Help Center
Embed Jotform forms using the standard embed option
If you are using a ‘Classic Form’ and embedding it on your website using the standard embed method, then follow these steps to ensure Attributer works with your form.
1. Add Unique Names to your form fields
Jotform has the ability to give each of your form fields a ‘Unique Name’ which can be used to prefill the form fields with data.
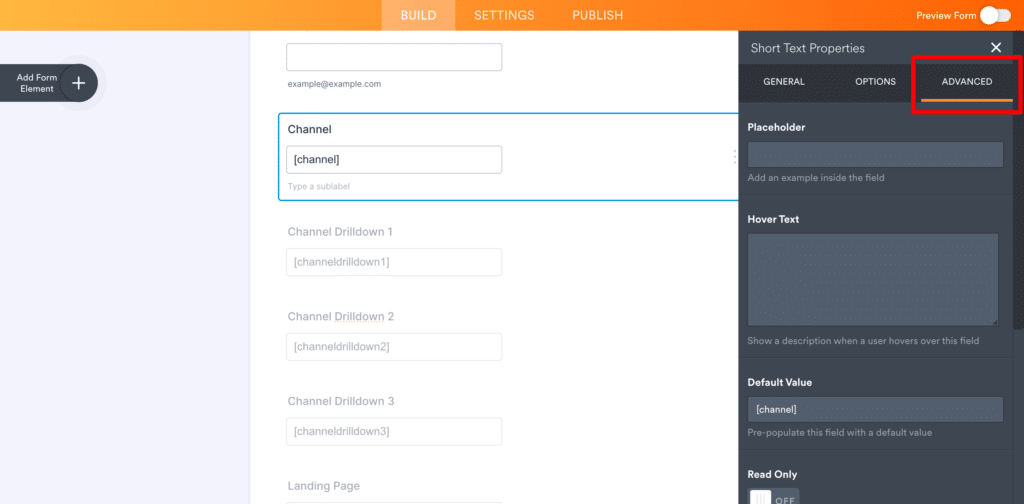
To give each form field a unique name, open the properties for each form field and, in the sidebar that appears, click the ‘Advanced’ Tab.

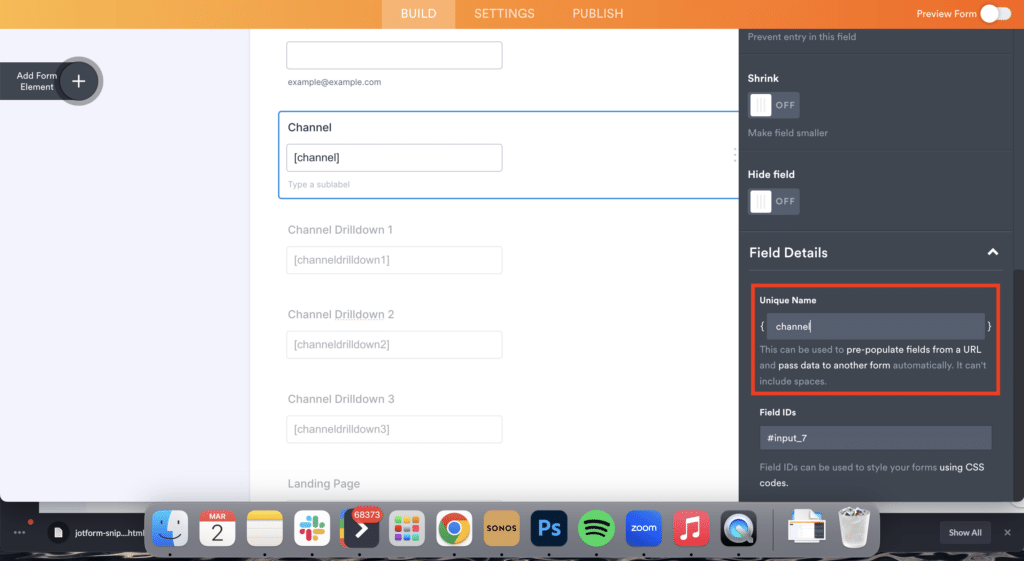
Scroll to the bottom of the sidebar and click on the ‘Field Settings’ too expand it and see the ‘Unique Name’ setting.

For each of the 6 fields you added earlier, you want to give them the following Unique Names:
Channel
- Unique Name = channel
Channel Drilldown 1
- Unique Name = channeldrilldown1
Channel Drilldown 2
- Unique Name = channeldrilldown2
Channel Drilldown 3
- Unique Name = channeldrilldown3
Landing Page
- Unique Name = landingpage
Channel Drilldown 1
- Unique Name = landingpagegroup
2. Copy the embed code
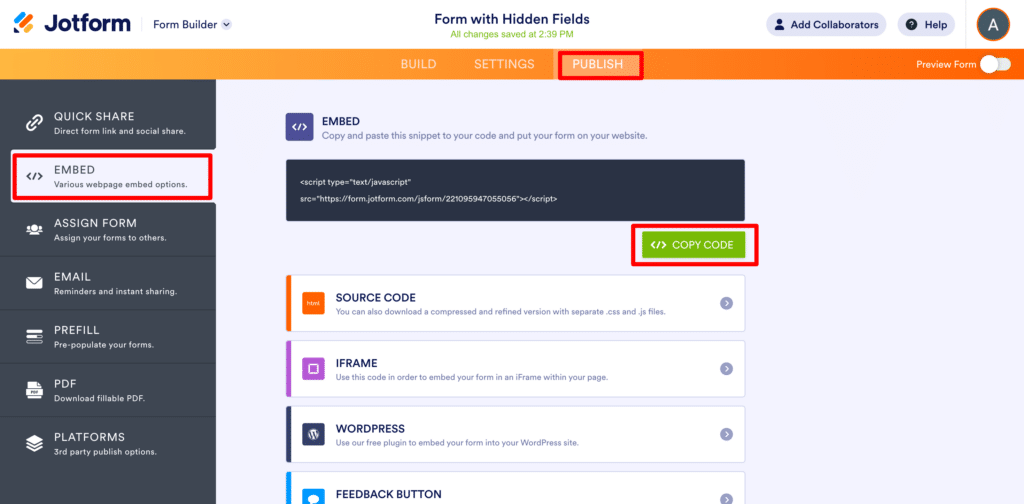
Now that you have added the Unique Names, select the Publish tab from the top to move to the Publish screen and then select the Embed option from the left-hand side. Finally, click the ‘Copy Code’ button to copying the code to your clipboard.

3. Paste the embed code onto your site and modify it
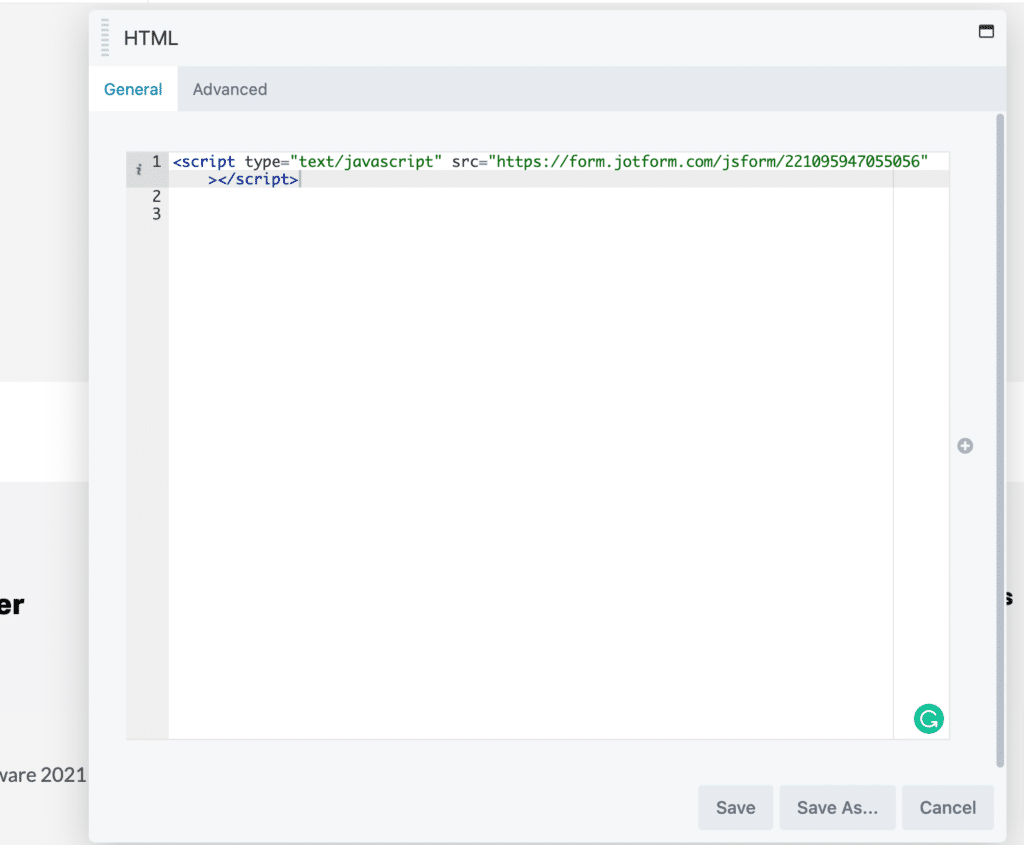
Finally, go to your website and paste in the code where you want the form to appear.

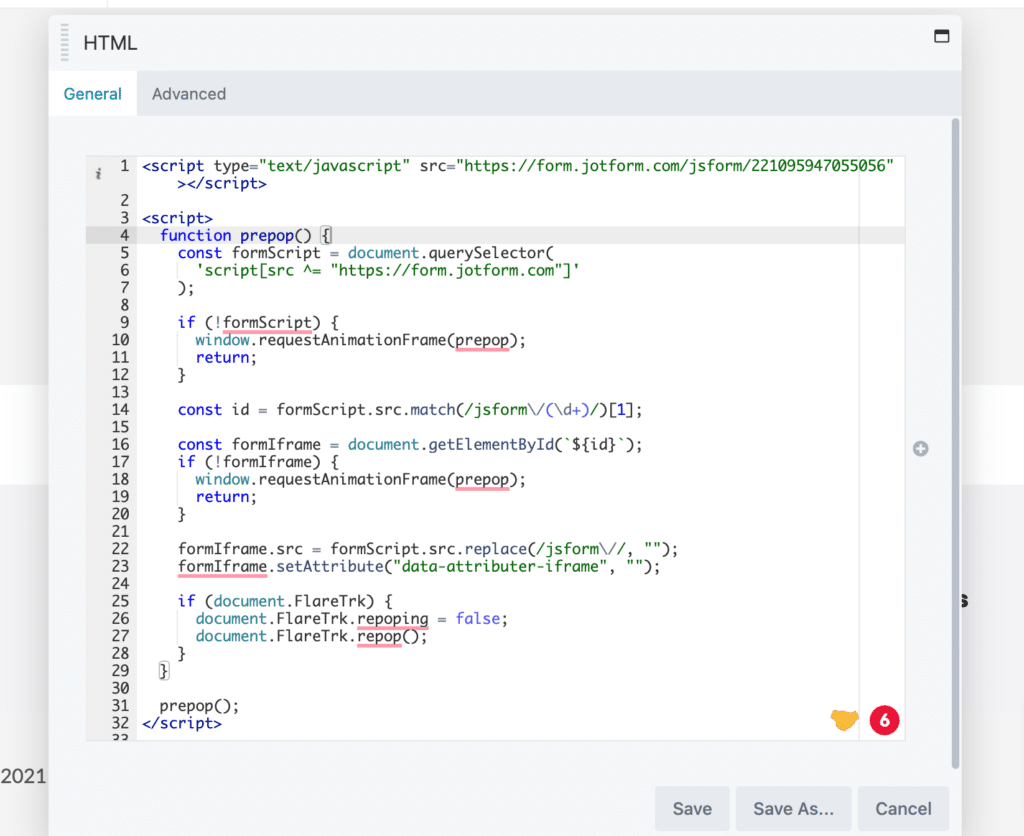
Underneath that bit of code, copy and paste this extra bit of code:
<script>
function prepop() {
const formScript = document.querySelector(
'script[src ^= "https://form.jotform.com"]'
);
if (!formScript) {
window.requestAnimationFrame(prepop);
return;
}
const id = formScript.src.match(/jsform\/(\d+)/)[1];
const formIframe = document.getElementById(`${id}`);
if (!formIframe) {
window.requestAnimationFrame(prepop);
return;
}
formIframe.src = formScript.src.replace(/jsform\//, "");
formIframe.setAttribute("data-attributer-iframe", "");
if (document.FlareTrk) {
document.FlareTrk.repoping = false;
document.FlareTrk.repop();
}
}
prepop();
</script>Ultimately you want your embed code to look a bit like this:

The reason this extra bit of code is required is because Jotform loads the form in an iFrame. If you’re not familiar with iFrames they are essentially windows you place eon your website which show another website inside them. This is virtually undetectable to the end user, but it means that technically your form isn’t actually on the page. So this bit of code tells Attributer to go inside the iFrame to look for a form and write the attribution information into the fields it finds inside the iFrame.
A final note
We understand editing code can be a bit scary, so if you need help then we are happy to jump on a video call with you and walk you through it. Feel free to contact us here.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

