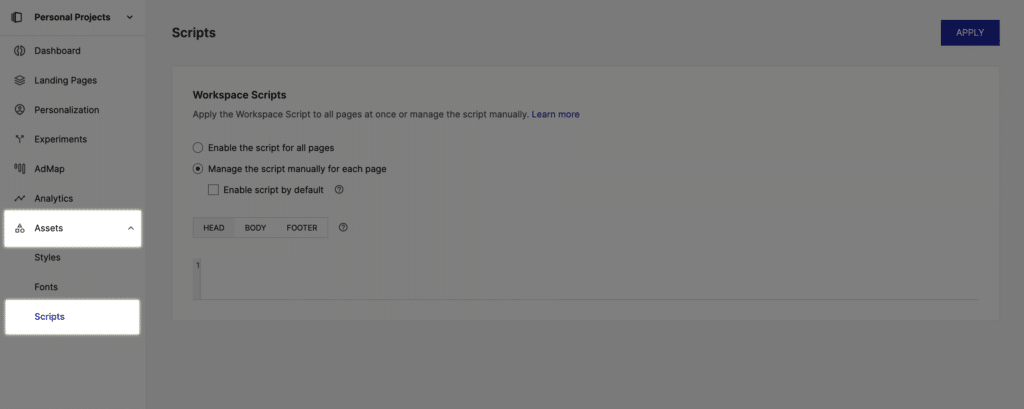
To do this, select the ‘Assets’ option in the left-hand menu and then select the ‘Scripts’ option.

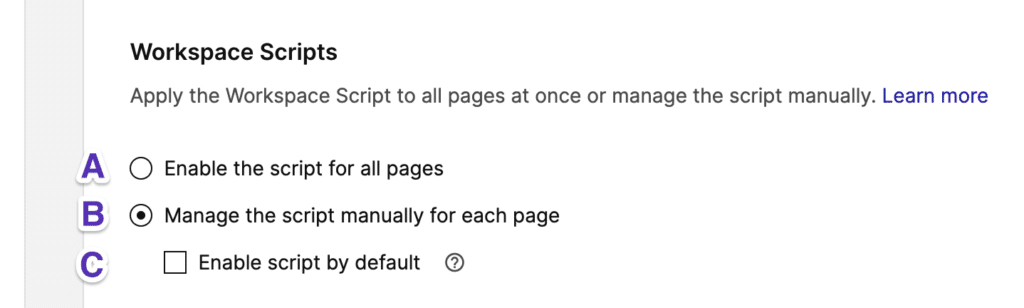
Next, choose how you want the script to be added.

As you can see from the above screenshot, you essentially have three options”
- A – The script will be applied to all the past and future pages inside the current workspace, without the ability to deselect individual pages.
- B without C – The script will not be automatically applied to any pages. A toggle within the Scripts & Privacy section of each landing page will allow you to turn the script ON.
- B and C – The script will be automatically applied to all the past and future pages inside the workspace. A toggle within the Scripts & Privacy section of each landing page will allow you to turn the script OFF.
Finally, make sure to choose the ‘Head’ tab and then place the Attributer code in the box:

Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

