Help Center
Embed Jotform forms using the iFrame embed method
If you are using a ‘Classic Form’ and embedding it on your website using the iFrame embed method, then follow these steps to ensure Attributer works with your form.
1. Add Unique Names to your form fields
Jotform has the ability to give each of your form fields a ‘Unique Name’ which can be used to prefill the form fields with data.
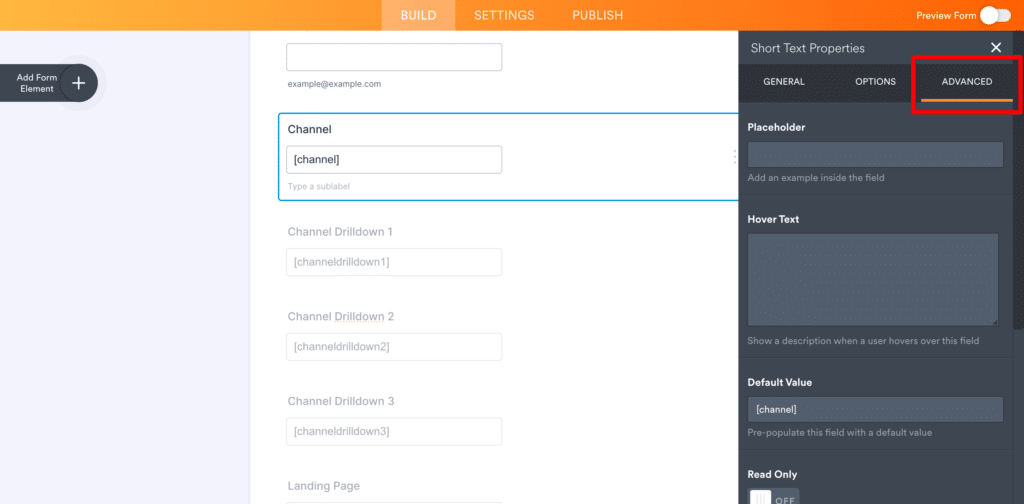
To give each form field a unique name, open the properties for each form field and, in the sidebar that appears, click the ‘Advanced’ Tab.

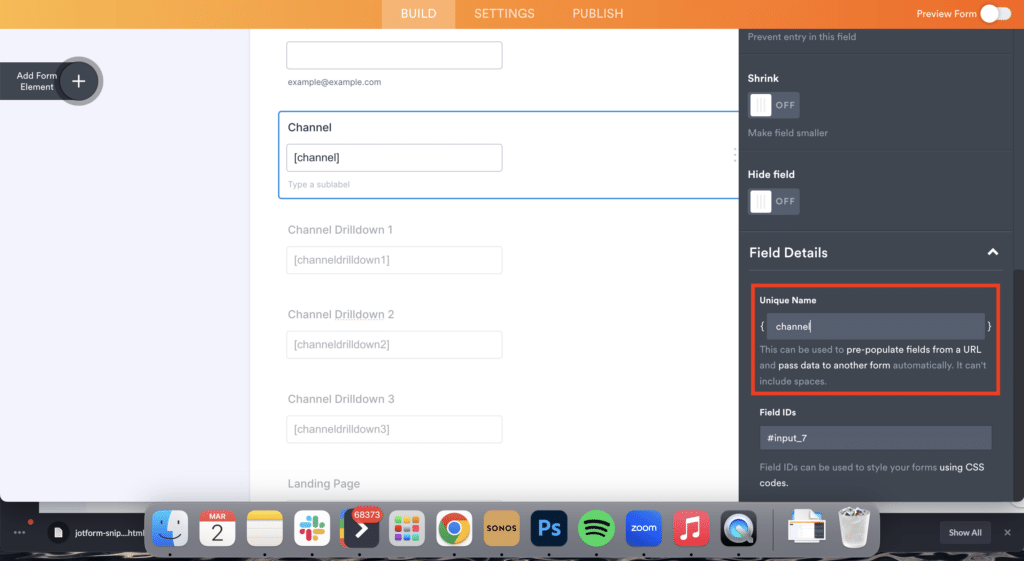
Scroll to the bottom of the sidebar and click on the ‘Field Settings’ to expand it and see the ‘Unique Name’ setting.

For each of the 6 fields you added earlier, you want to give them the following Unique Names:
Channel
- Unique Name = channel
Channel Drilldown 1
- Unique Name = channeldrilldown1
Channel Drilldown 2
- Unique Name = channeldrilldown2
Channel Drilldown 3
- Unique Name = channeldrilldown3
Landing Page
- Unique Name = landingpage
Landing Page Group
- Unique Name = landingpagegroup
2. Copy the embed code
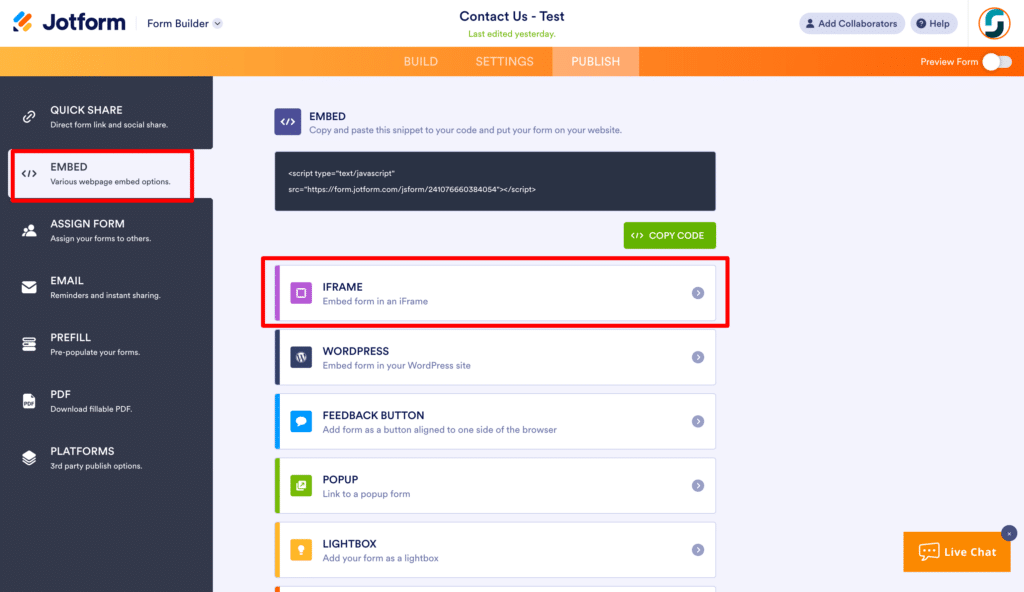
Now that you have added the Unique Names, select the Publish tab from the top to move to the Publish screen and then select the Embed option from the left-hand side. Finally, click the ‘iFrame’ option.

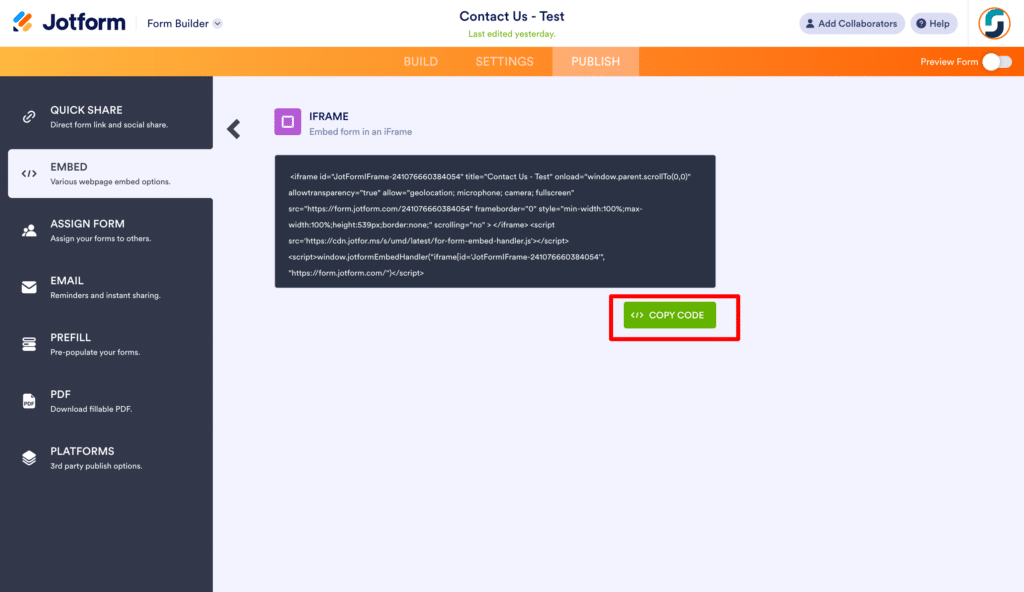
Then once on the iFrame page, copy the code given to you by selecting the ‘Copy Code’ button:

3. Modify the embed code
Now paste the code into any sort of word editing tool (I.e. Microsoft Word, Google Docs, the Notes app on your computer, etc). Anywhere where you can edit the text of the code.
You then need to make a tiny tweak to the code. In between the words ‘iframe’ and ‘id’ you want to add the following text:
data-attributer-iframeSo if your code previously looked like this:
<iframe
id="JotFormIFrame-241076660384054"
title="Contact Us - Test"
onload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allow="geolocation; microphone; camera; fullscreen"
src="https://form.jotform.com/241076660384054"
frameborder="0"
style="min-width:100%;max-width:100%;height:539px;border:none;"
scrolling="no"
>
</iframe>
<script src='https://cdn.jotfor.ms/s/umd/latest/for-form-embed-handler.js'></script>
<script>window.jotformEmbedHandler("iframe[id='JotFormIFrame-241076660384054'", "https://form.jotform.com/")</script>
You would want to change it so that it looked like this:
<iframe
data-attributer-iframe
id="JotFormIFrame-241076660384054"
title="Contact Us - Test"
onload="window.parent.scrollTo(0,0)"
allowtransparency="true"
allow="geolocation; microphone; camera; fullscreen"
src="https://form.jotform.com/241076660384054"
frameborder="0"
style="min-width:100%;max-width:100%;height:539px;border:none;"
scrolling="no"
>
</iframe>
<script src='https://cdn.jotfor.ms/s/umd/latest/for-form-embed-handler.js'></script>
<script>window.jotformEmbedHandler("iframe[id='JotFormIFrame-241076660384054'", "https://form.jotform.com/")</script>What you are essentially doing here is giving the iFrame a name (you are naming it ‘data-attributer-iframe’) which Attributer can then look for and write the data into.
The reason you need to do this is that an iFrame is essentially a window that shows another page on your website. So when you insert the form via an iFrame you are not actually adding the form to your website, but instead you are adding a window to your website and the form displays inside it.
So you need to give this iFrame a specific name so that Attributer can look for it and know to write the data to the form inside it.
4. Place the embed code on your site
Finally, once you have modified the embed code, you can now place it on your website wherever you need the form to display.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

