Help Center
Adding Hidden Fields to ClickFunnels forms
Attributer is a little bit of code you add to your website. It tracks where your visitors are coming from (I.e. Paid Search, Paid Social, Organic Search, etc) and writes the data into hidden fields you add to your forms which is then captured in ClickFunnels and can be sent to your CRM and other tools.
In order for it to work, you need to add a series of hidden fields to your forms. Here’s how to do it:
Step 1: Open the page that contains the form you want Attributer to work with
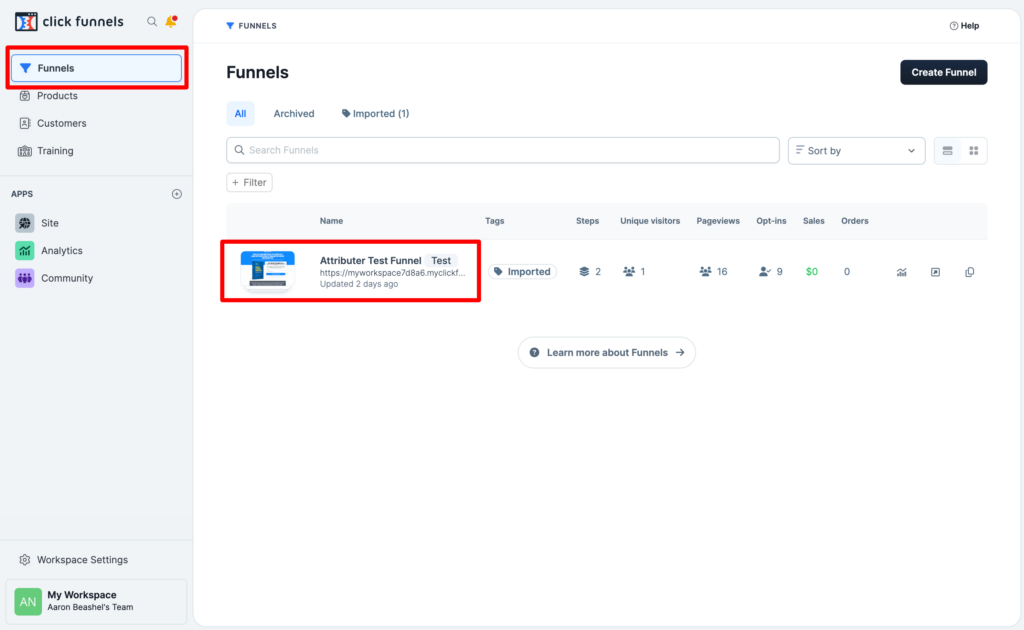
From your Framer dashboard, click the ‘Funnels’ tab and then select the Funnel hat you want Attributer to work with.

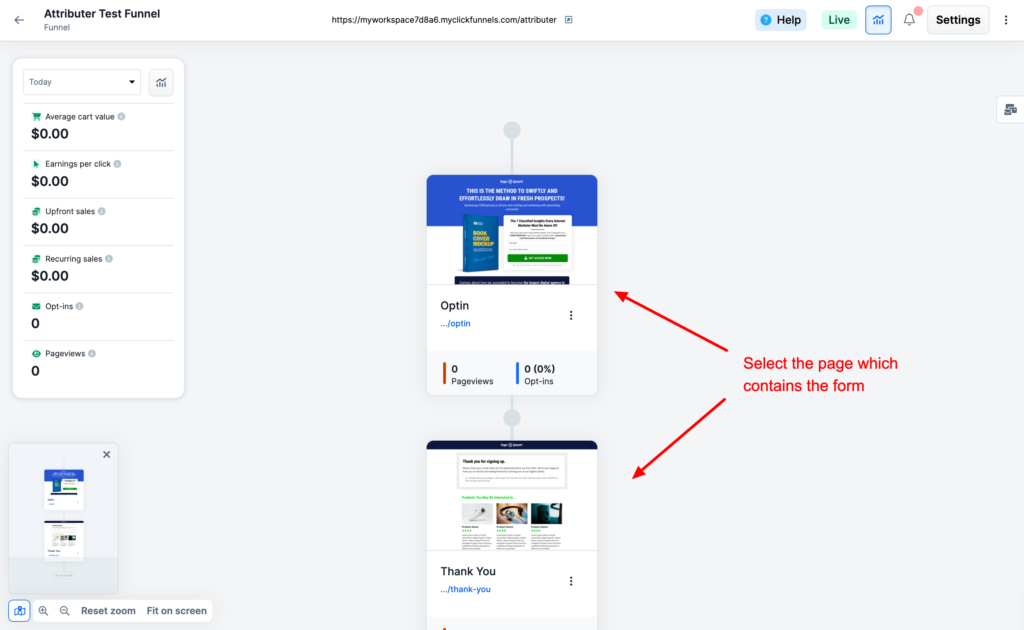
Next, select the page that contains the form you want Attributer to work with to open it in the editor.

This should then open that particular page in the page editor.
Step 2: Add the first field to your form
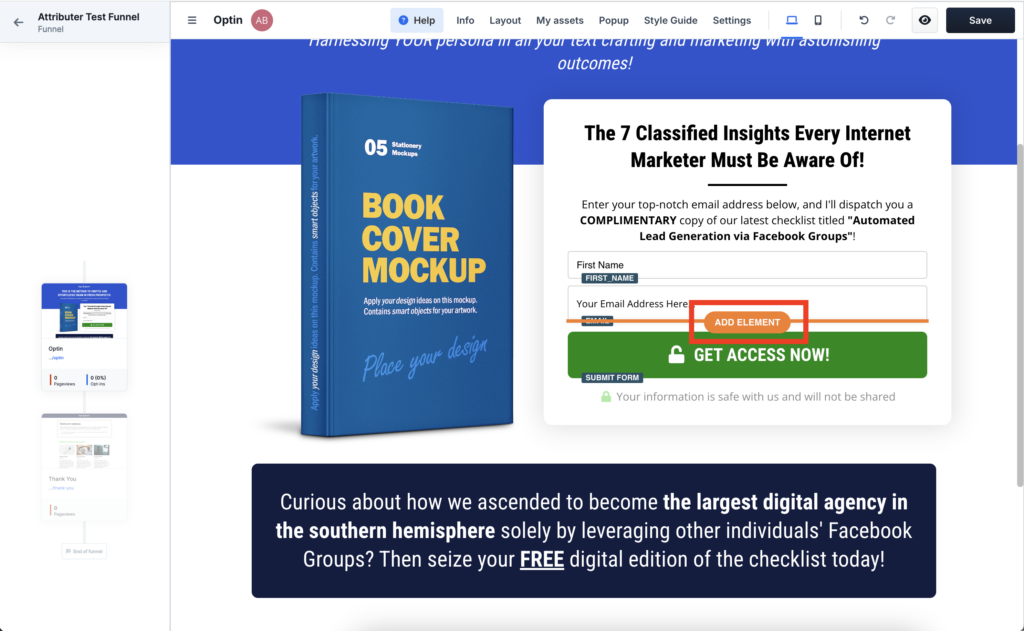
Now that you have the page opened in the editor, it’s time to add the first field to your form.
To do this, hover your mouse underneath the last visible form field and click the ‘Add Element’ option when it appears.

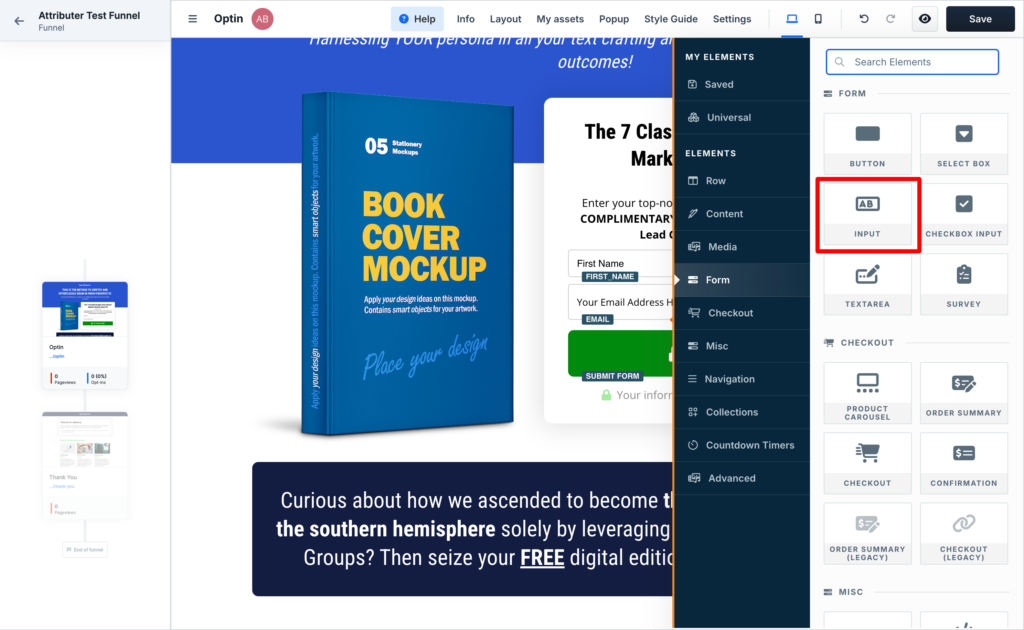
From the Element menu that appears, select the Input option.

Now that you’ve added a new Input field to your form, close the Elements menu and select the new input field you just added. The properties editor will appear on the right.

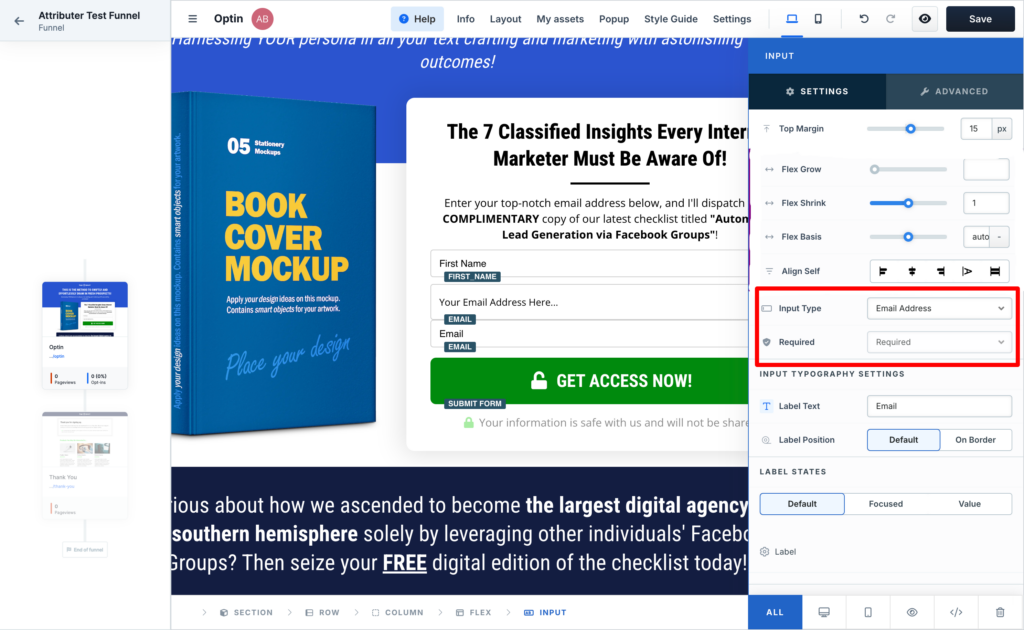
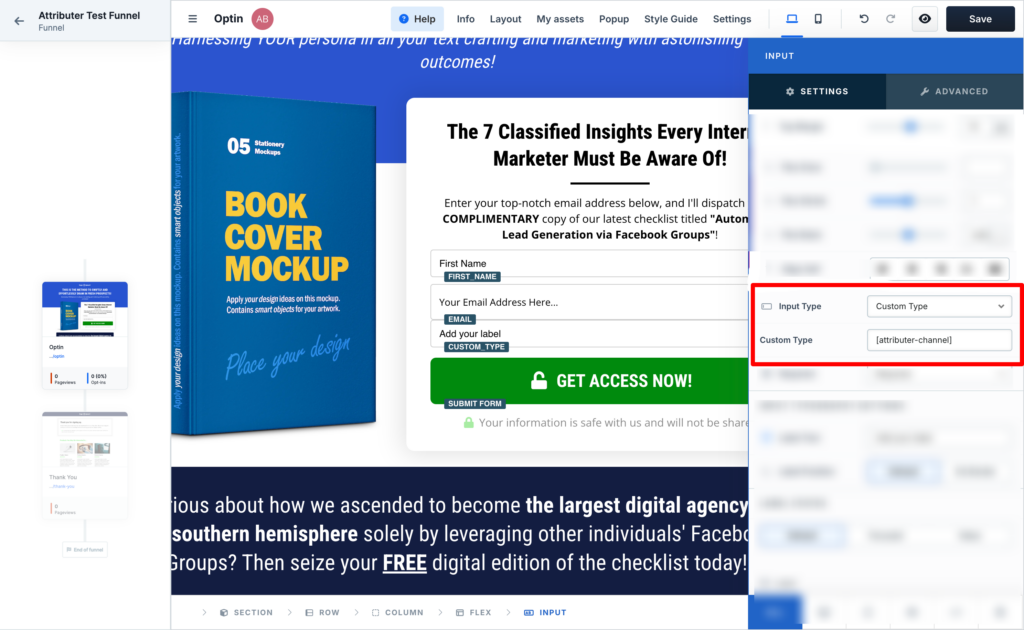
You need to configure the field as follows:
- Input Type = Custom Type
- Custom Type = [attributer-channel]
It should ultimately look a bit like this:

Step 3: Add the rest of the fields
Now that you have added your first hidden field, you simply need to repeat the process 6x to add the rest of the fields.
Here’s the information you need to configure the fields:
Field #2
- Input Type = Custom Type
- Custom Type = [attributer-channeldrilldown1]
Field #3
- Input Type = Custom Type
- Custom Type = [attributer-channeldrilldown2]
Field #4
- Input Type = Custom Type
- Custom Type = [attributer-channeldrilldown3]
Field #5
- Input Type = Custom Type
- Custom Type = [attributer-landingpage]
Field #6
- Input Type = Custom Type
- Custom Type = [attributer-landingpagegroup]
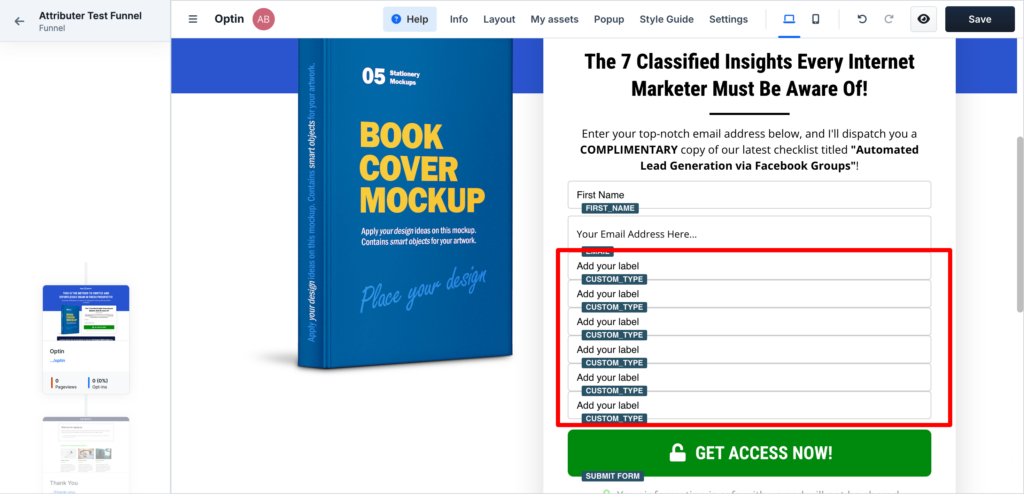
Ultimately it should look a bit like this:

Note: Don’t worry about the fact the fields aren’t hidden. We will do that in the next step.
Step 4: Add code to your page
Now that you’ve added the fields, it’s time to add some custom code that will hide the fields and tell Attributer to write the data into them.
The custom code you need to add is below:
<form style="display:none" class="attrib-form">
</form>
<script>
(() => {
const form = document.querySelector(".attrib-form");
const attributer_inputs = document.querySelectorAll("[data-custom-type^='[attributer-']")
for (i of attributer_inputs) {
form.appendChild(i.parentElement);
i.setAttribute("value", i.dataset.customType.replace("attributer-", ""));
}
})()
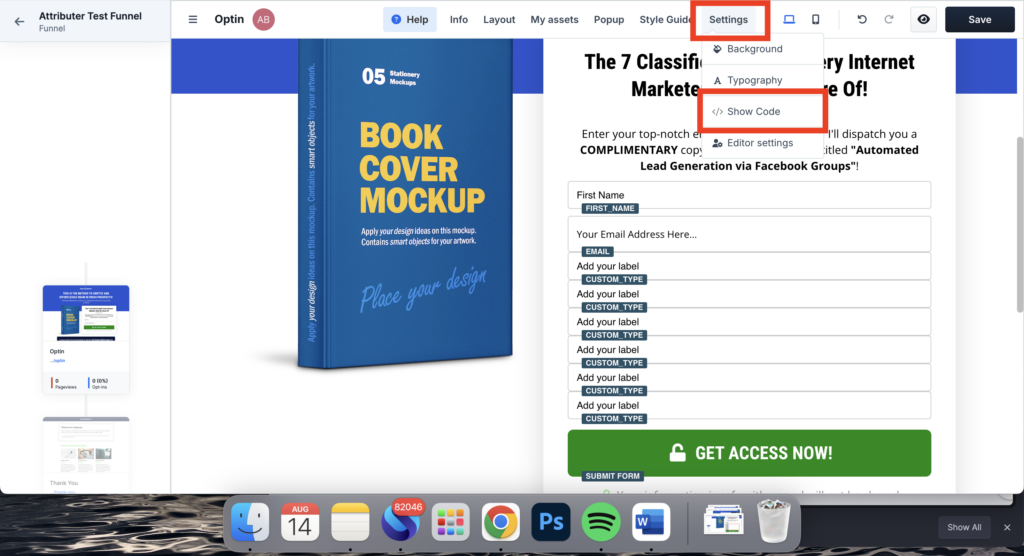
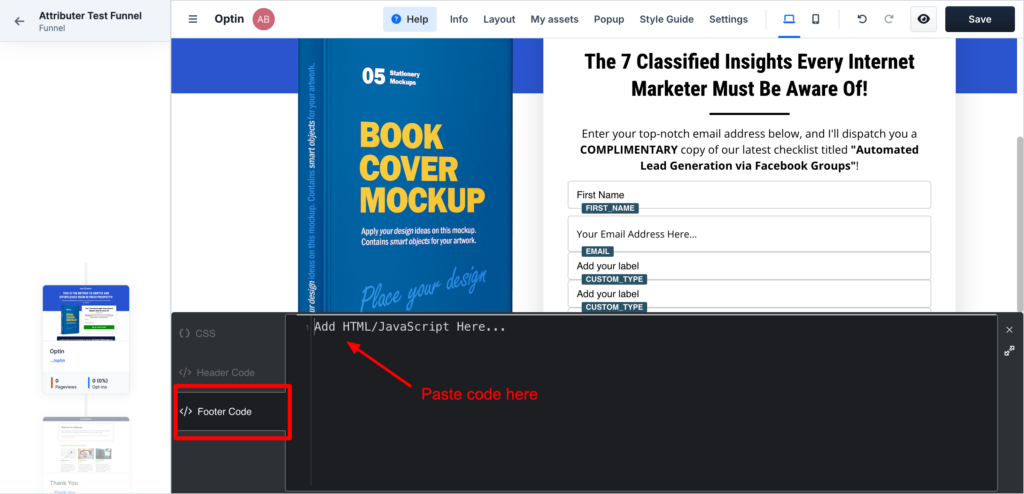
</script>To add the code to your page, open the ‘Settings’ menu from the top of the page and select the ‘Show Code’ option.

Finally, in the code box that appears, select the Footer Code option and paste the code in

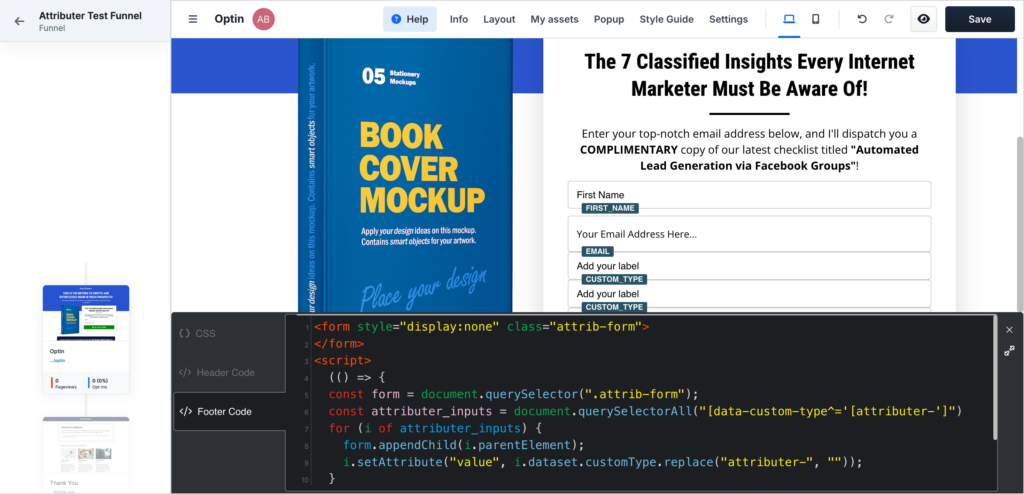
It should ultimately look a bit like this:

Step 5: Save your page and test it
Now that you have set everything up, you can save your page by selecting the ‘Save’ button in the top right corner.
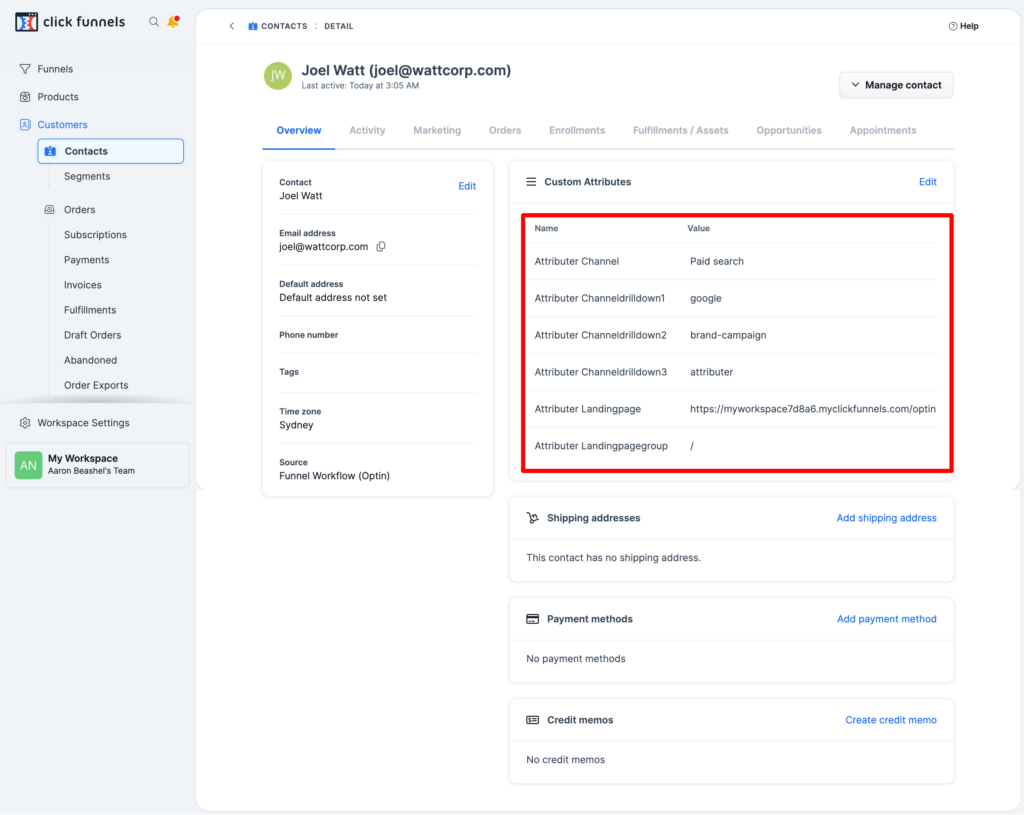
To test it’s working, navigate to your page and complete the form. Your new contact should appear in the ‘Contacts’ section of your ClickFunnels dashboard and the attribution information should appear in the Custom Attributes section (see screenshot below).

Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

