Help Center
Add hidden fields to Pardot forms
Attributer is a little bit of code you add to your website. It tracks where your visitors are coming from and writes the data into hidden fields you add to your forms which is then captured by Pardot forms and stored in Pardot (where it can be sent to your CRM and other tools if needed).
In order for it to work, you need to add a series of hidden fields to your Pardot forms. Here’s how to do it:
Step 1: Add new custom fields to your Prospects
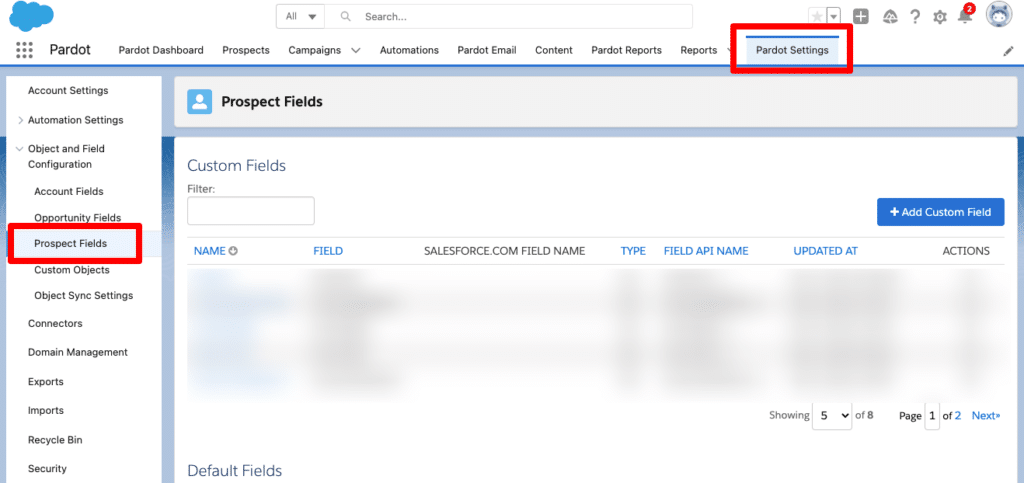
In your Pardot account, select the ‘Pardot Settings’ menu option and then in the left hand menu that appears, open the ‘Object and Field Configuration’ dropdown and select ‘Prospect Fields’.

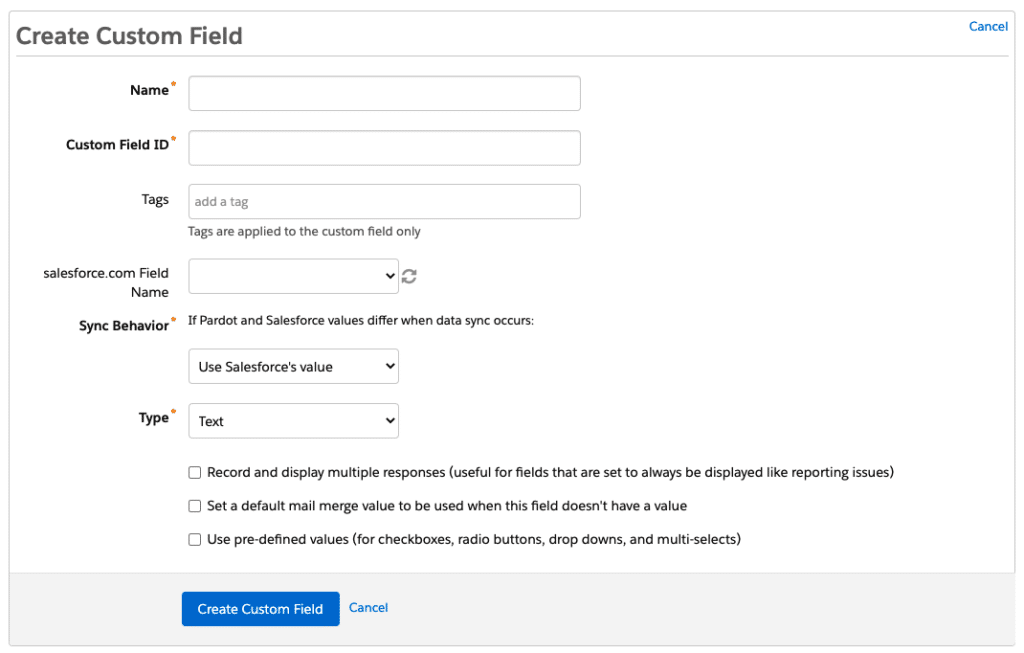
Once in the Prospect Fields section, select the ‘Add Custom Field’ button and you will see a window appear that looks like this:

You’ll need to create 6x custom fields with the following details:
Custom Field #1
- Name = Channel
- Custom Field ID = channel
- Type = Text
Custom Field #2
- Name = Channel Drilldown 1
- Custom Field ID = channeldrilldown1
- Type = Text
Custom Field #3
- Name = Channel Drilldown 2
- Custom Field ID = channeldrilldown2
- Type = Text
Custom Field #4
- Name = Channel Drilldown 3
- Custom Field ID = channeldrilldown3
- Type = Text
Custom Field #5
- Name = Landing Page
- Custom Field ID = landingpage
- Type = Text
Custom Field #6
- Name = Landing Page Group
- Custom Field ID = landingpagegroup
- Type = Text
You should select the other options for each field as you see fit for your particular Pardot setup.
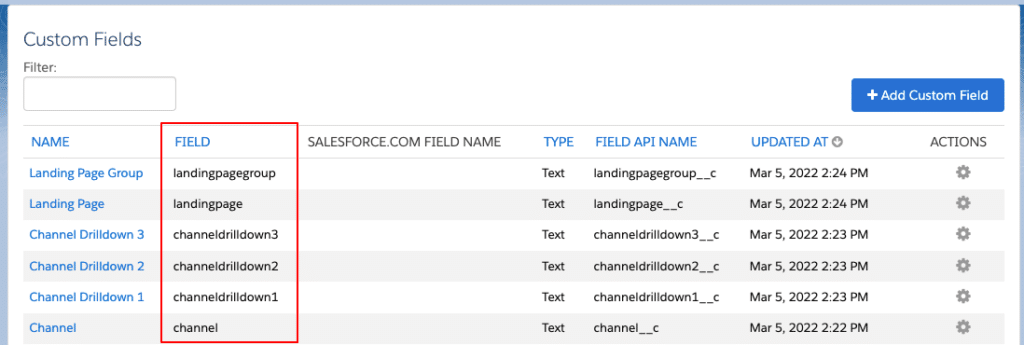
Ultimately, you should end up with Custom Fields that look like this:

You’ll want to make sure the ‘Field’ column is exactly as shown above as that is what the Attributer script looks for.
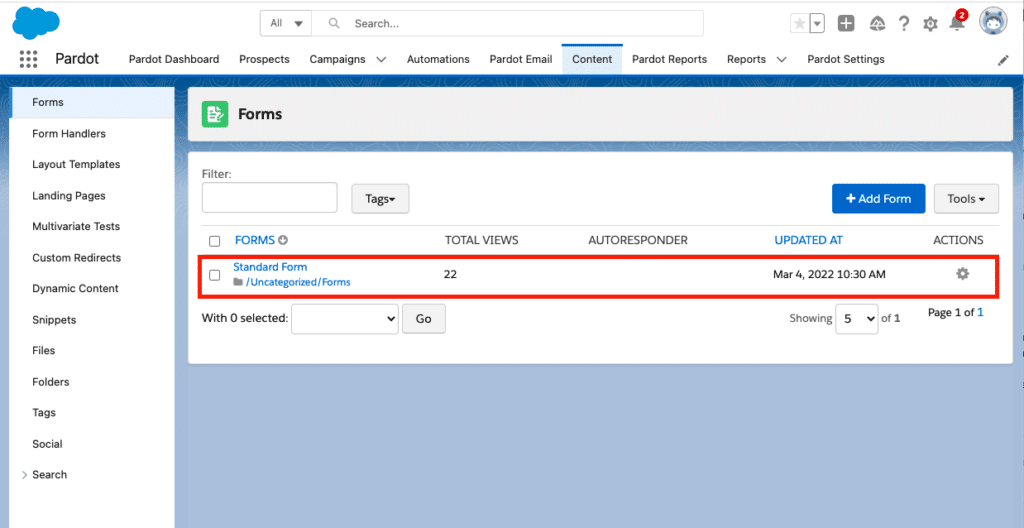
Step 2: Open the form you want Attributer to work with
In your Pardot account, select the ‘Content’ menu option and then select ‘Forms. Once in the forms section, select the form you want Attributer to work with.

Step 3: Add 6x ‘Hidden’ fields to the form
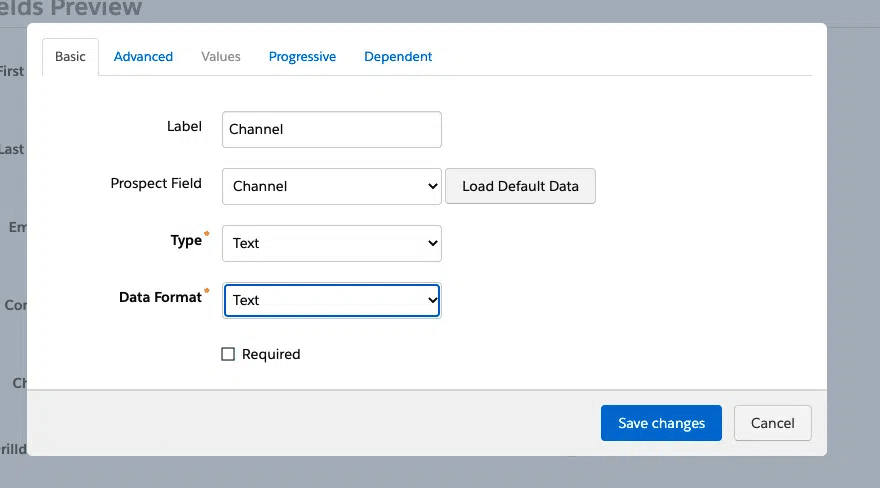
Now that the form builder is open, select the ‘Add New Field’ button at the bottom of your form and the following dialog box will appear:

You’ll need to add 6x fields with the following configuration:
Field #1
- Label = Channel
- Prospect Field = Channel (this should be the one you created in Step 1)
- Type = Hidden
- Data Format = Text
Field #2
- Label = Channel Drilldown 1
- Prospect Field = Channel Drilldown 1 (this should be the one you created in Step 1)
- Type = Hidden
- Data Format = Text
Field #3
- Label = Channel Drilldown 2
- Prospect Field = Channel Drilldown 2 (this should be the one you created in Step 1)
- Type = Hidden
- Data Format = Text
Field #4
- Label = Channel Drilldown 3
- Prospect Field = Channel Drilldown 3 (this should be the one you created in Step 1)
- Type = Hidden
- Data Format = Text
Field #5
- Label = Landing Page
- Prospect Field = Landing Page (this should be the one you created in Step 1)
- Type = Hidden
- Data Format = Text
Field #6
- Label = Landing Page Group
- Prospect Field = Landing Page Group (this should be the one you created in Step 1)
- Type = Hidden
- Data Format = Text
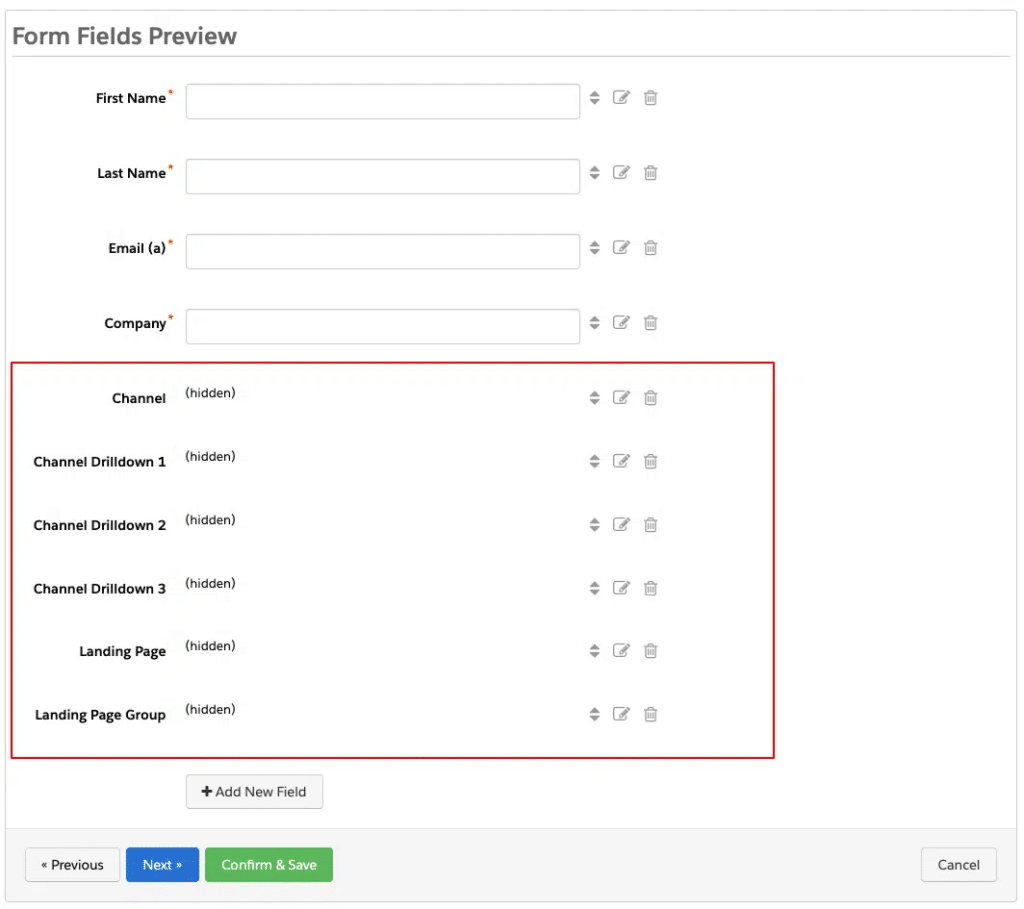
Ultimately, you’ll want to end up with a form that looks like this:

Step 5: Copy and tweak the embed code
Now that you have added the Custom Prospect Fields and then added the Hidden Fields to your forms, it’s now time to embed the form on your website.
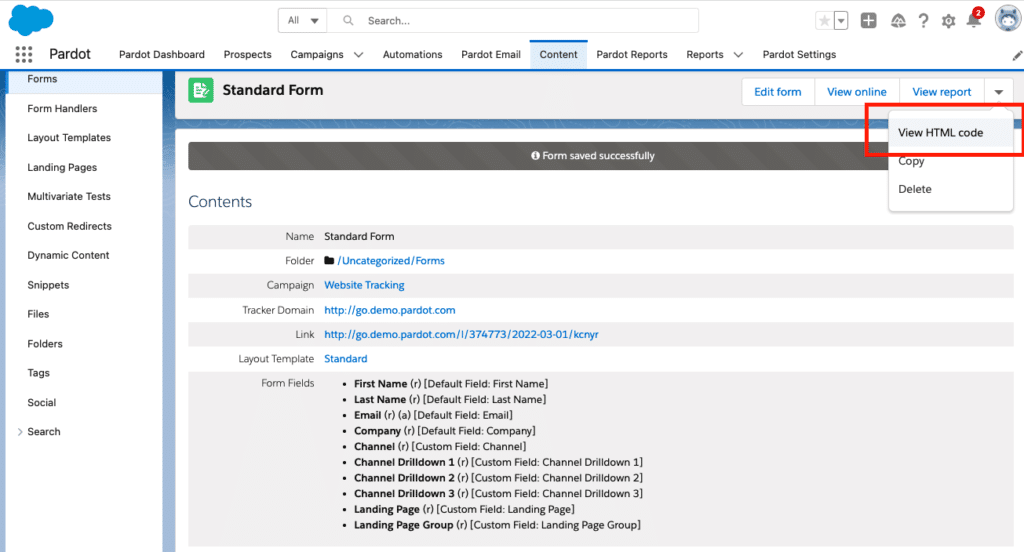
To do this, select the down arrow in the top right when on the form overview page and select ‘View HTML’

Next, copy the code from the box that appears (the bit of code that starts with <iframe src…..) and paste it into any sort of word editing tool (I.e. Microsoft Word, Google Docs, the Notes app on your computer, etc). Anywhere where you can edit the text of the code.
Now you just need to make a tiny tweak to the code. In between the words ‘iframe’ and ‘src’ you want to add the text ‘data-attributer-iframe’
So if your code previously looked like this:
<iframe src="http://go.demo.pardot.com/l/374773/2022-03-01/kcnyr" width="100%" height="500" type="text/html" frameborder="0" allowTransparency="true" style="border: 0"></iframe>You would want to change it so that it looked like this:
<iframe data-attributer-iframe src="http://go.demo.pardot.com/l/374773/2022-03-01/kcnyr" width="100%" height="500" type="text/html" frameborder="0" allowTransparency="true" style="border: 0"></iframe>What you are essentially doing here is giving the iFrame a name (you are naming it ‘data-attributer-iframe’) which Attributer can then look for and write the data into.
The reason you need to do this is that an iFrame is essentially a window that shows another page on your website. So when you insert the form via an iFrame you are not actually adding the form to your website, but instead you are adding a window to your website and the form displays inside it.
So you need to give this iFrame a specific name so that Attributer can look for it and know how to write the data to the form inside it.
Step 6: Add the modified embed code to your website
Now that you have modified the embed code and given the iFrame a name, you can paste it onto your website where you want your form to be.
A final note
We understand editing code can be a bit scary, so if you need help then we are happy to jump on a video call with you and walk you through it. Feel free to contact us here.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

