Help Center
Add Hidden Fields to Forminator forms
Attributer is a little bit of code you add to your website. It tracks where your visitors are coming from and writes the data into hidden fields you add to your forms which is then captured by Forminator forms and can be sent to your CRM and other tools.
In order for it to work, you need to add a series of hidden fields to your Forminator forms. Here’s how to do it:
Step 1: Open the form you want Attributer to work with
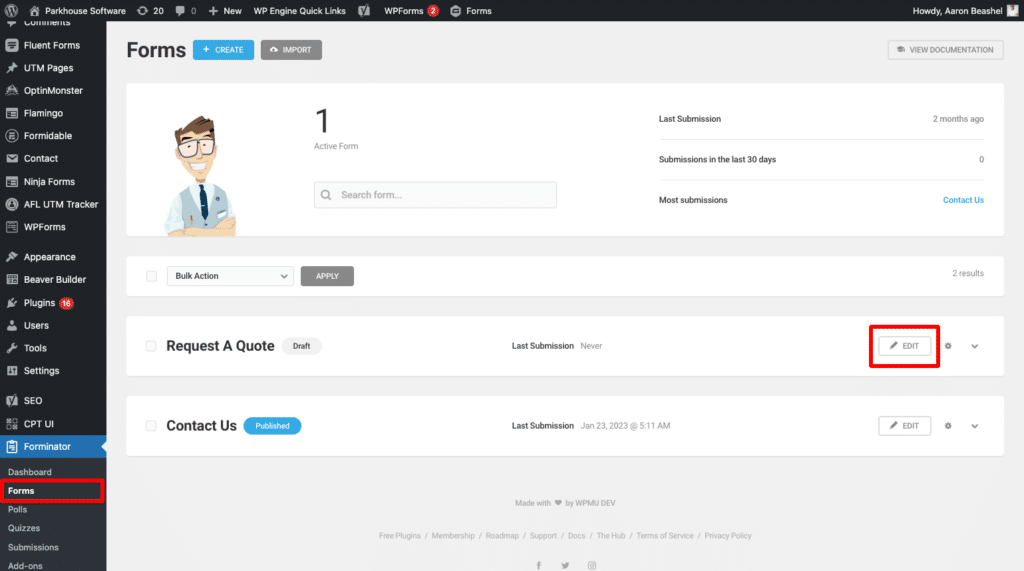
In your WordPress admin panel, select the ‘Forms’ option from the left-hand navigation menu and then click the ‘Edit’ button on the form you want Attributer to work with

Step 2: Add the first field
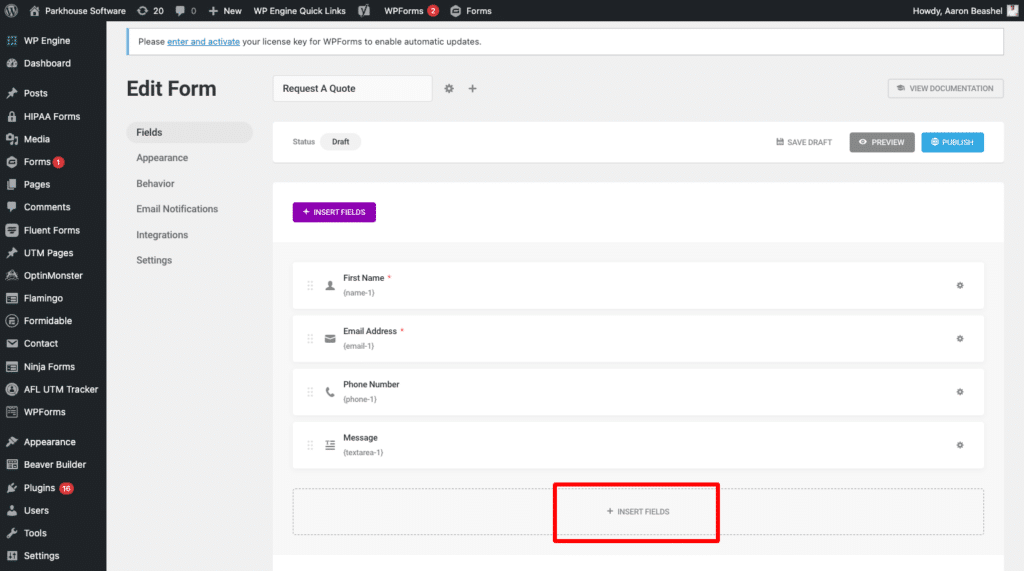
To add the first field to the form, click the add field button below your current form fields.

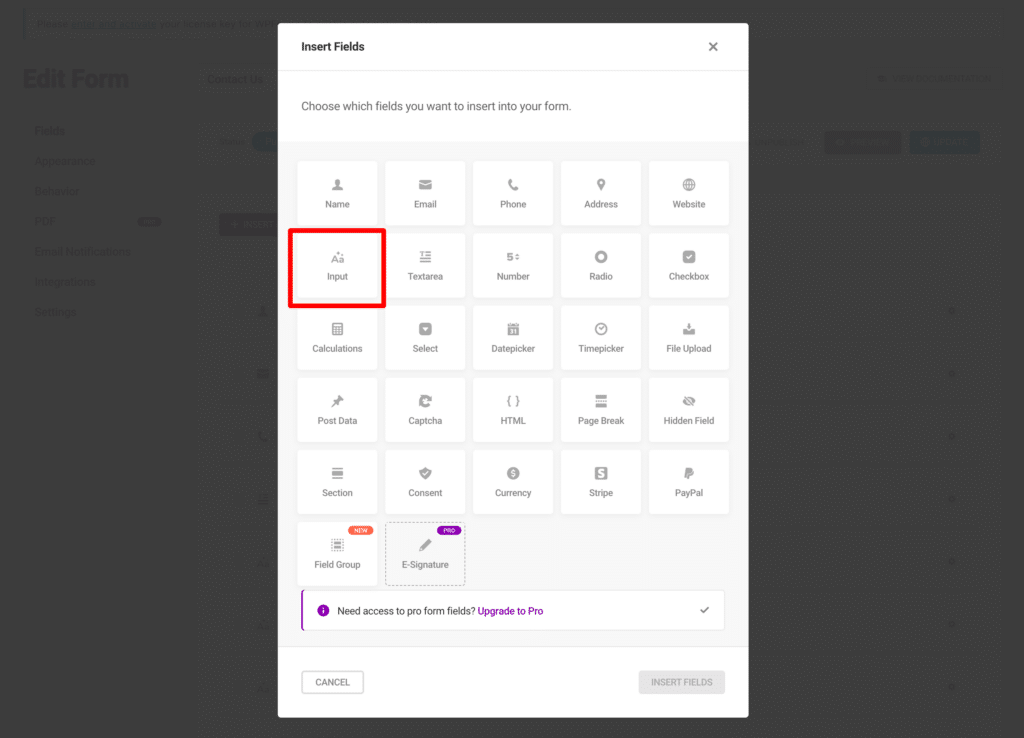
In the popup that appears, select the ‘Input’ field option to add a field to your form.

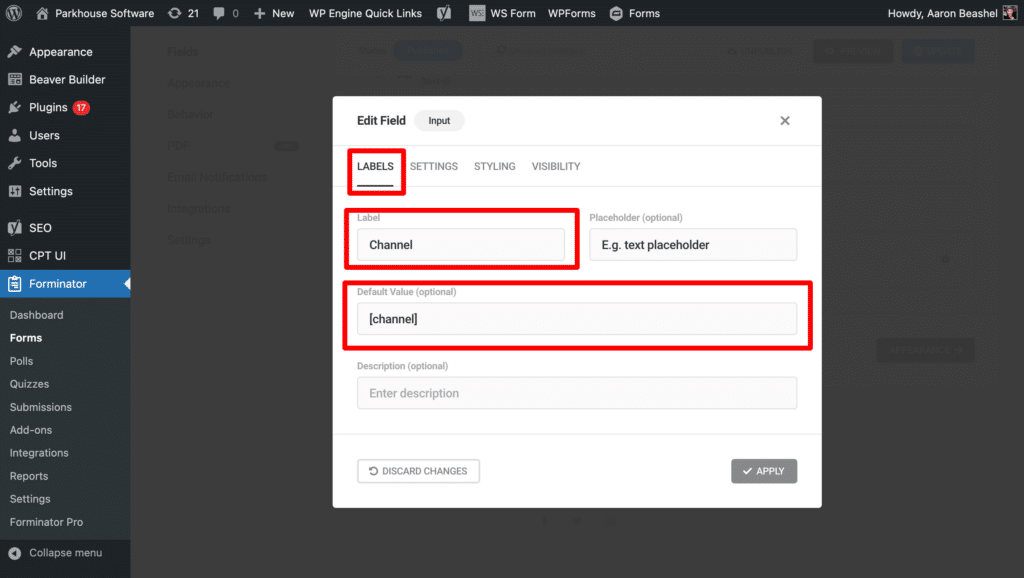
In the Field Options dialog that appears, enter the following information on the ‘Labels’ tab
- Label = Channel
- Default Value = [channel]
It should ultimately look a bit like this:

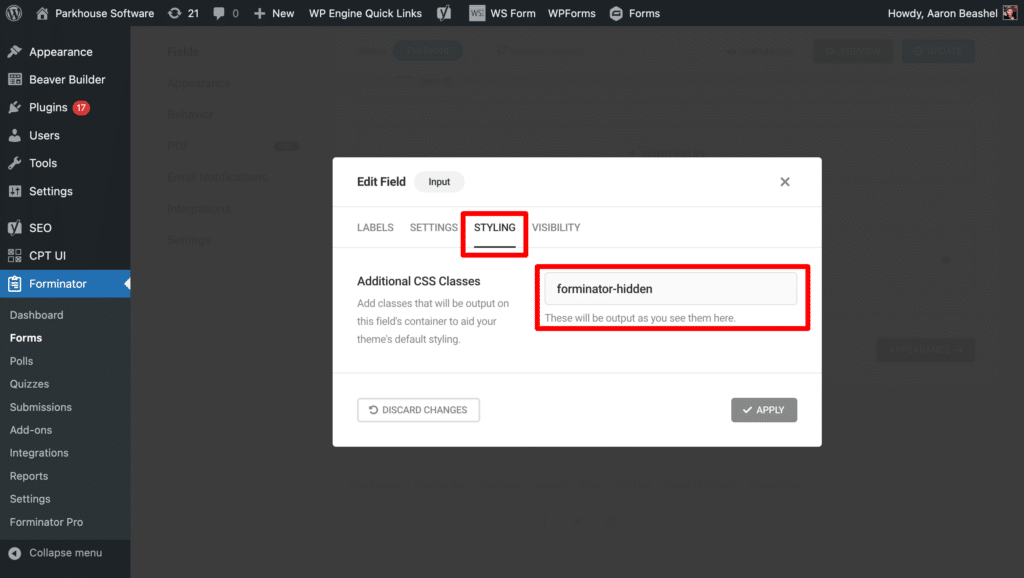
Now navigate to the ‘Styling’ tab and enter ‘forminator-hidden’ in the Advanced Styling CSS field. It should look a bit like this:

Once done, click the ‘Apply’ button to add your new field to your form.
NOTE: The reason we need to add an input field and make it hidden (as opposed to just adding a hidden field) is because Forminator recently made a change to the way hidden fields work so that the Default Value you specify is always passed through, as opposed to passing through the data that Attributer writes into the hidden field.
Step 3: Repeat the above process to add 5x more fields
Next, you need to repeat the above process to add 5x more hidden fields to your form.
Here are the configuration settings for each additional hidden field:
Hidden Field #2
- Field Label = Channel Drilldown 1
- Default Value = [channeldrilldown1]
- Additional CSS Class = forminator-hidden
Hidden Field #3
- Field Label = Channel Drilldown 2
- Default Value = [channeldrilldown2]
- Additional CSS Class = forminator-hidden
Hidden Field #4
- Field Label = Channel Drilldown 3
- Default Value = [channeldrilldown3]
- Additional CSS Class = forminator-hidden
Hidden Field #5
- Field Label = Landing Page
- Default Value = [landingpage]
- Additional CSS Class = forminator-hidden
Hidden Field #6
- Field Label = Landing Page Group
- Default Value = [landingpagegroup]
- Additional CSS Class = forminator-hidden
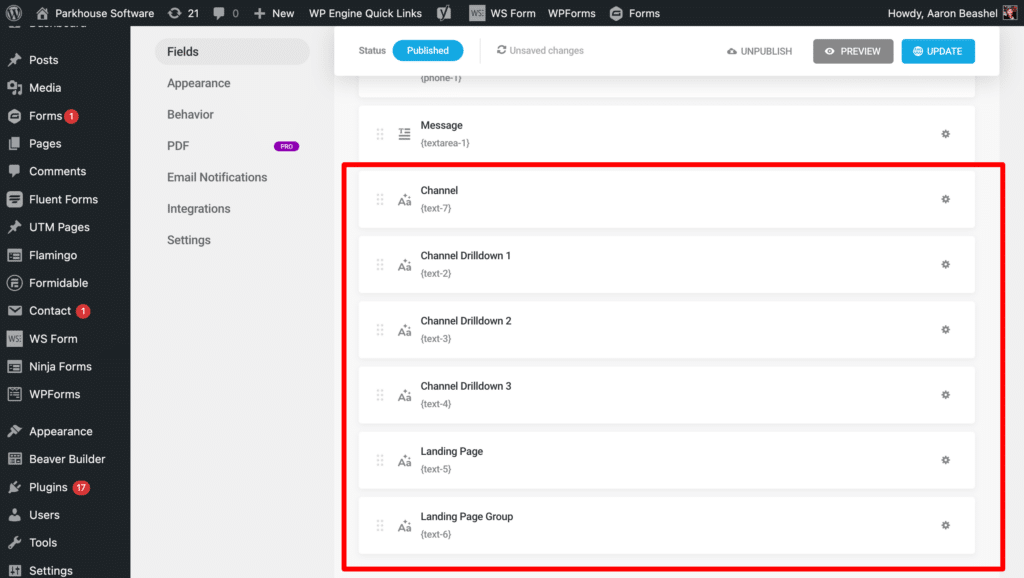
You should then have a form that looks a bit like this:

That’s all you need to do when it comes to adding the hidden fields to your Forminator forms. Attributer will now write the marketing channel attribution data for each visitor into those hidden fields.
You can now map these fields to your CRM, email marketing tool, etc. to send the data where you need it to go
Depending on your WordPress theme, we have heard that adding these input fields and then hiding them can cause additional space to be added to your form where these fields are. If that happens to you, you will unfortunately need to write some additional CSS to remove this extra spacing. If you can’t do this yourself, contact a web developer who can help you (it’s a very easy job and should cost less than $100) or try contacting Forminator support.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

