Help Center
Add hidden fields to Tally Forms
Attributer is a little bit of code you add to your website. It tracks where your visitors are coming from (I.e. Paid Search, Paid Social, Organic Search, etc) and writes the data into hidden fields you add to your forms. This data is then captured by Tally Forms and can be sent to your CRM and other tools.
In order for it to work, you need to add a series of hidden fields to your Tally Forms. Here’s how to do it:
Step 1: Open the form you want Attributer to work with
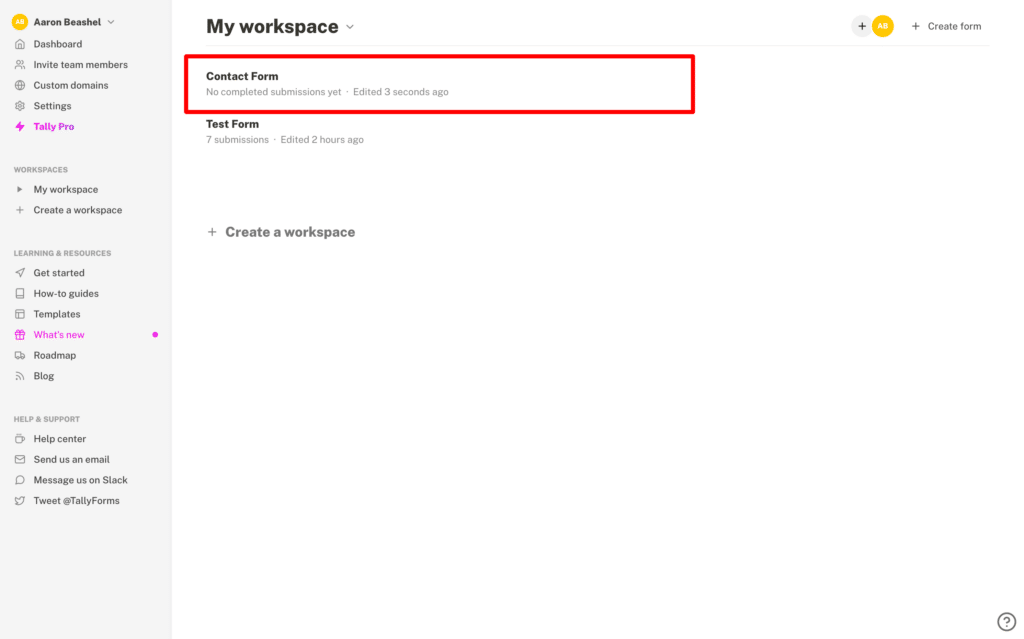
From your Tally Forms Dashboard, click the form you want Attributer to work with.

Step 2: Add the first hidden fields to the form
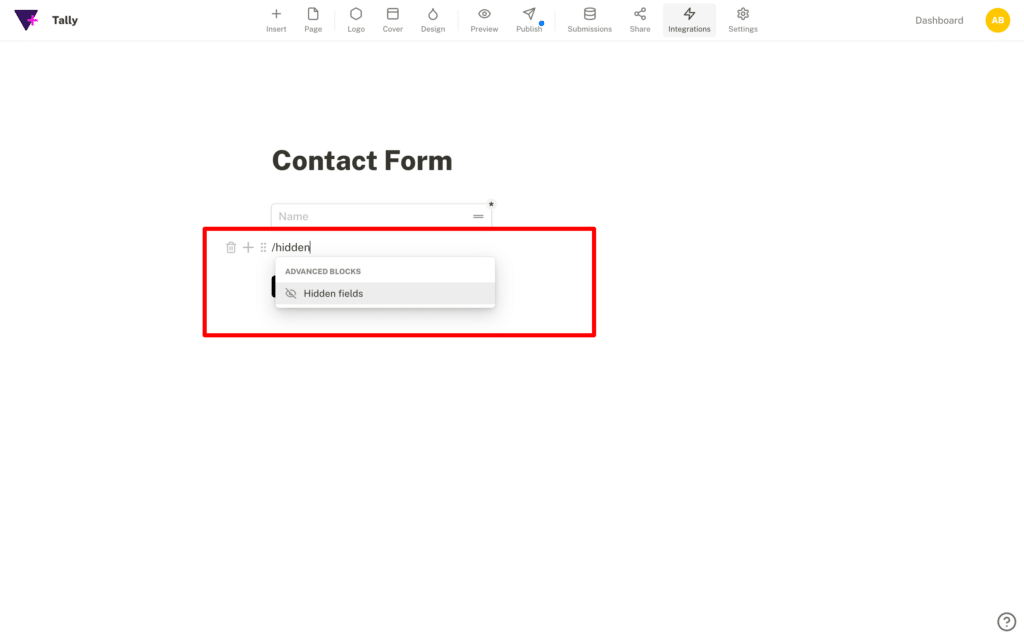
To add the first hidden field to the form, click where in the form you want to add it (we recommend adding it underneath the last visible form field) and type ‘/hidden’. Then select ‘Hidden field’ from the dropdown that appears.

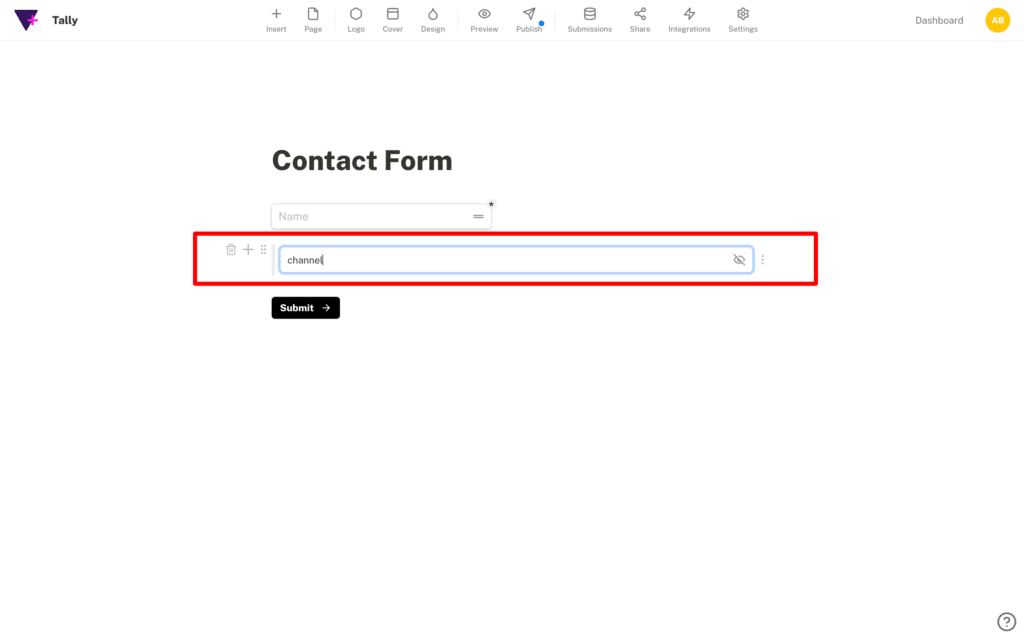
This will add a new hidden field to the bottom of your form.
You then need to give it a specific name. To do that, simply type ‘channel’ into the box that appears.

That’s it! You have now successfully added the first hidden field.
Step 3: Add the rest of the fields
Now you need to repeat the above process to add an additional 5 fields to your form. The configuration for each of these additional fields is as follows:
Hidden Field #2
- Name = channeldrilldown1
Hidden Field #3
- Name = channeldrilldown2
Hidden Field #4
- Name = channeldrilldown3
Hidden Field #5
- Name = landingpage
Hidden Field #6
- Name = landingpagegroup
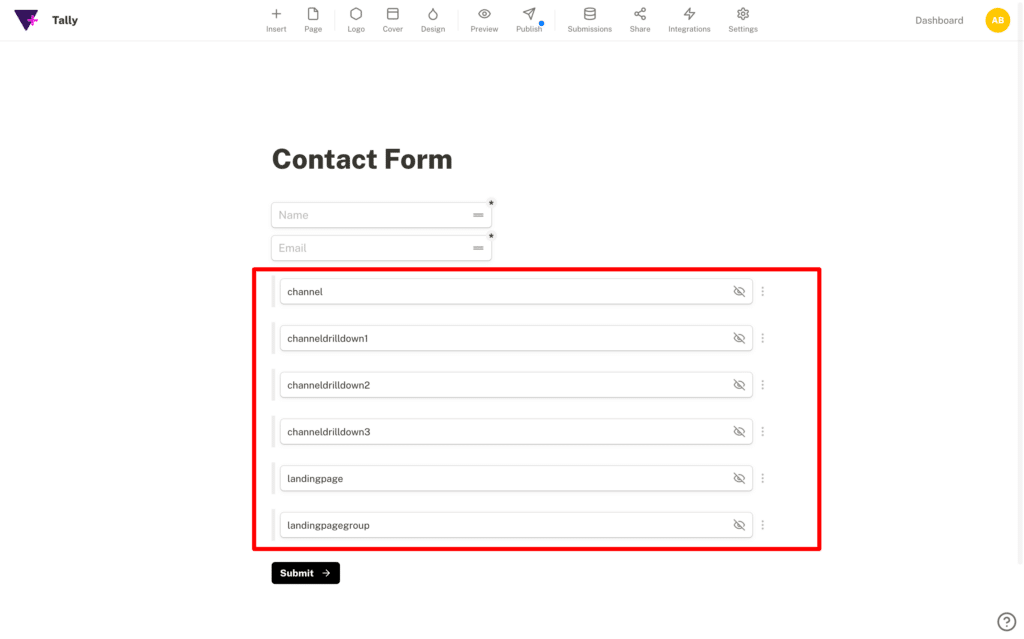
You ultimately want your form to look a bit like this:

Finally, click the ‘Publish’ button at the top of the page to save the changes to your form.
Step 4: Modify the embed
Now that you have added the hidden fields, it’s time to embed the form on your website (with some small changes for it to work with Attributer).
The next steps actually differ depending on what embed method you use. Select the method below to see further instructions:
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have



