Help Center
Attributer not working with multi-step Gravity Forms
If you are trying to use Attributer on a multi-step Gravity Form, you may be running into issues with Attributer populating the data.
The problem is that the form is over 2 steps/pages, but Gravity Forms actually loads all the form fields on initial load. So Attributer writes all the data into the hidden fields on the initial form load but once they move to the second step/page the data gets deleted by Gravity Forms.
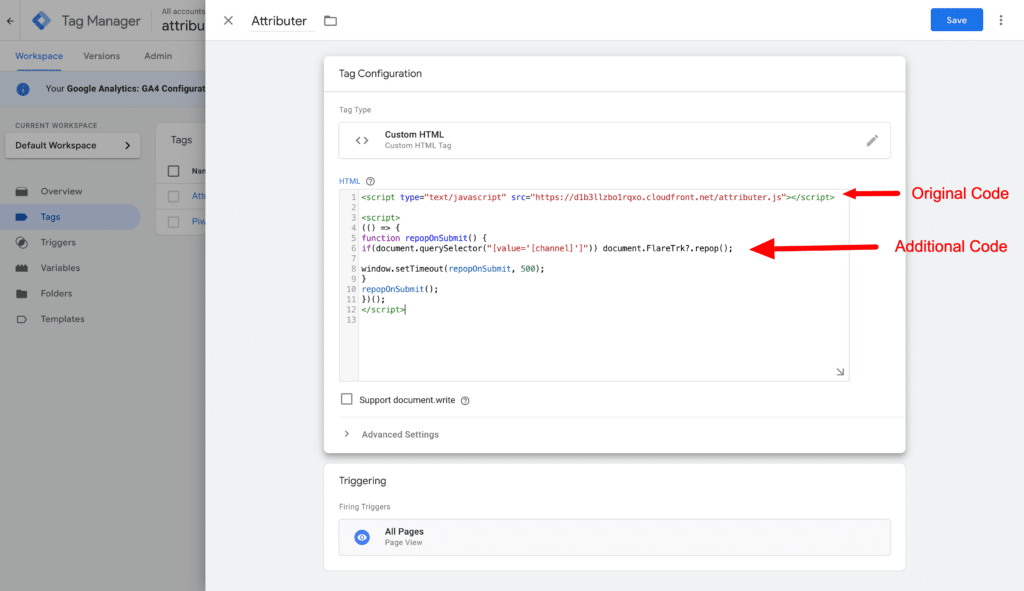
We developed an extra little bit of code that should fix the issue. You can see it below:
<script>
(() => {
function repopOnSubmit() {
if(document.querySelector("[value='[channel]']")) document.FlareTrk?.repop();
window.setTimeout(repopOnSubmit, 500);
}
repopOnSubmit();
})();
</script>You should just be able to place this below the original bit of Attributer code you added to your site. For instance:

Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

