Help Center
Setup Typeform’s ‘Popup Embed’ option
Now that you have added the hidden fields to your Typeform form, it’s time to configure the ‘Popup’ embed option to work with Attributer.
Step 1: Add Default Values
Default values are a function of Typeform that allow you to essentially set the default value for each of your hidden fields. Attributer will look for these default values and overwrite them with the real data about your visitors.
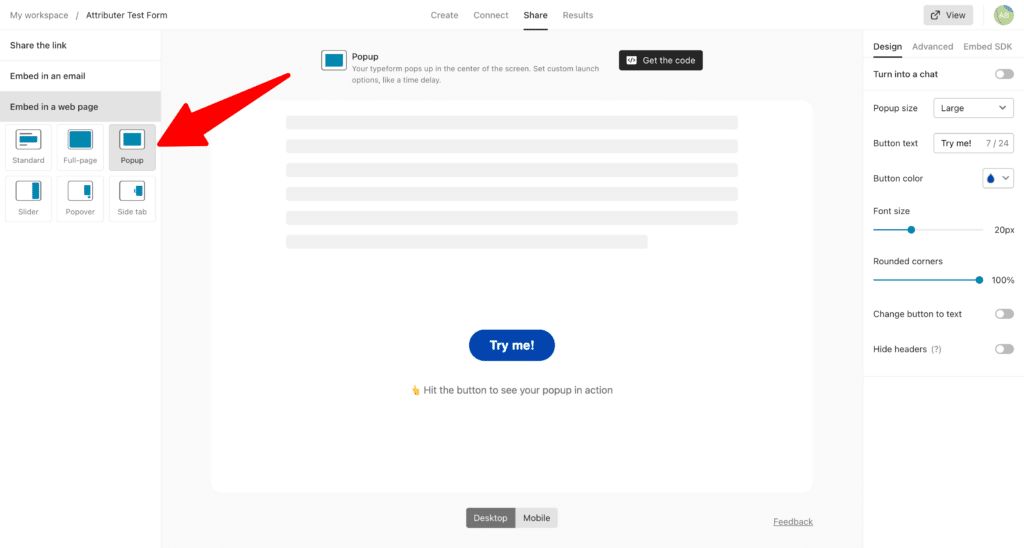
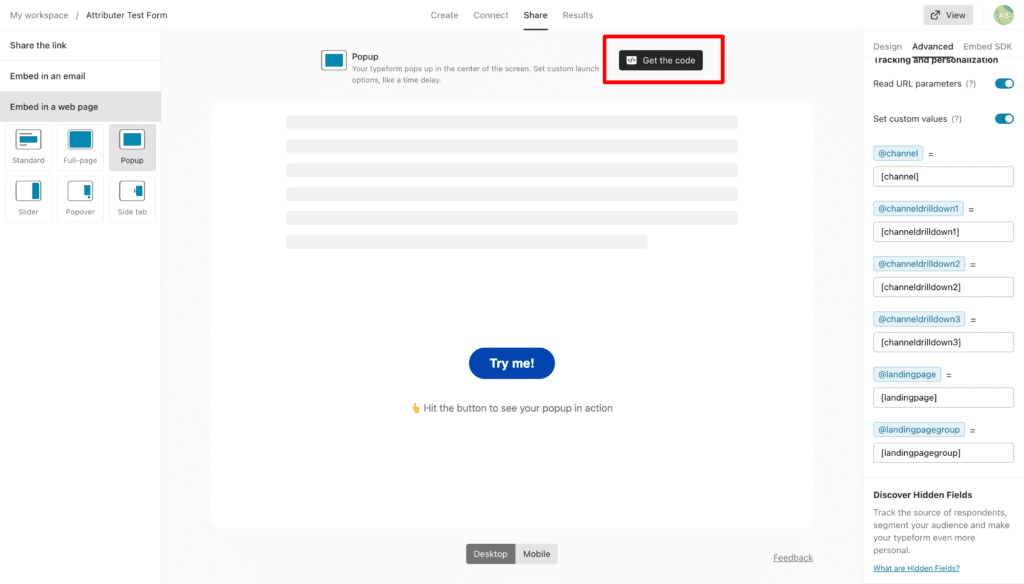
To configure default values for the ‘Popup’ embed option, navigate to the ‘Share’ section of the form builder and then select the ‘Popup’ option under the ‘Embed in a Webpage’ heading.

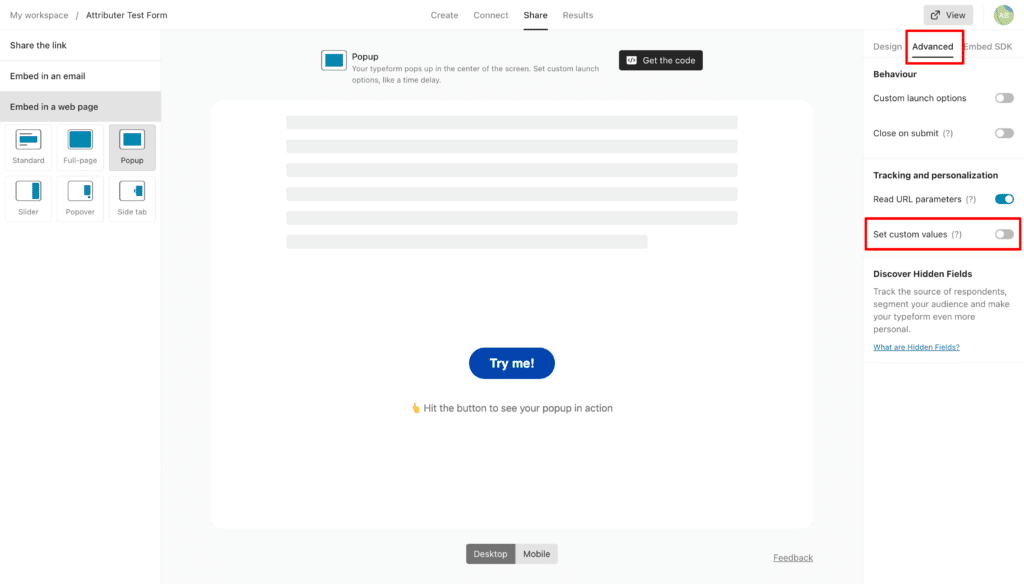
Once you’ve selected the ‘Popup’ option, select the ‘Advanced’ tab in the right-side panel and then turn on the ‘Set custom values’ option.

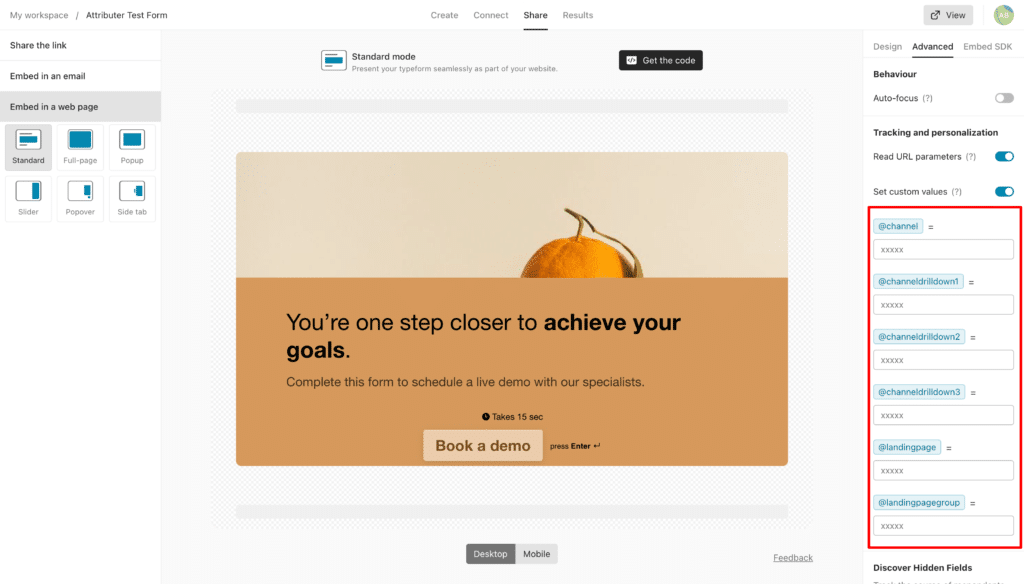
A series of boxes will appear which will allow you to set the default values for each of the hidden fields you added earlier.

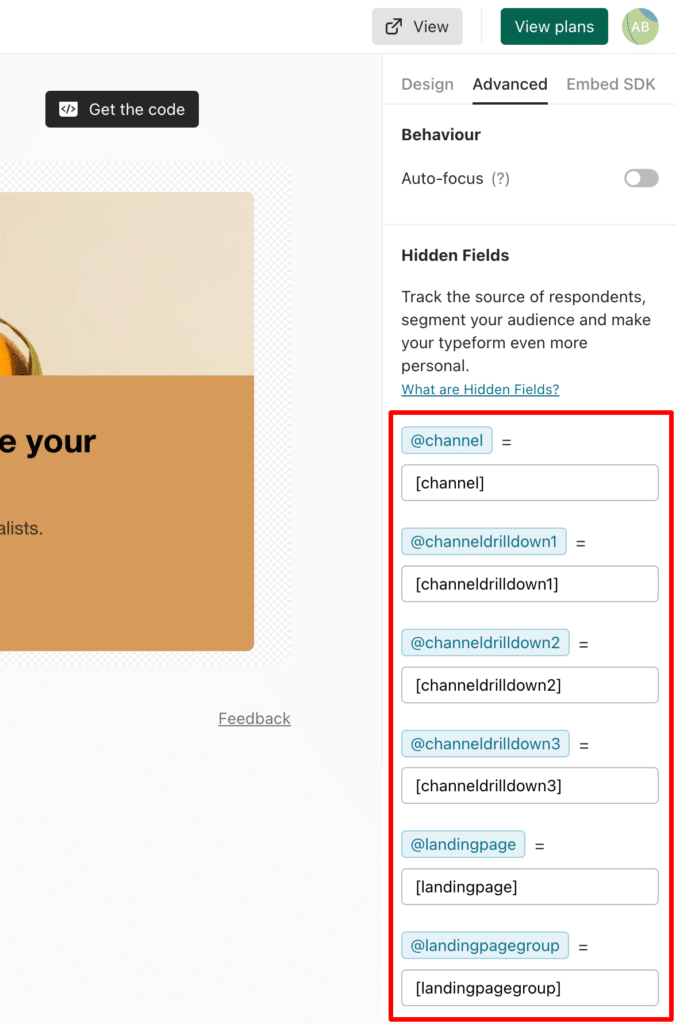
In the boxes, add the following default values:
| Hidden Field Name | Alias |
| @channel | [channel] |
| @channeldrilldown1 | [channeldrilldown1] |
| @channeldrilldown2 | [channeldrilldown2] |
| @channeldrilldown3 | [channeldrilldown3] |
| @landingpage | [landingpage] |
| @landingpagegroup | [landingpagegroup] |
Ultimately, you will want it to look something like this:

Step 6: Get the embed code
Now that you have set up the default values, click the ‘Get the code’ button at the top of the page.

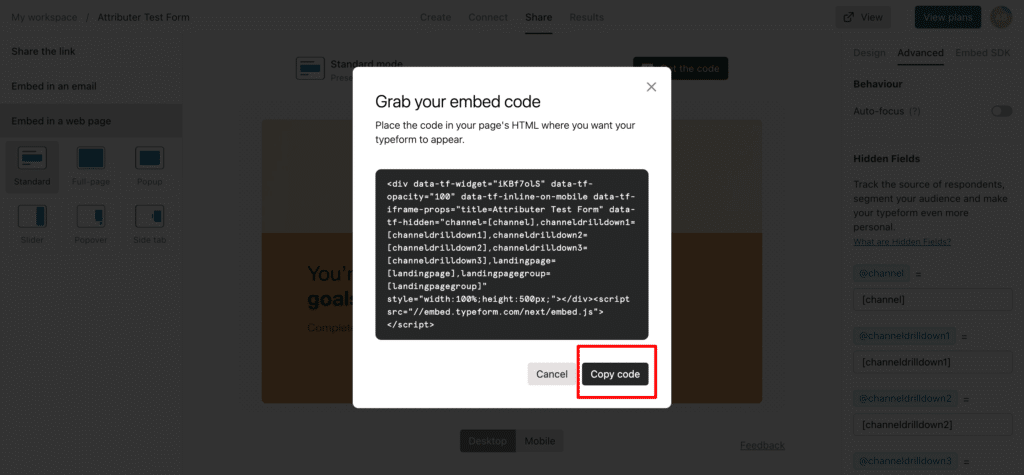
In the popup that appears, select the ‘Copy code’ button to copy the code to your clipboard.

Step 7: Edit the embed code
Next, paste the code into any sort of word editing tool (I.e. Microsoft Word, Google Drives, the Notes app on your computer, etc). Anywhere where you can edit the text of the code.
Now you just need to make a tiny tweak to the code. In between the words ‘div’ and ‘data-tf-widget’ you want to add the text ‘data-attributer-tf=”true”’
So if your code previously looked like this:
<button data-tf-popup="iKBf7olS" data-tf-opacity="100" data-tf-size="100" data-tf-iframe-props="title=Attributer Test Form" data-tf-transitive-search-params data-tf-medium="snippet" data-tf-hidden="channel=[channel],channeldrilldown1=[channeldrilldown1],channeldrilldown2=[channeldrilldown2],channeldrilldown3=[channeldrilldown3],landingpage=[landingpage],landingpagegroup=[landingpagegroup]" style="all:unset;font-family:Helvetica,Arial,sans-serif;display:inline-block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;background-color:#0445AF;color:#fff;font-size:20px;border-radius:25px;padding:0 33px;font-weight:bold;height:50px;cursor:pointer;line-height:50px;text-align:center;margin:0;text-decoration:none;">Try me!</button><script src="//embed.typeform.com/next/embed.js"></script>You would want to change it so that it looked like this:
<button data-attributer-tf="true" data-tf-popup="iKBf7olS" data-tf-opacity="100" data-tf-size="100" data-tf-iframe-props="title=Attributer Test Form" data-tf-transitive-search-params data-tf-medium="snippet" data-tf-hidden="channel=[channel],channeldrilldown1=[channeldrilldown1],channeldrilldown2=[channeldrilldown2],channeldrilldown3=[channeldrilldown3],landingpage=[landingpage],landingpagegroup=[landingpagegroup]" style="all:unset;font-family:Helvetica,Arial,sans-serif;display:inline-block;max-width:100%;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;background-color:#0445AF;color:#fff;font-size:20px;border-radius:25px;padding:0 33px;font-weight:bold;height:50px;cursor:pointer;line-height:50px;text-align:center;margin:0;text-decoration:none;">Try me!</button><script src="//embed.typeform.com/next/embed.js"></script>What you are essentially doing here is giving the form a name that Attributer can recognise (you are naming it ‘data-attributer-tf=”true”’) which Attributer can then look for and write the data into.
The reason you need to do this is Typeform loads forms in an iFrame. If you’re not familiar with iFrames, they are essentially a window that shows another page on your website. So when you insert the form via an iFrame you are not actually adding the form to your website, but instead you are adding a window to your website and the form displays inside it.
So you need to give this iFrame a specific name so that Attributer can look for it and know how to write the data to the form inside it.
Step 6: Add the modified embed code to your website
Now that you have modified the embed code and given the form a name, you can paste it onto your website where you want your form to be.
Note: You need to paste this new code onto your site even if you already have the same form embedded on a page. This is because the new code contains the hidden fields and default values that are needed for Attributer to write the information into.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

