Help Center
Add Hidden Fields to Hubspot forms
This article shows you how to add the hidden fields to HubSpot’s ‘New’ form builder. If your form is built in HubSpot’s ‘Legacy’ form builder, then you can find instructions here.
Attributer is a little bit of code you add to your website. It tracks where your visitors are coming from (I.e. Paid Search, Paid Social, Organic Search, etc) and writes the data into hidden fields you add to your forms which is then captured in Hubspot.
In order for it to work, you need to add a series of hidden fields to your Hubspot forms. Here’s how to do it:
Step 1: Add the first Contact Property to your Hubspot account
If you are using Hubspot, you first need to create a series of properties on the Contact object before those properties can be added as hidden fields on your forms.
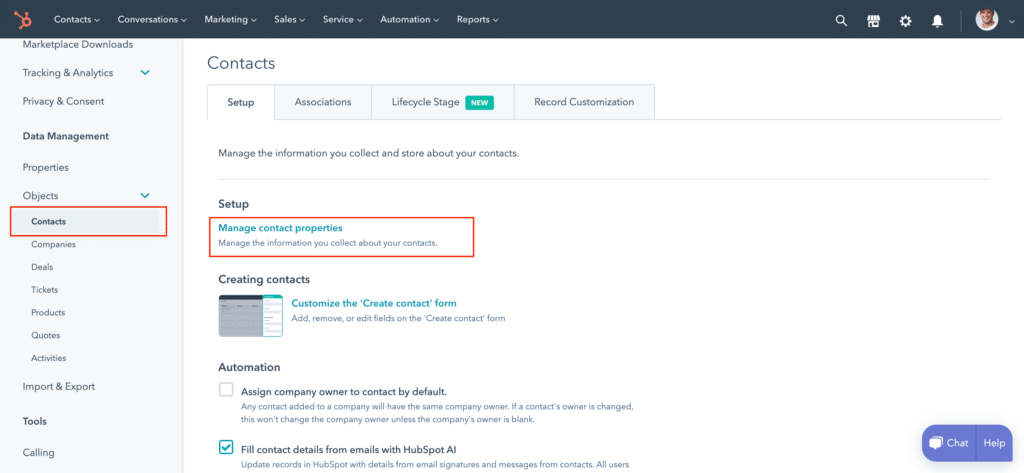
To do this, navigate to the ‘Settings’ section by clicking the gear icon in the top menu bar, and then select the ‘Contacts’ menu option from left-hand nav bar before clicking the ‘Manage Contact Properties’ link.

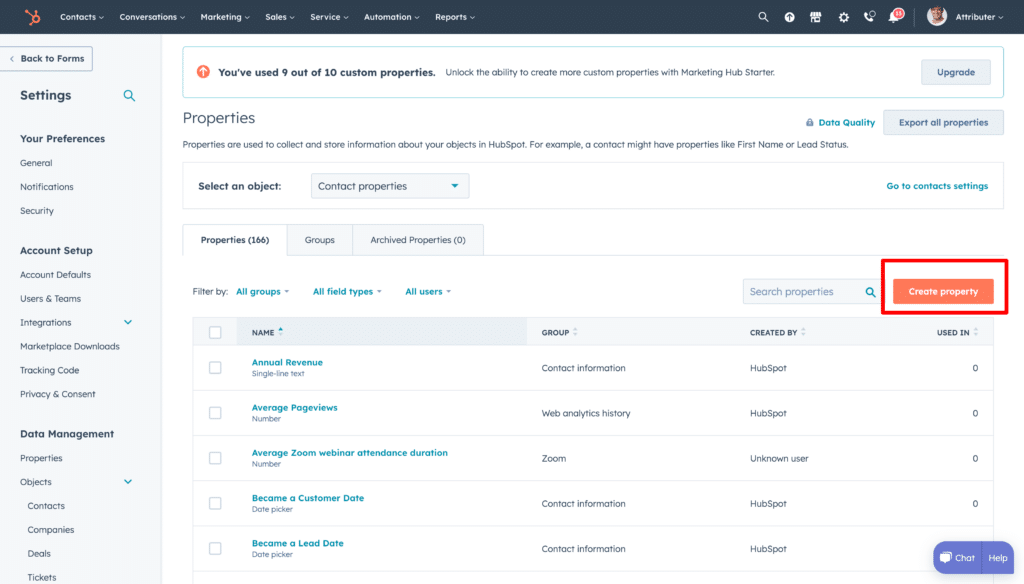
Once in the contact fields section, select the ‘Create Property’ button in the top right.

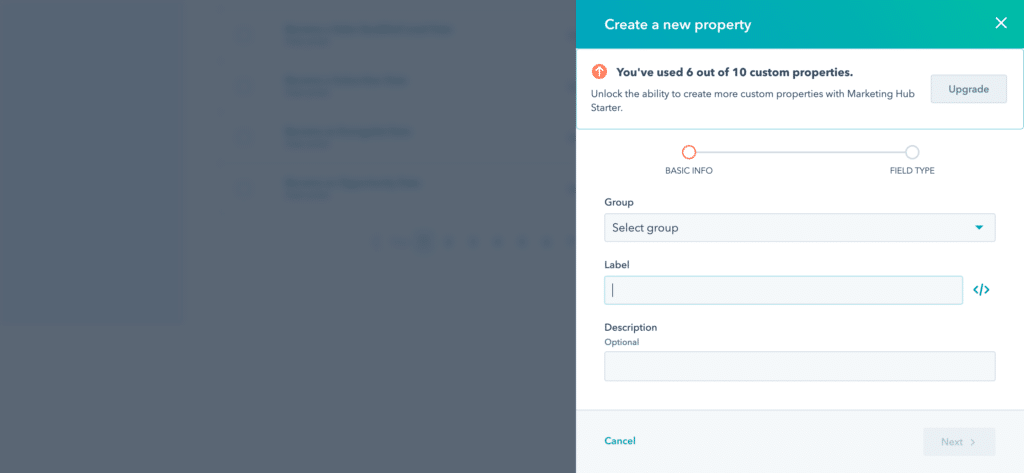
A sidebar will appear that looks a bit like this:

Enter the following information into the fields
- Group = Your choice as to where you want this field to appear on the Contact record
- Label = Channel
- Description: Add a description if you wish, but it isn’t necessary
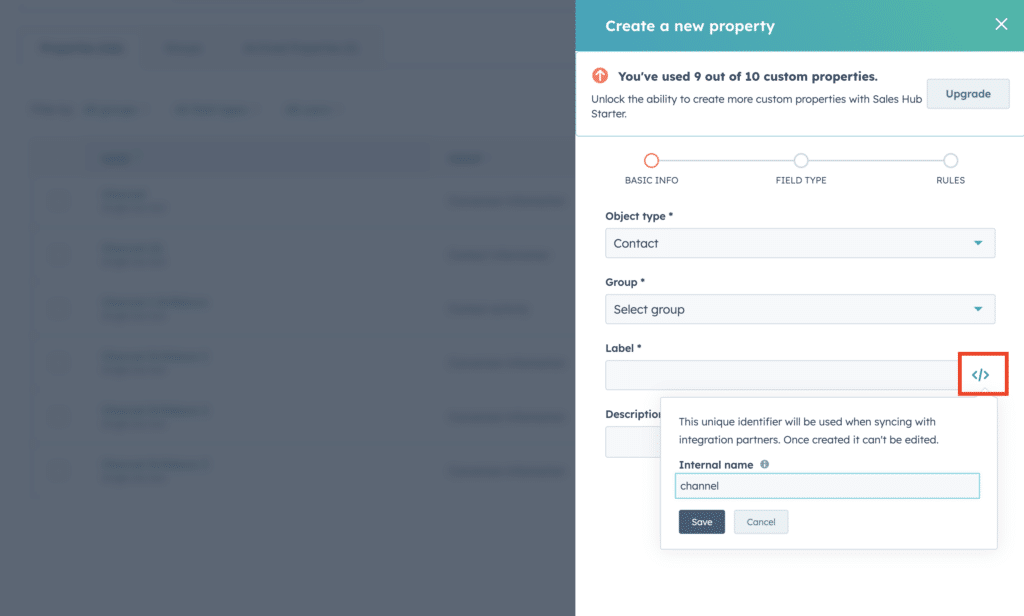
Before clicking the ‘Next’ button, you need to click the </> icon next to the label field to open up the internal name settings:

Once open, ensure the internal name for this field is ‘channel’ then select the Next button at the bottom of the screen to move to the next stage of field creation.
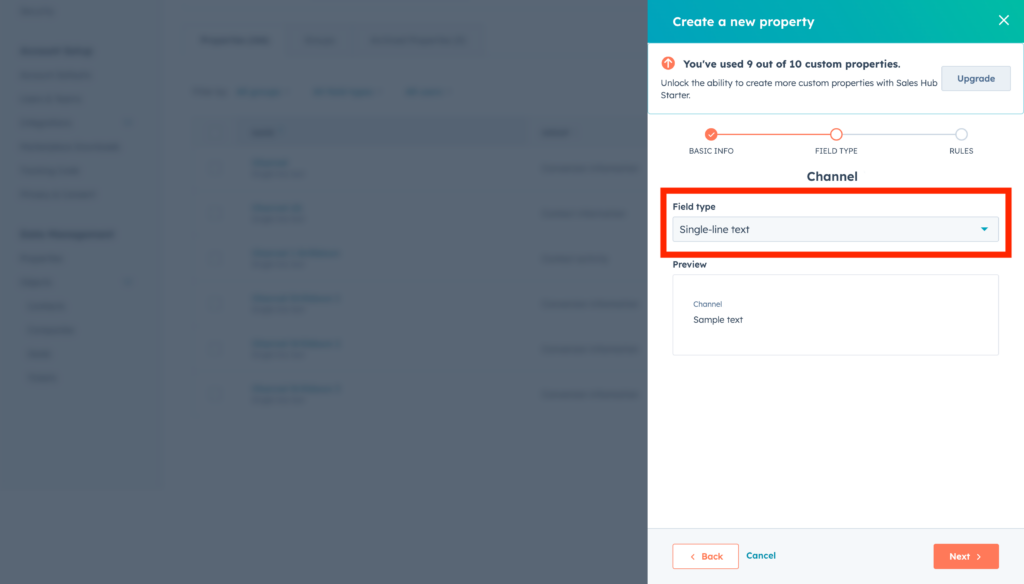
On this page, select the ‘Single Line Text’ option in the Field Type box.

Then click the ‘Next’ button
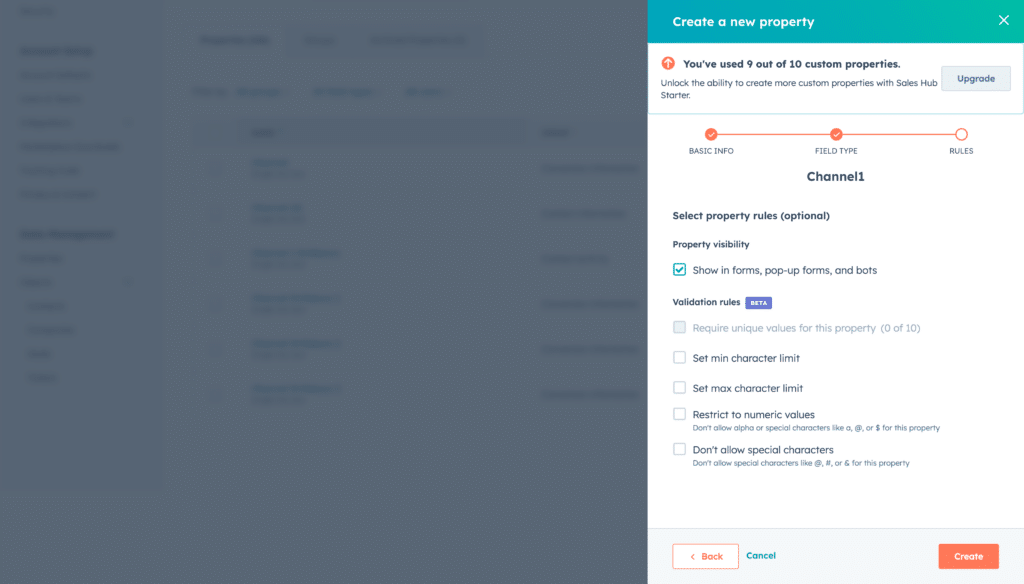
On the final page of the form creation wizard (the Rules page), just leave the Default options selected.

Finally, click the ‘Create’ button to finish creating the first custom field.
Step 2: Add the rest of the Contact Properties to Hubspot
Now that you understand how to add a new Property to the Contact object in Hubspot, we need to repeat this process a few more times to add all the properties Attributer needs to work.
The following details are what you’ll need to enter into the wizard:
Property #2
- Group = Your choice as to where you want this field to appear
- Label = Channel Drilldown 1
- Internal Name = channeldrilldown1 (Hubspot will by default add underscores between the words)
- Field Type = Single line text
- Rules = Leave Default
Property #3
- Group = Your choice as to where you want this field to appear
- Label = Channel Drilldown 2
- Internal Name = channeldrilldown2
- Field Type = Single line text
- Rules = Leave Default
Property #4
- Group = Your choice as to where you want this field to appear
- Label = Channel Drilldown 3
- Internal Name = channeldrilldown3
- Field Type = Single line text
- Rules = Leave Default
Property #5
- Group = Your choice as to where you want this field to appear
- Label = Landing Page
- Internal Name = landingpage
- Field Type = Single line text
- Rules = Leave Default
Property #6
- Group = Your choice as to where you want this field to appear
- Label = Landing Page Group
- Internal Name = landingpagegroup
- Field Type = Single line text
- Rules = Leave Default
Step 3: Add the 6x fields to your form
Now that you’ve set up those Properties on the Contact object, it’s time to add them to the form you want Attributer to work with.
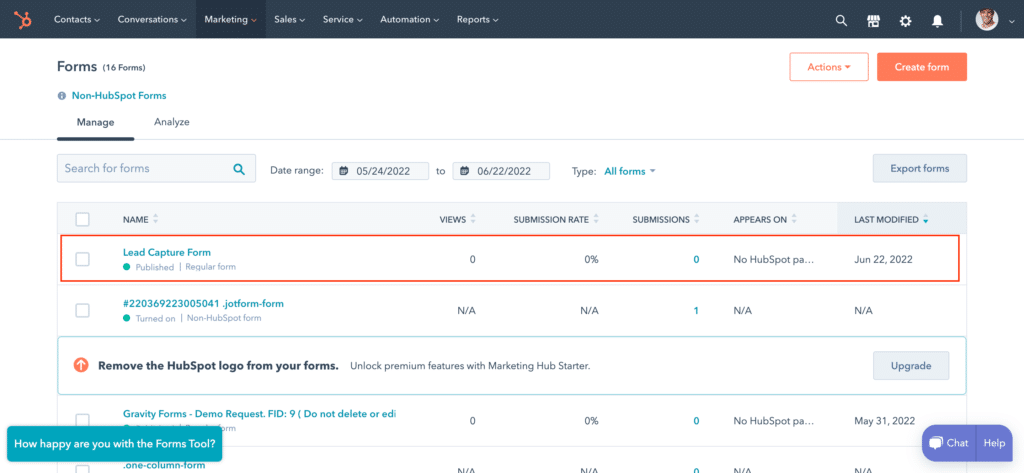
To do that, navigate to the ‘Forms’ section of Hubspot and select the form you wish to edit.

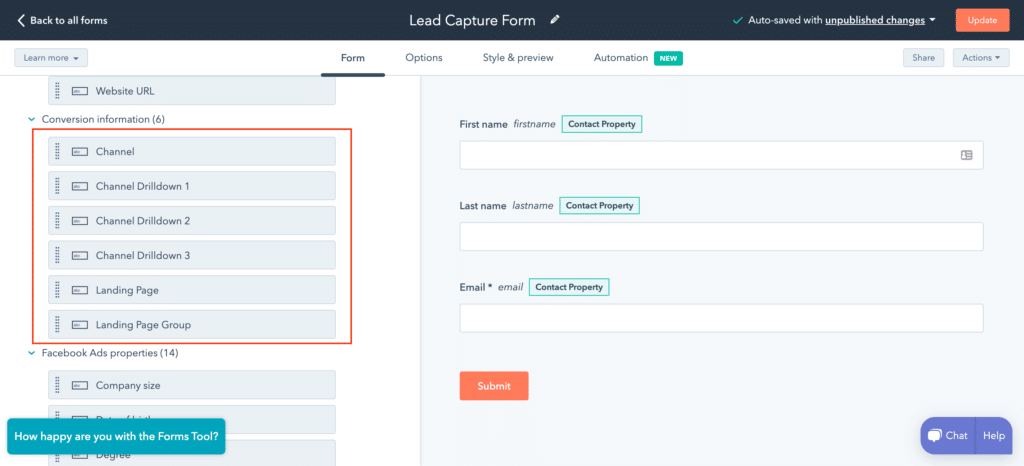
When the form editor opens, drag and drop each of the 6x fields you added earlier from the left sidebar and into your form. You can add the form fields anywhere, but we suggest adding these new form fields to the bottom of your form below the last field you wish your visitors to complete.

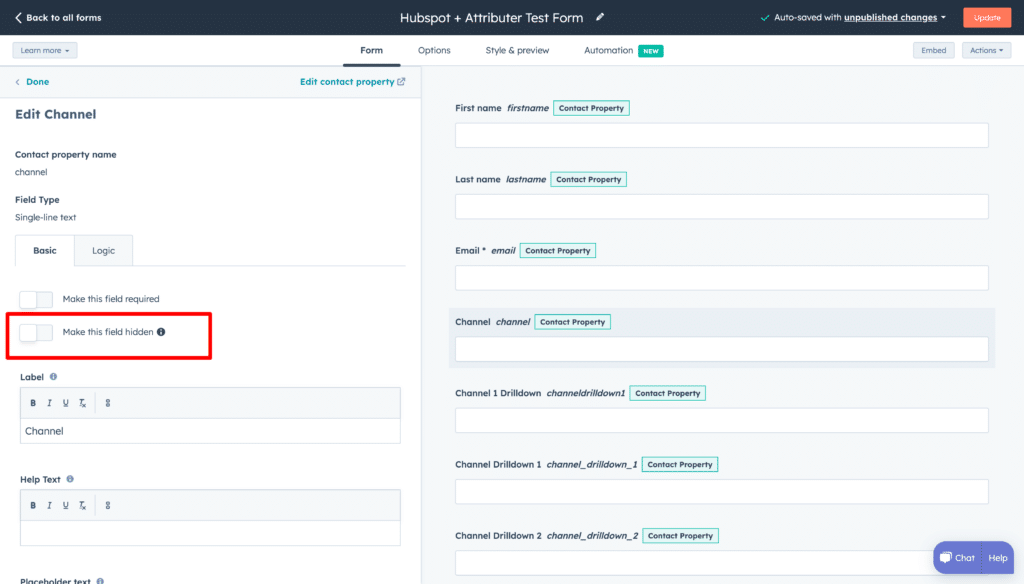
Step 4: Hide the fields
Now you need to hide each of the form fields you just added so that your website visitors cannot see them.
To do this, select each individual field and when the file editor appears on the left-hand side toggle the ‘Make This Field Hidden’ switch on.

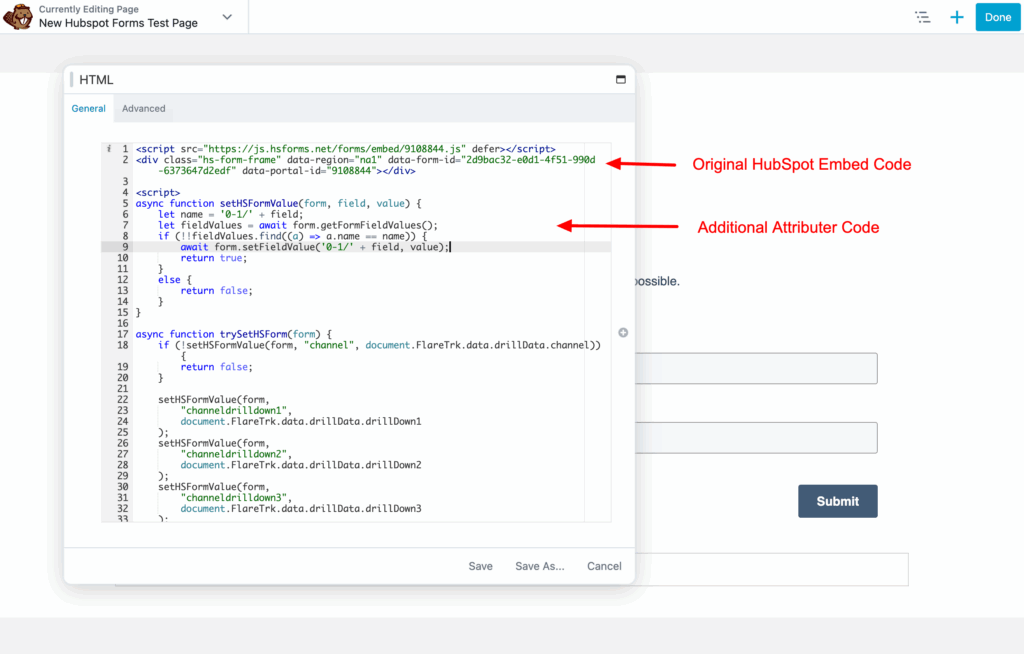
Step 5: Add some additional code to any page that contains the form
The final step is to add some additional code to any page that contains the HubSpot form you want Attributer to work with. The code you need to add is:
<script>
async function setHSFormValue(form, field, value) {
let name = '0-1/' + field;
let fieldValues = await form.getFormFieldValues();
if (!!fieldValues.find((a) => a.name == name)) {
await form.setFieldValue('0-1/' + field, value);
return true;
}
else {
return false;
}
}
async function trySetHSForm(form) {
if (!setHSFormValue(form, "channel", document.FlareTrk.data.drillData.channel)) {
return false;
}
setHSFormValue(form,
"channeldrilldown1",
document.FlareTrk.data.drillData.drillDown1
);
setHSFormValue(form,
"channeldrilldown2",
document.FlareTrk.data.drillData.drillDown2
);
setHSFormValue(form,
"channeldrilldown3",
document.FlareTrk.data.drillData.drillDown3
);
setHSFormValue(form,
"channeldrilldown4",
document.FlareTrk.data.drillData.drillDown4
);
setHSFormValue(form, "gclid", document.FlareTrk.data.gclid || "");
setHSFormValue(form, "landingpage", document.FlareTrk.data.landing_url);
setHSFormValue(form, "testingdata", document.FlareTrk.data.test_data);
setHSFormValue(form, "landingpagegroup", document.FlareTrk.data.landing_page_group);
return true;
}
async function setHsFields() {
if (!(window.HubSpotFormsV4 && document.FlareTrk?.data)) {
return window.requestAnimationFrame(setHsFields);
}
let hsForms = HubSpotFormsV4.getForms();
let setValues = false;
for (let i = 0; i < hsForms.length; i++) {
let form = hsForms[i];
setValues = (await trySetHSForm(form)) || setValues;
}
if (!setValues) {
return window.requestAnimationFrame(setHsFields);
}
}
setHsFields();
</script>You can place this anywhere on the page that contains the HubSpot form, but probably the easiest thing to do is place it directly beneath the standard HubSpot embed code in the same embed block/container.

If you don’t feel comfortable with any of these steps, including editing code, then we’d be happy to help you with it. Feel free to contact us here or book a call with us here.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

