Help Center
Add hidden fields to Getleadforms forms
Getleadforms is a powerful tool for building lead generation forms to put on your website and other digital assets.
Attributer can work with Getleadforms forms to pass through attribution information about each submission. Follow the instructions below to set it up:
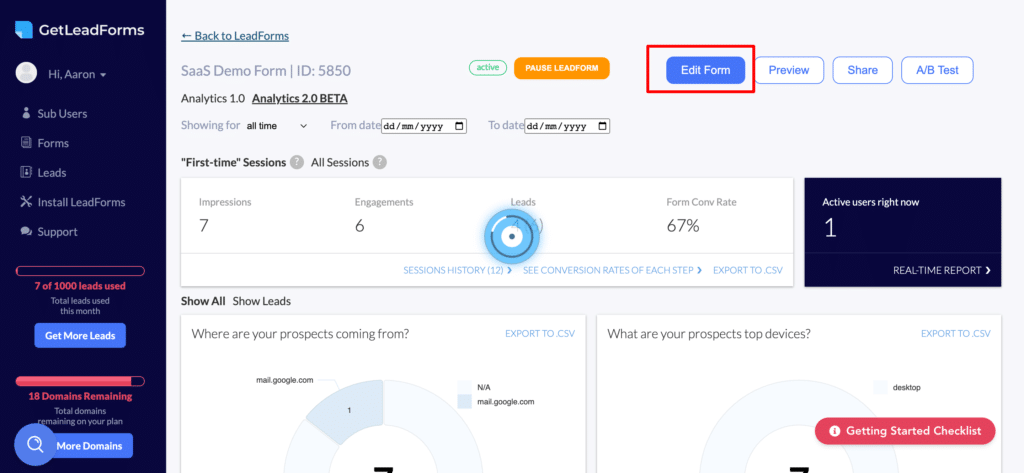
Step 1: Open the form you want Attributer to work with
In your Getleadforms account, select the form you want Attributer to work with and select the ‘Edit button in the top right corner to open the form editor.

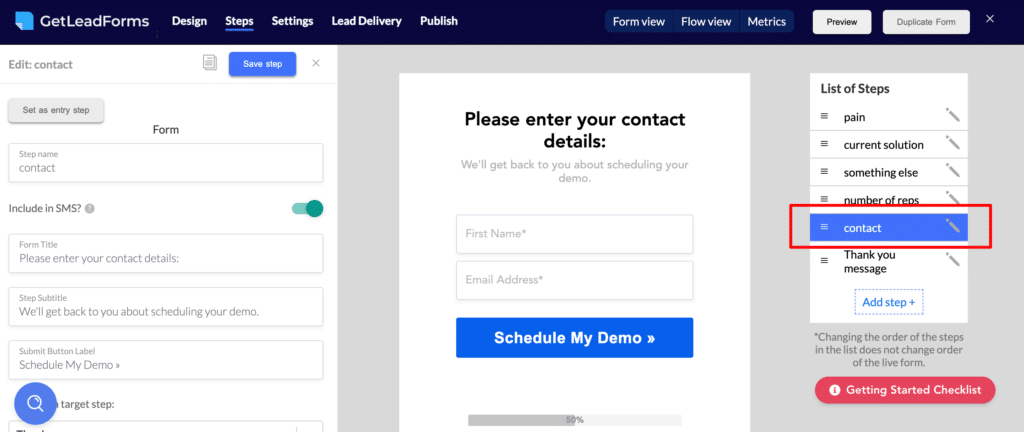
Step 2: Add fields to the form
Once inside the form editor, select the step that contains your contact form fields (I.e. the step where you capture your lead’s name, email, etc)

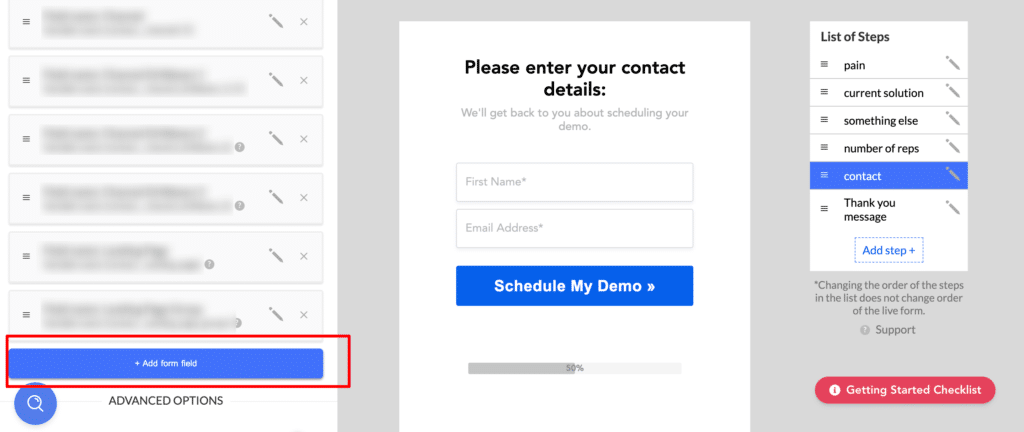
Once selected, scroll down the page until you see the ‘Add New Field’ button in the left settings menu.

Use that button to add 6x new fields to your form.
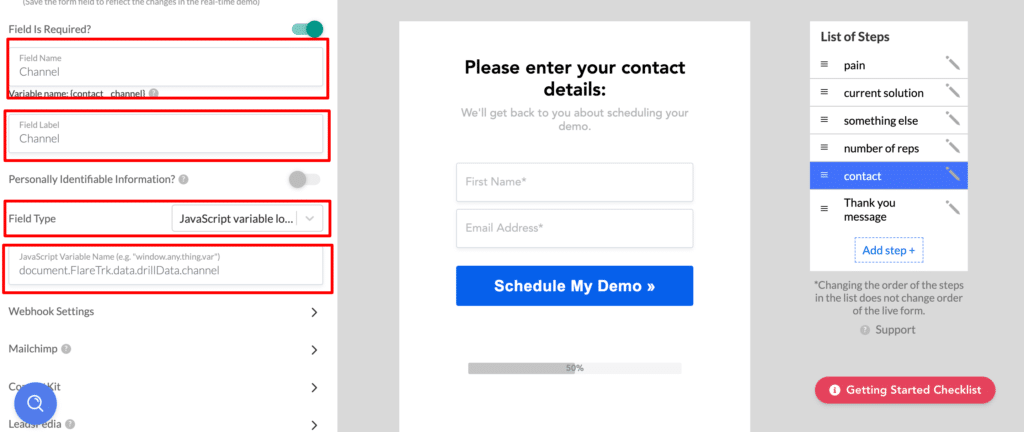
Step 3: Configure the fields
Next, you need to configure each of the 6 fields you just added to your form.
To configure a field, simply click on the field and the options panel will appear on the left-hand side.

For each of the 6x fields, add the following information:
Field #1
- Field Name = Channel
- Field Label = Channel
- Field Type = Javascript variable lookup
- Javascript Variable Name = document.FlareTrk.data.drillData.channel
Field #2
- Field Name = Channel Drilldown 1
- Field Label = Channel Drilldown 1
- Field Type = Javascript variable lookup
- Javascript Value = document.FlareTrk.data.drillData.drillDown1
Field #3
- Field Name = Channel Drilldown 2
- Field Label = Channel Drilldown 2
- Field Type = Javascript variable lookup
- Javascript Value = document.FlareTrk.data.drillData.drillDown2
Field #4
- Field Name = Channel Drilldown 3
- Field Label = Channel Drilldown 3
- Field Type = Javascript variable lookup
- Javascript Value = document.FlareTrk.data.drillData.drillDown3
Field #5
- Field Name = Landing Page
- Field Label = Landing Page
- Field Type = Javascript variable lookup
- Javascript Value = document.FlareTrk.data.landingURL
Field #6
- Field Name = Landing Page Group
- Field Label = Landing Page Group
- Field Type = Javascript variable lookup
- Javascript Value = document.FlareTrk.data.landing_page_group
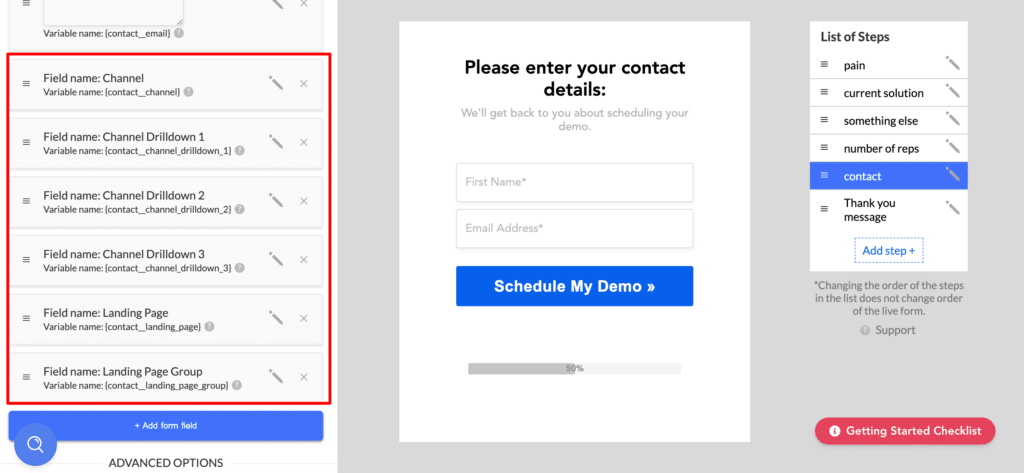
You should then have a form that looks a bit like this:

Step 4: Embed the form on your website
If you already have this form embedded on your site using the regular method, then all you need to do is save your changes and the new fields will be added automatically.
If you don’t have the form embedded or are using the Raw Code embed option, then you will need to embed the form on your website by following these instructions.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

