Help Center
Add hidden fields to Wufoo forms
Attributer is a little bit of code you add to your website. It tracks where your visitors are coming from (I.e. Paid Search, Paid Social, Organic Search, etc) and writes the data into hidden fields you add to your forms. This data is then captured by Wufoo and can be sent to your CRM and other tools.
In order for it to work, you need to add a series of hidden fields to your Wufoo forms. Here’s how to do it:
Step 1: Open the form you want Attributer to work with
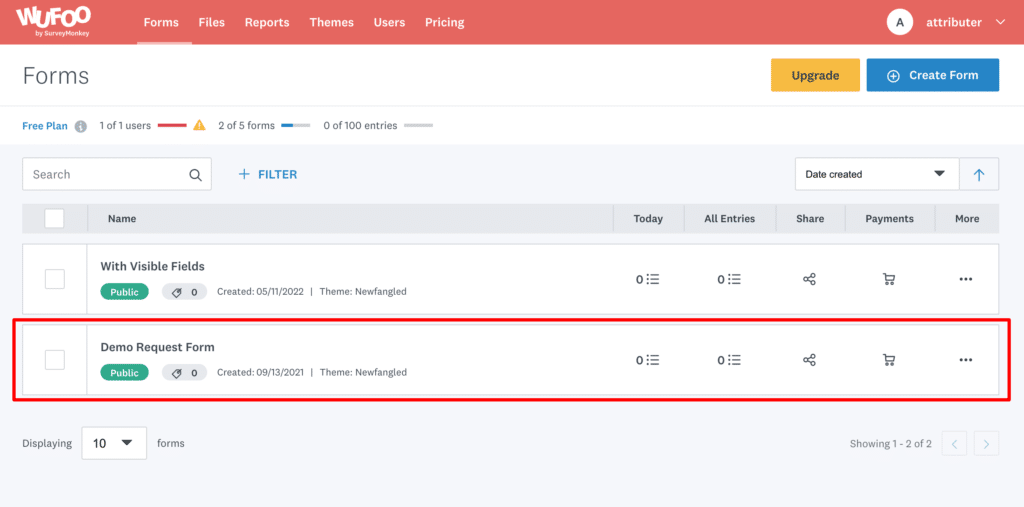
In your Wufoo account, select the form you want Attributer to work with to open up the form editor.

Step 2: Add 6x Single Text Fields to the form
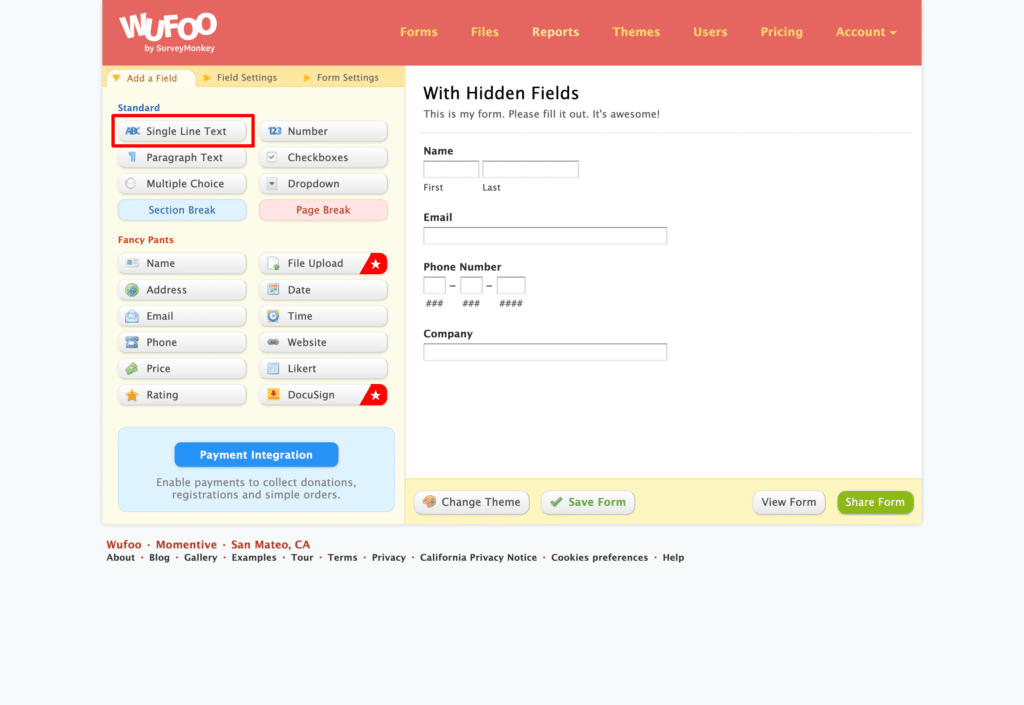
Click and drag 6x ‘Single Text Fields’ from the left sidebar into your form (you’ll configure them in the next step).

We recommend adding these new fields below the other visible fields on your form that you want your visitors to complete.
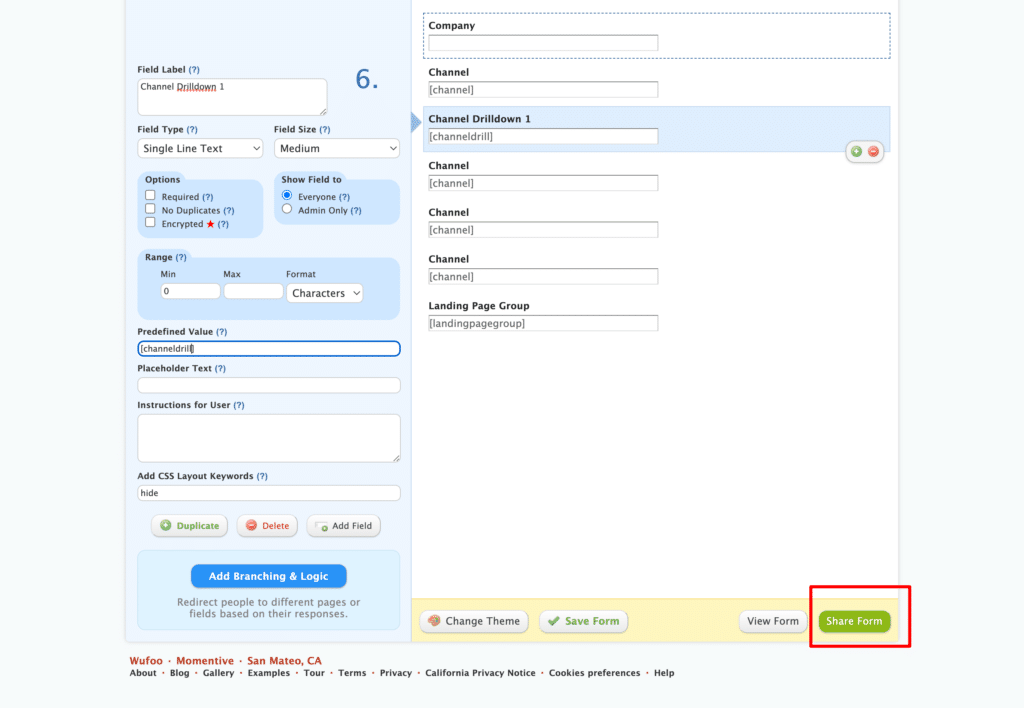
Step 3: Configure the fields
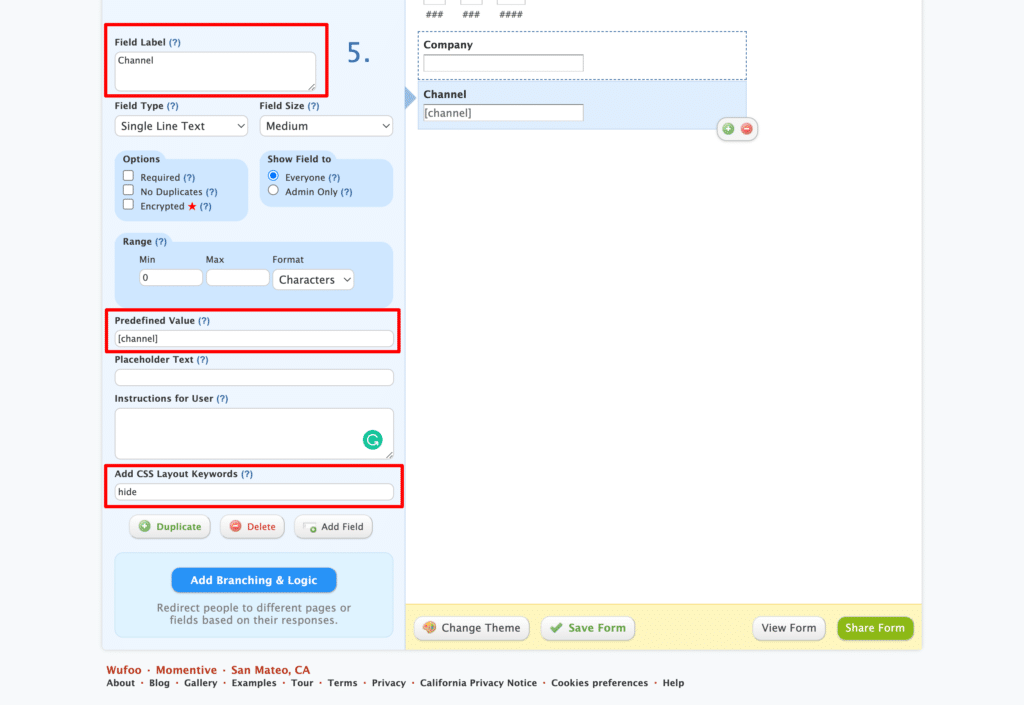
Next, you need to configure each of the 6 fields you just added to your form.
To configure a field, simply click on the field in the form and the options panel will appear on the left. There are 3 options you need to change for each field; Field Label, Predefined Value and CSS Keywords.

For each of the 6x fields, add the following information:
Field #1
- Field Label = Channel
- Predefined Value = [channel]
- CSS Layout Keyword: hide
Field #2
- Field Label = Channel Drilldown 1
- Predefined Value = [channeldrilldown1]
- CSS Layout Keyword: hide
Field #3
- Field Label = Channel Drilldown 2
- Predefined Value = [channeldrilldown2]
- CSS Layout Keyword: hide
Field #4
- Field Label = Channel
- Predefined Value = [channeldrilldown3]
- CSS Layout Keyword: hide
Field #5
- Field Label = Landing Page
- Predefined Value = [landingpage]
- CSS Layout Keyword: hide
Field #6
- Field Label = Landing Page Group
- Predefined Value = [landingpagegroup]
- CSS Layout Keyword: hide
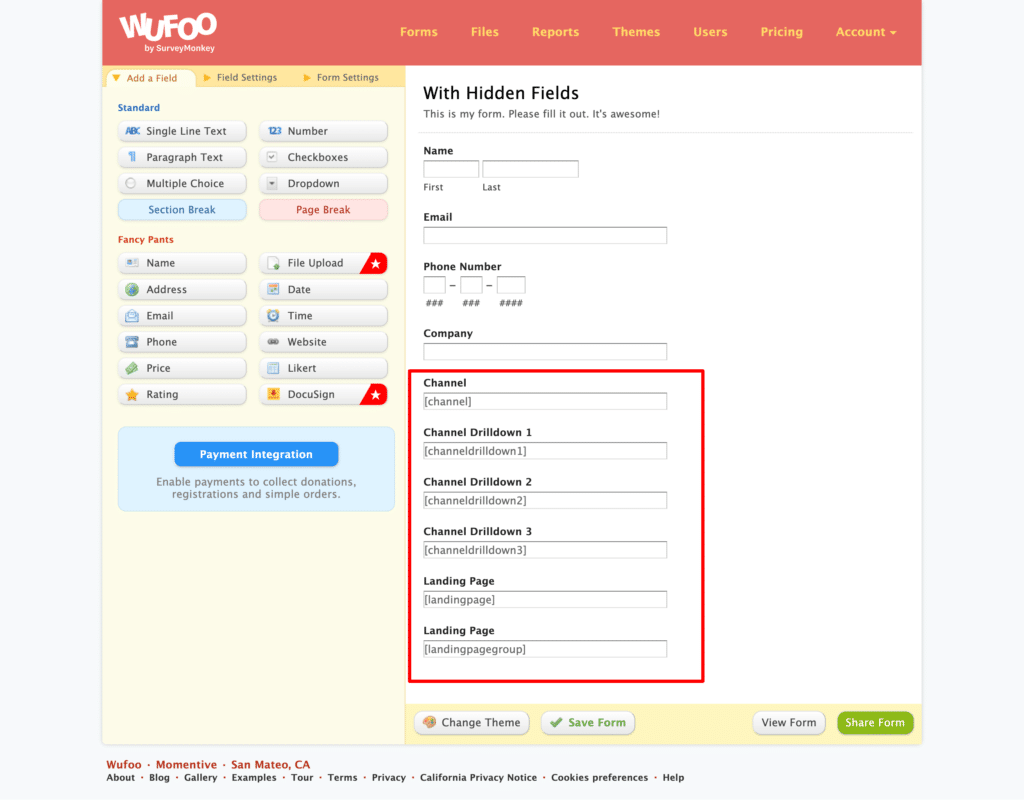
You should then have a form that looks a bit like this:

Step 4: Get the embed code
Next, you need to get the embed code for your form.
To do that, click the ‘Share Form’ button at the bottom.

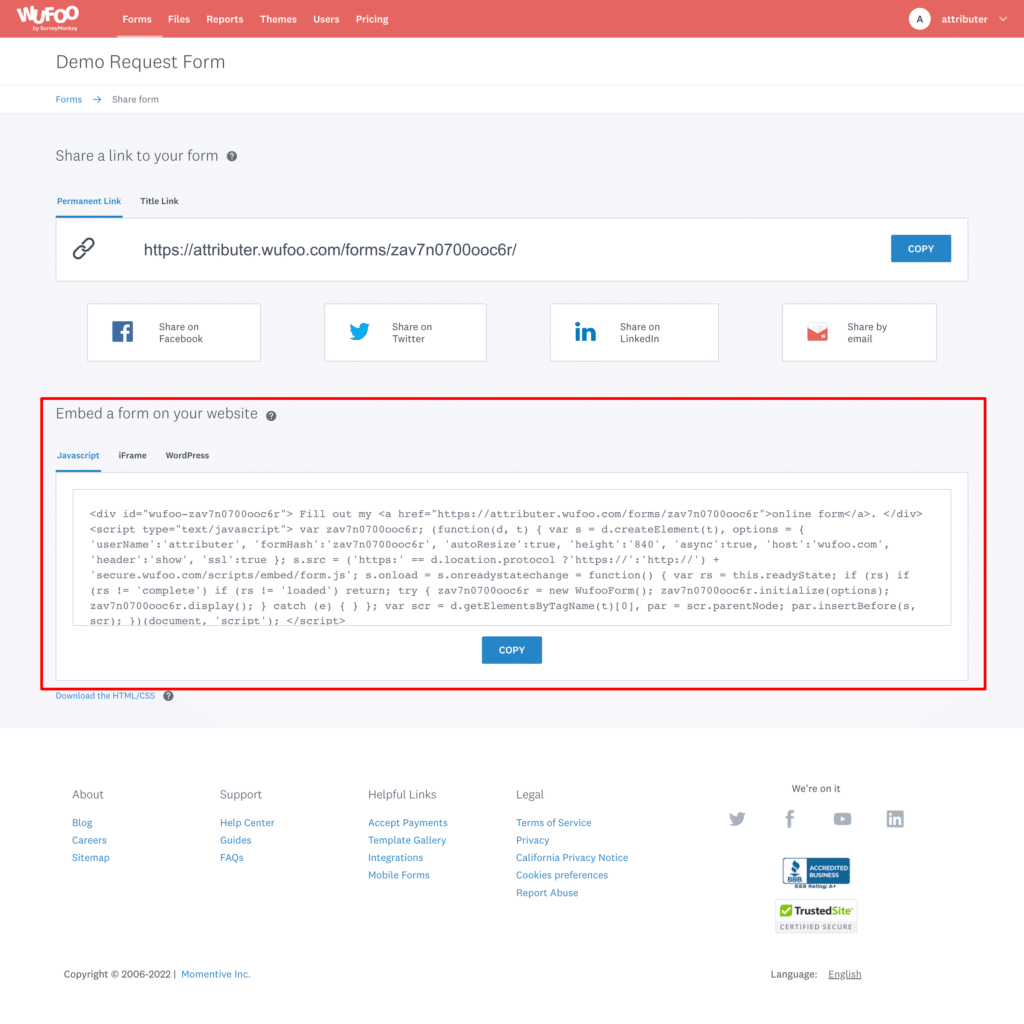
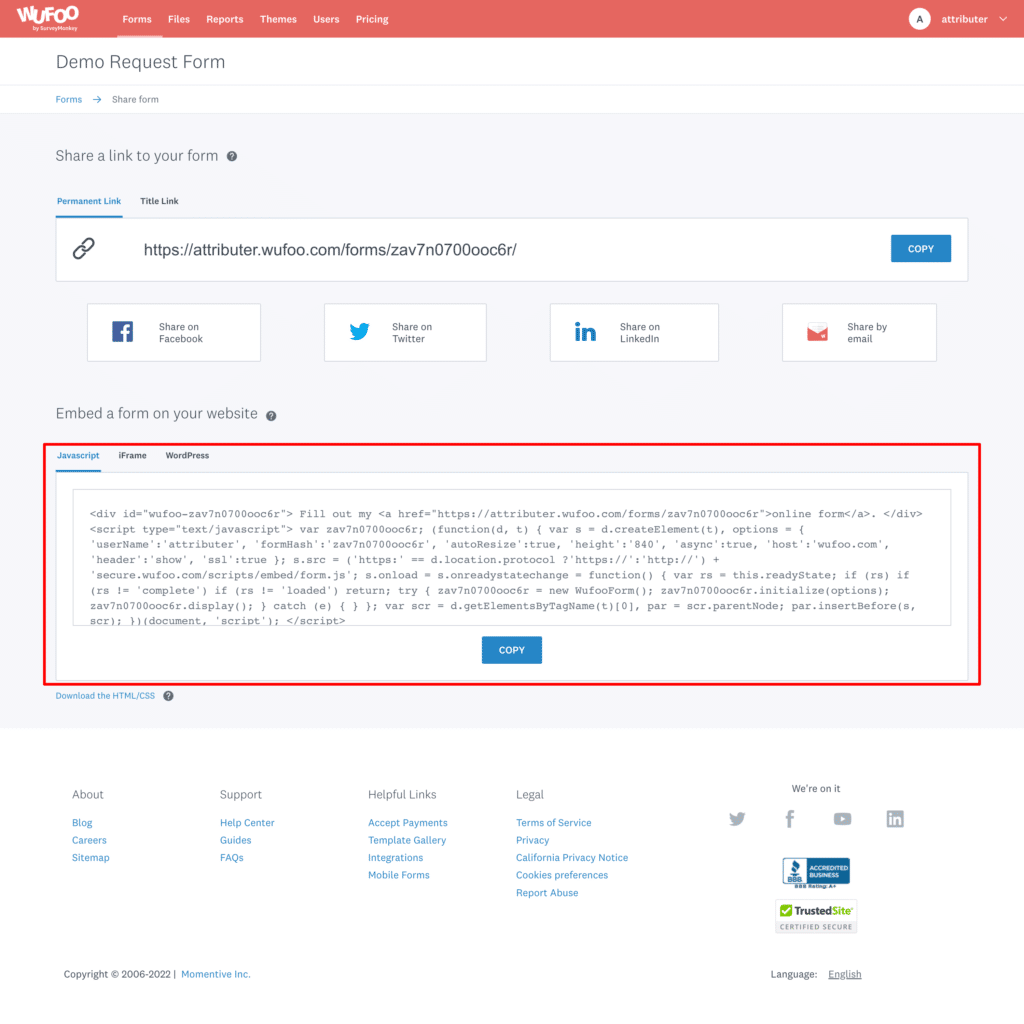
This will then take you to a page that contains a variety of options for embedding the form in your website.

Attributer supports both the Javascript & iFrame methods of embedding the form, but the process is different for each one (both are outlined in Step 5 below) so pick which method you want to use and copy the code.
Step 5: Edit the embed code
Next, you need to edit the embed code for your form.
To start, you need to copy your chosen embed code (Javascript or iFrame) from the box and paste it into a text editor (I.e. Microsoft Word, Apple Notes, Google Docs, etc.) so you can make some changes to it.

Following that, you need to get the field ID’s for each of the 6x fields you added earlier as well as the ID of the form.
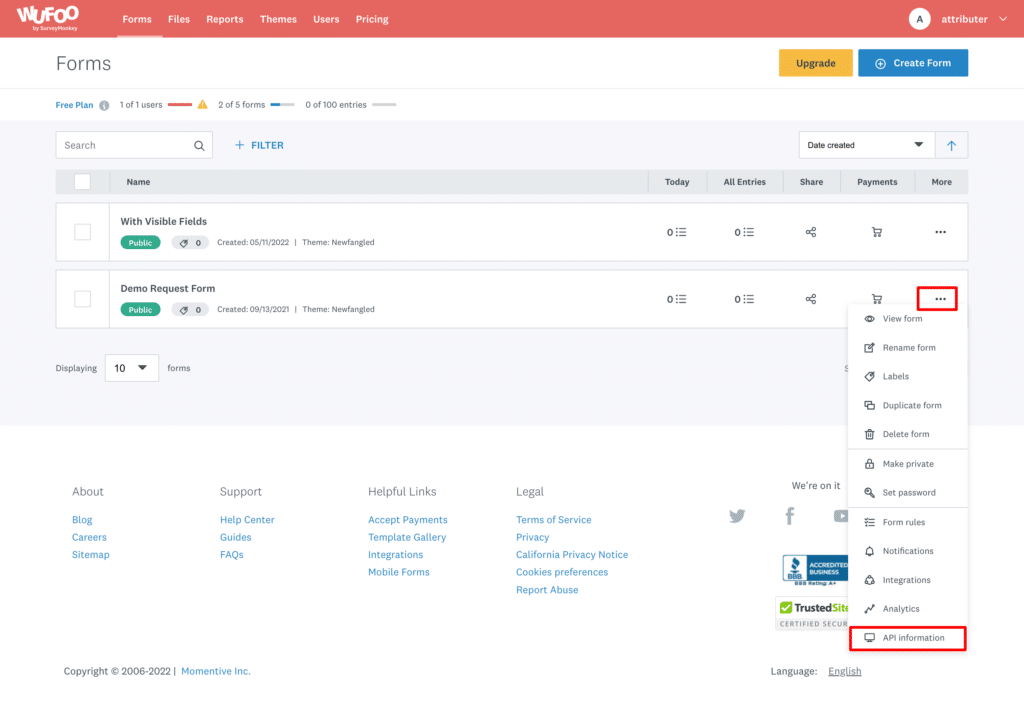
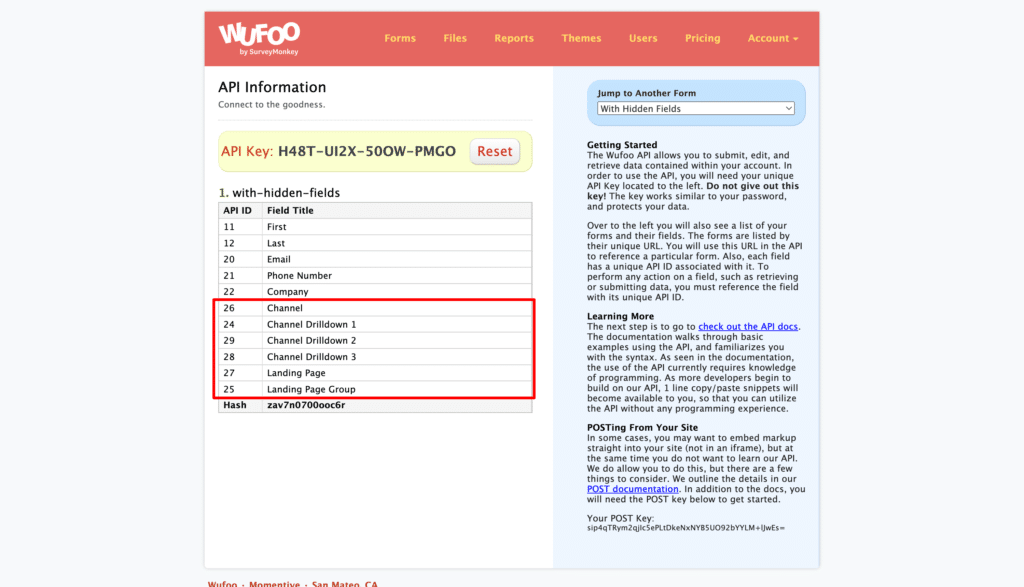
To do this, navigate back to the homepage of your Wufoo account and then click the 3 dots menu on the form you want Attributer to work with. When the dropdown menu appears, select the API information option.

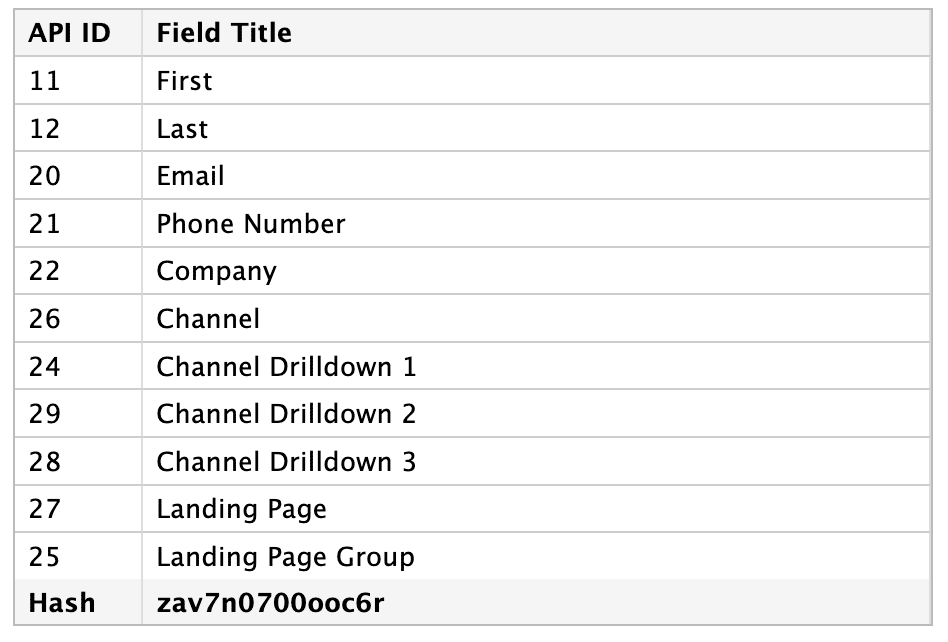
This will open up a screen with a table that shows the API ID for each of your form fields. Note down the API ID for each of the 6x fields you added earlier as well as the Hash ID at the bottom of the table.

Now that you have that, go back to wherever you pasted the Javascript embed code and add the following code directly beneath it.
<script>
const FORMMAP = {
hash: "ENTER_FORM_HASH_HERE",
channel: "ENTER_FIELD_ID_HERE",
channeldrilldown1: "ENTER_FIELD_ID_HERE",
channeldrilldown2: "ENTER_FIELD_ID_HERE",
channeldrilldown3: "ENTER_FIELD_ID_HERE",
landingpage: "ENTER_FIELD_ID_HERE",
landingpagegroup: "ENTER_FIELD_ID_HERE",
}
/* DO NOT EDIT BELOW THIS LINE */
function fillForm() {
const qs = document.querySelector(`iframe[src*=${FORMMAP.hash}]`);
if (!qs || !document.FlareTrk || !document.FlareTrk.data) {
return window.requestAnimationFrame(fillForm);
}
function getAttribParams() {
return `field${FORMMAP.channel}=${document.FlareTrk.data.drillData.channel}&` +
`field${FORMMAP.channeldrilldown1}=${document.FlareTrk.data.drillData.drillDown1}&` +
`field${FORMMAP.channeldrilldown2}=${document.FlareTrk.data.drillData.drillDown2}&` +
`field${FORMMAP.channeldrilldown3}=${document.FlareTrk.data.drillData.drillDown3}&` +
`field${FORMMAP.landingpage}=${document.FlareTrk.data.landing_url}&` +
`field${FORMMAP.landingpagegroup}=${document.FlareTrk.data.landing_page_group}`;
}
const src = qs.src;
const parts = src.split("/def/");
if (parts.length == 1) {
qs.src = src + "/def/" + getAttribParams();
} else {
parts[parts.length - 1] = getAttribParams() + "&" + parts[parts.length - 1]
qs.src = parts.join('/def/')
}
}
fillForm();
</script>Finally, you need to replace the values at the top of the above code snippet with the Field ID’s you got before.
So as an example, if my Wufoo form had the following values:

Then I would want my code snippet to look like this:
const FORMMAP = {
hash: "zav7n0700ooc6r",
channel: "26",
channeldrilldown1: "24",
channeldrilldown2: "29",
channeldrilldown3: "28",
landingpage: "27",
landingpagegroup: "25",
}
/* DO NOT EDIT BELOW THIS LINE */
function fillForm() {
const qs = document.querySelector(`iframe[src*=${FORMMAP.hash}]`);
if (!qs || !document.FlareTrk || !document.FlareTrk.data) {
return window.requestAnimationFrame(fillForm);
}
function getAttribParams() {
return `field${FORMMAP.channel}=${document.FlareTrk.data.drillData.channel}&` +
`field${FORMMAP.channeldrilldown1}=${document.FlareTrk.data.drillData.drillDown1}&` +
`field${FORMMAP.channeldrilldown2}=${document.FlareTrk.data.drillData.drillDown2}&` +
`field${FORMMAP.channeldrilldown3}=${document.FlareTrk.data.drillData.drillDown3}&` +
`field${FORMMAP.landingpage}=${document.FlareTrk.data.landing_url}&` +
`field${FORMMAP.landingpagegroup}=${document.FlareTrk.data.landing_page_group}`;
}
const src = qs.src;
const parts = src.split("/def/");
if (parts.length == 1) {
qs.src = src + "/def/" + getAttribParams();
} else {
parts[parts.length - 1] = getAttribParams() + "&" + parts[parts.length - 1]
qs.src = parts.join('/def/')
}
}
fillForm();
What you are essentially doing here is tell Attributer what fields to write the different pieces of information it collects into.
Once you’ve done that, you can copy the whole code snippet (including both the code you got from Wufoo and them additional code you added for Attributer) and paste it into your website wherever you want the form to appear.
A final note
We understand editing code can be a bit scary, so if you need help then we are happy to jump on a video call with you and walk you through it. Feel free to contact us here.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

