Help Center
Embed a Jotform Card Form
If you’re using a Card form, then you need to embed the form on your page using the ‘iFrame’ embed option.
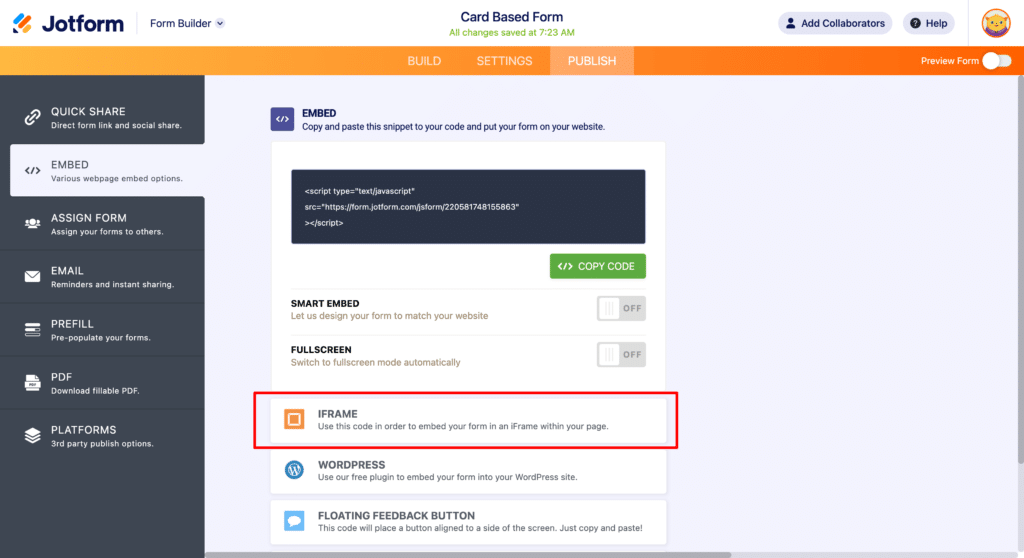
The first step is to select the iFrame embed option within the Publish section of Jotform as seen below:

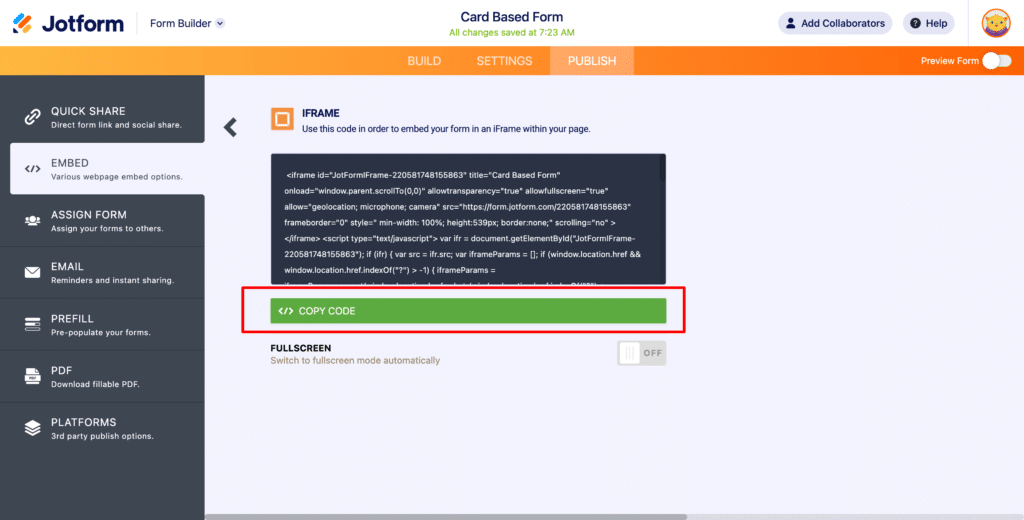
Then once on the iFrame page, copy the code given to you by selecting the ‘Copy Code’ button:

Next, paste the code into any sort of word editing tool (I.e. Microsoft Word, Google Docs, the Notes app on your computer, etc). Anywhere where you can edit the text of the code.
You now need to make a tiny tweak to the code. In between the words ‘iframe’ and ‘id’ you want to add the text ‘data-attributer-iframe’
So if the beginning of your code previously looked like this:
<iframe
id="JotFormIFrame-220581748155863"
title="Card Based Form"You would want to change it so that it looked like this:
<iframe data-attributer-iframe
id="JotFormIFrame-220581748155863"
title="Card Based Form"What you are essentially doing here is giving the iFrame a name (you are naming it ‘data-attributer-iframe’) which Attributer can then look for and write the data into.
The reason you need to do this is that an iFrame is essentially a window that shows another page on your website. So when you insert the form via an iFrame you are not actually adding the form to your website, but instead you are adding a window to your website and the form displays inside it.
So you need to give this iFrame a specific name so that Attributer can look for it and know to write the data to the form inside it.
Finally, once you have modified the embed code, you can now place it on your website wherever you need the form to display.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

