Help Center
Adding Hidden Fields to Paperform
Paperform is a form building tool that can be used for lead capture and contact us forms on your website.
The standard method for embedding a Paperform form onto your website is a Javascript call, but it also has a little know option for using an iFrame which is what we need to use for Attributer to work.
In this article, we’ll outline how to add the hidden fields and setup your form so that the data captured by Attributer can flow through it.
Step 1: Open the form you want Attributer to work with
In your Paperform dashboard, locate the form you want Attributer to work with and click the ‘Edit’ button.

Step 2: Add 6x ‘Hidden’ questions to the form
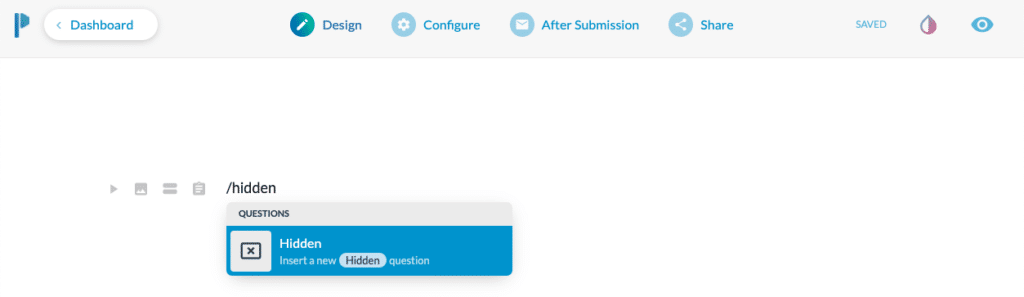
Now that the form builder is open, you need to add six ‘Text’ questions into your form. You can do this by clicking somewhere inside your paperform, typing ‘/hidden’ and selecting the Hidden field option.

You can actually name these fields whatever you want, but we would strongly recommend something like:
- Channel
- Channel Drilldown 1
- Channel Drilldown 2
- Channel Drilldown 3
- Landing Page
- Landing Page Group
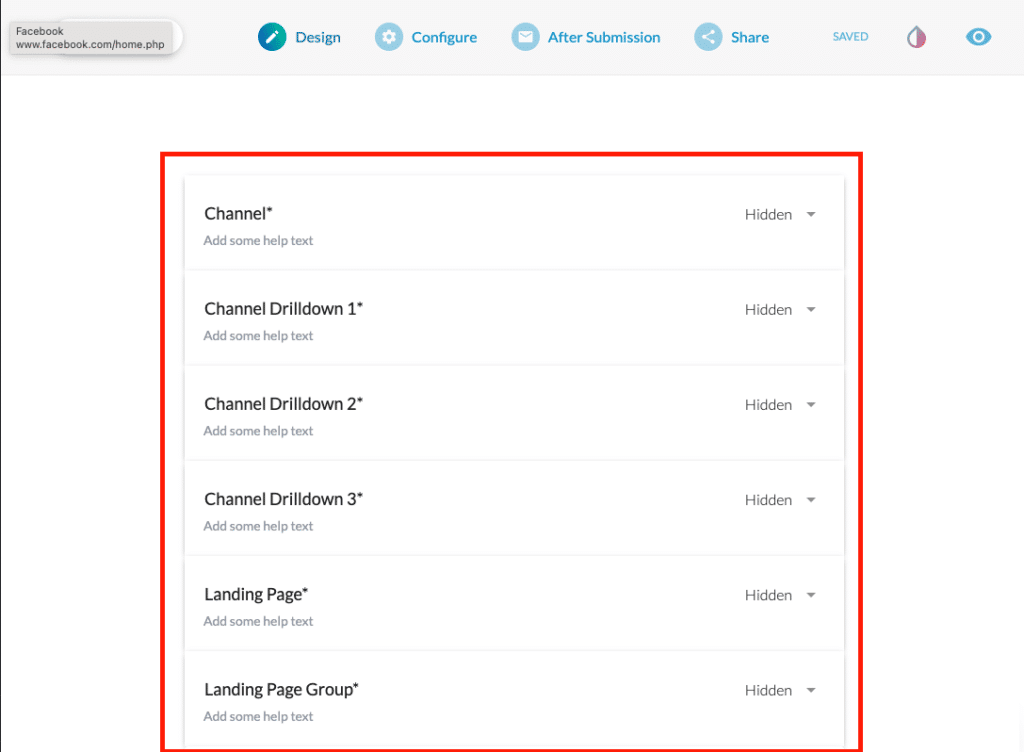
Your form should now have 6 additional fields similar to the screenshot below:

Step 3: Configure prefill keys
Prefill keys are a function of Paperform that allow you to essentially define ‘key’ names for each field, and you can then use these keys to pass information into the fields.
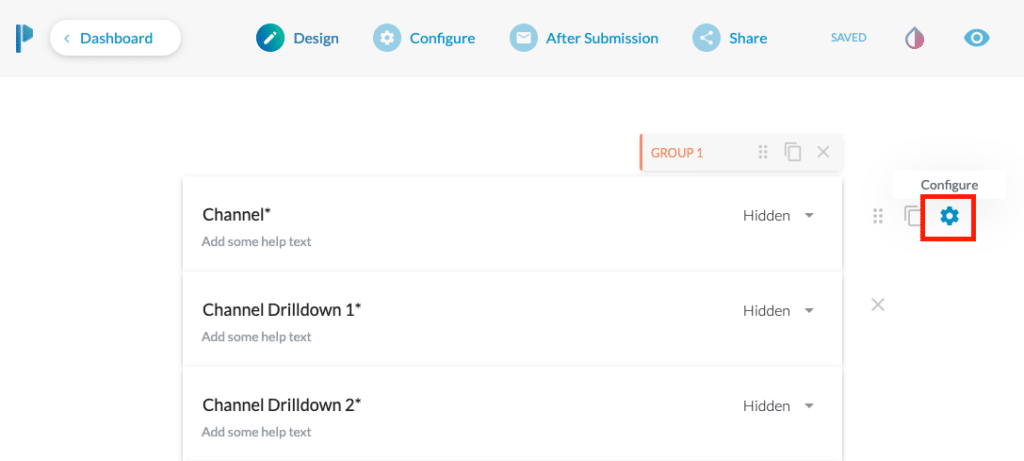
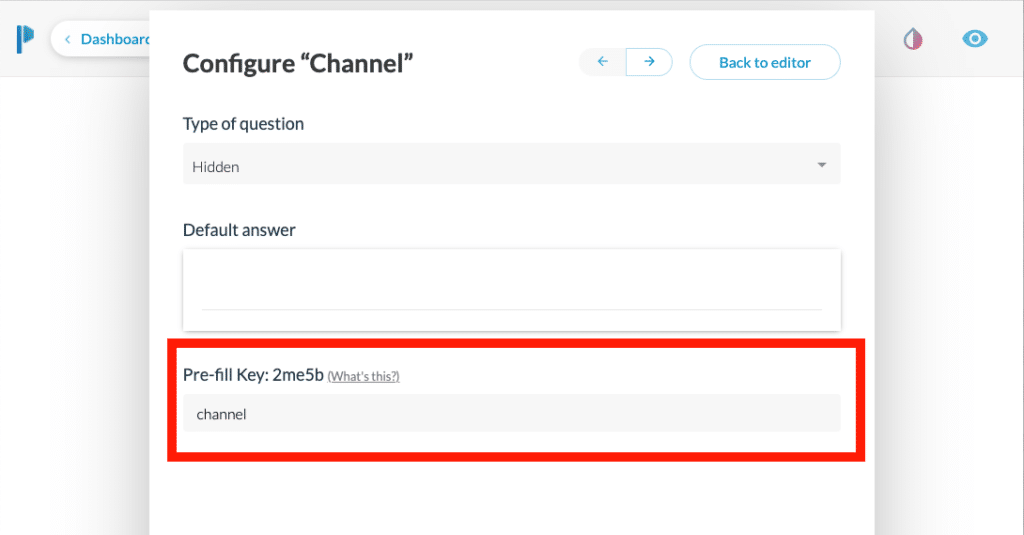
To configure prefill keys, select the ‘Configure’ icon next to each of your hidden fields.

Once clicked, a popup will appear that allows you to configure the hidden fields. One of the options in the popup will be ‘prefill key’ like in the screenshot below.

Assuming you have used the field labels we recommended in Step 2 (I.e. Channel, Channel Drilldown 1, Channel Drilldown 2, etc) then you would want to add the following information into each of the fields:
| Field Label | Prefill Key |
| Channel | channel |
| Channel Drilldown 1 | channeldrilldown1 |
| Channel Drilldown 2 | channeldrilldown2 |
| Channel Drilldown 3 | channeldrilldown3 |
| Landing Page | landingpage |
| Landing Page Group | landingpagegroup |
Step 4: Copy the URL and create iFrame code
Now that you have added the hidden fields and setup the prefill keys, it’s now time to embed the form on your website.
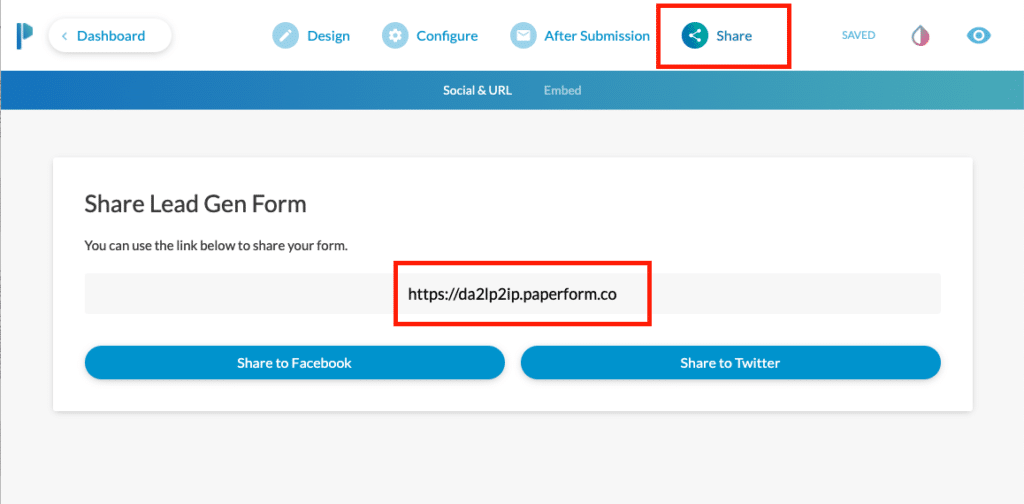
To do this, navigate to the ‘Share’ tab and copy the URL from the box.

Next, paste the URL it into any sort of text editing tool (I.e. Microsoft Word, Google Docs, the Notes app on your computer, etc). Anywhere where you can edit text.
You now need to turn this URL into iFrame code. Paperform supports iFrames as a method of embedding forms (see documentation here) so this isn’t a hack or anything. It’s officially supported functionality of Paperforms.
To do this, copy the iFrame code below and replace the ‘YOURFORMURL’ with the URL you copied before.
<iframe data-attributer-iframe frameborder="0" width="100%" src="YOURFORMURL?embed=1&inline=1" height="HEIGHT"></iframe>You will also need to set the height of the iFrame by replacing the word HEIGHT with a number. If you’re unsure what to do here, just put 500 to start off with.
When you embed the code onto your website you’ll then see if the height you set is too big (there’s lots of space around your form) or too small (your form gets cut off). You can then just adjust this number accordingly.
Ultimately, your iFrame code will look something like this:
<iframe data-attributer-iframe frameborder="0" width="100%" src="https://qt7rsgxm.paperform.co?embed=1&inline=1" height="500"></iframe>Step 5: Add the iFrame code to your website
Now that you have created the iFrame code, you can place that on your website where you want your form to be.
Attributer will now be able to see the hidden fields you placed in your form and write the attribution data to them.
A final note
We understand editing code can be a bit scary, so if you need help then we are happy to jump on a video call with you and walk you through it. Feel free to contact us here.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

