Help Center
Setup Typeform’s ‘Standard Embed’ option
Now that you have added the hidden fields to your Typeform form, it’s time to configure the ‘Standard’ embed option to work with Attributer.
Step 1: Add Default Values
Default values are a function of Typeform that allow you to essentially set the default value for each of your hidden fields. Attributer will look for these default values and overwrite them with the real data about your visitors.
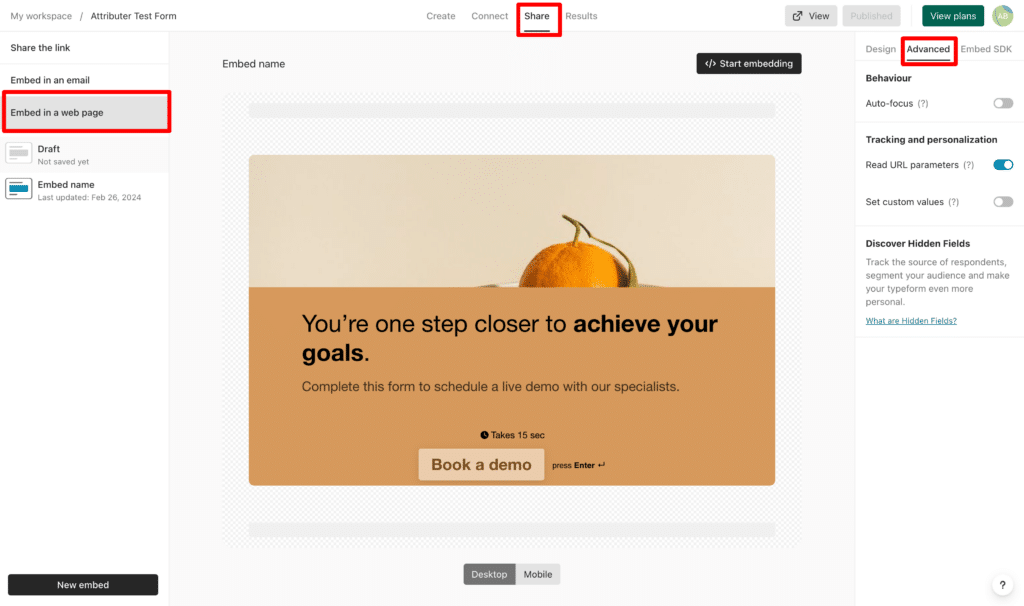
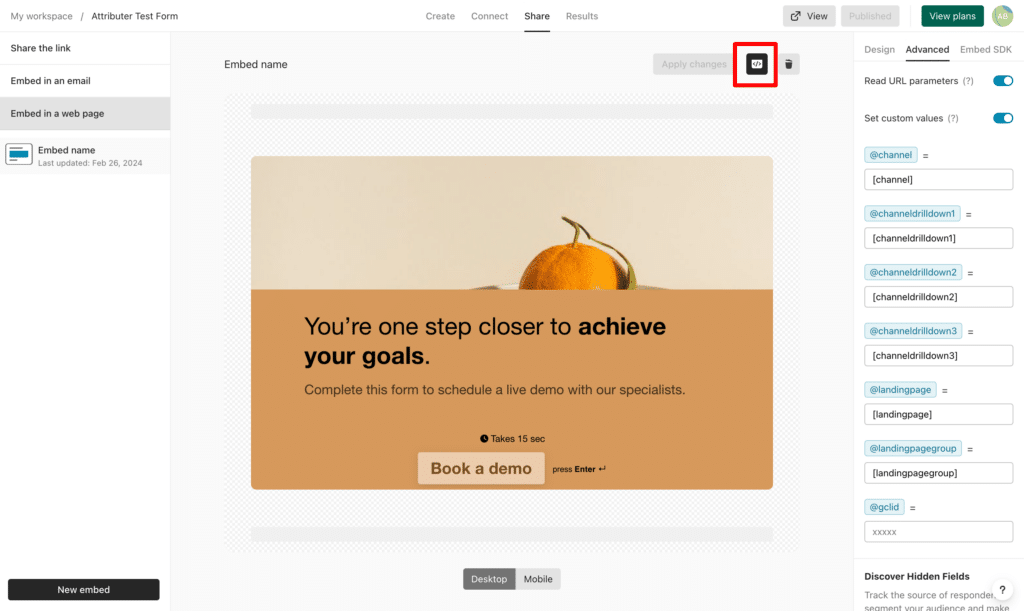
To configure default values, navigate to the ‘Share’ section of the form builder, select the ‘Embed in a webpage’ option and then select the ‘Advanced’ Tab.

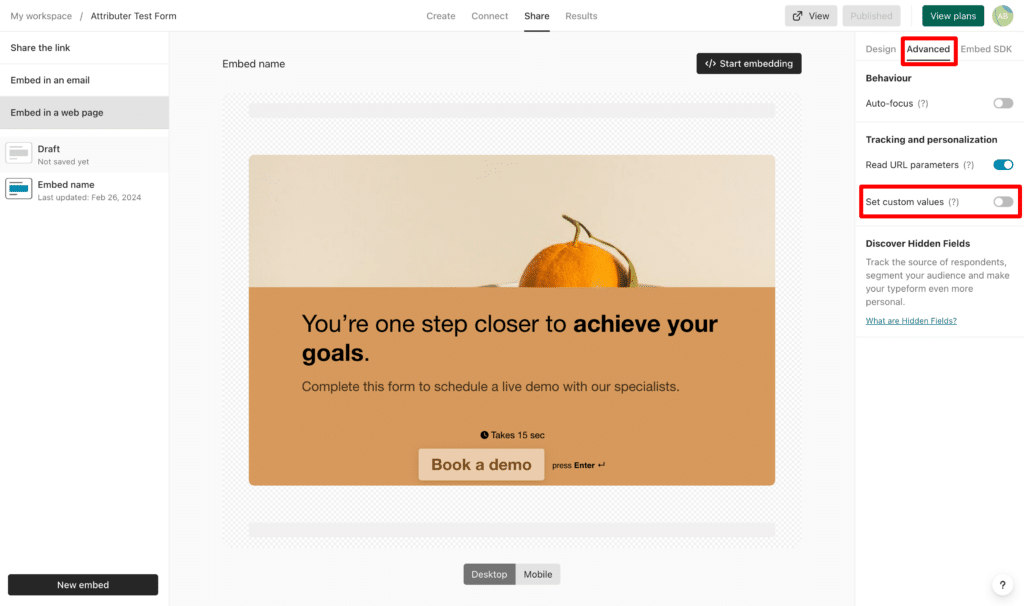
Once you’re on the ‘Advanced’ tab in the right-side panel, turn on the ‘Set custom values’ option.

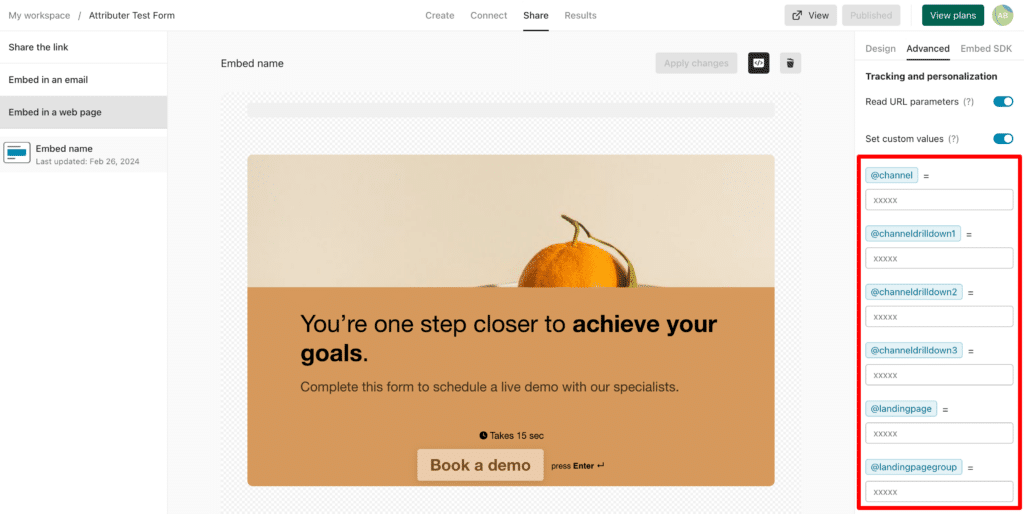
A series of boxes will appear which will allow you to set the default values for each of the hidden fields you added earlier.

In the boxes, add the following default values:
| Hidden Field Name | Alias |
| @channel | [channel] |
| @channeldrilldown1 | [channeldrilldown1] |
| @channeldrilldown2 | [channeldrilldown2] |
| @channeldrilldown3 | [channeldrilldown3] |
| @landingpage | [landingpage] |
| @landingpagegroup | [landingpagegroup] |
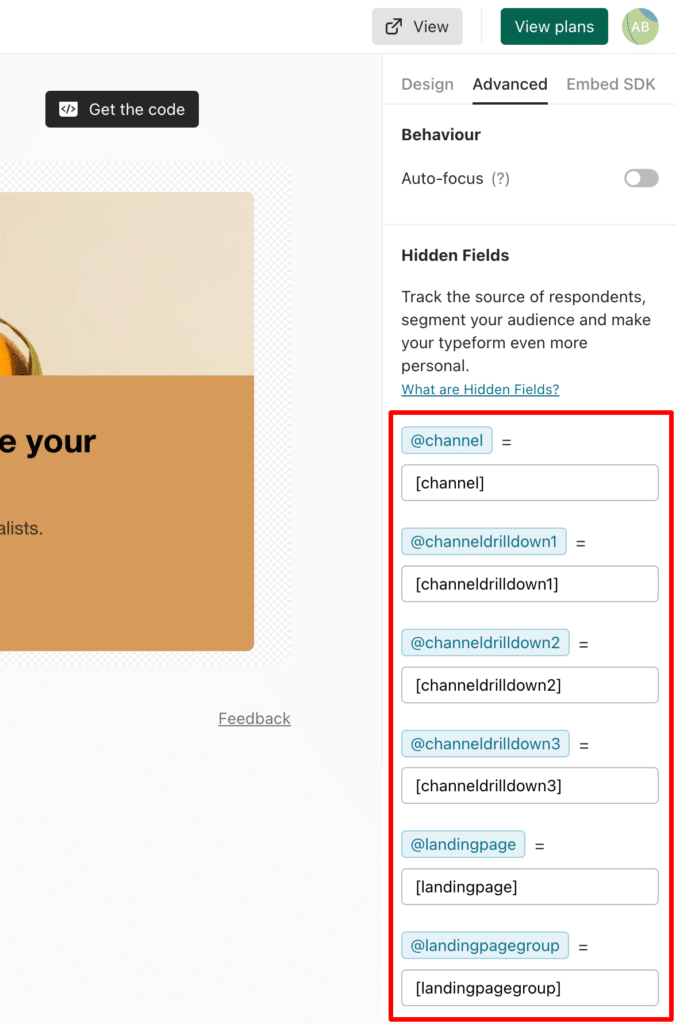
Ultimately, you will want it to look something like this:

Step 6: Get the embed code
Now that you have set up the default values, click the ‘Code’ button at the top of the page.

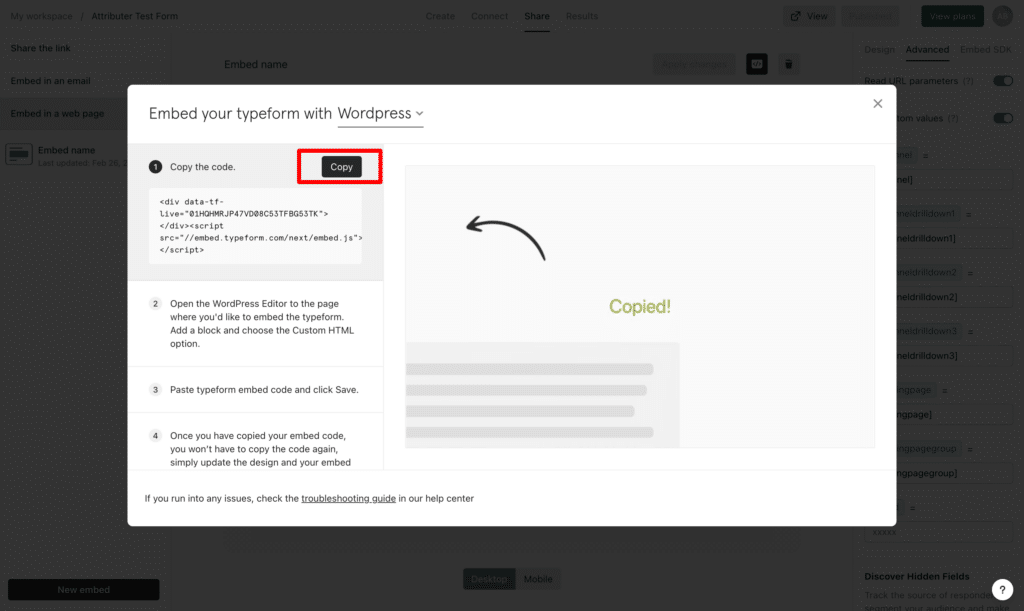
In the popup that appears, select the ‘Copy code’ button to copy the code to your clipboard.

Step 7: Edit the embed code
Next, paste the code into any sort of word editing tool (I.e. Microsoft Word, Google Drives, the Notes app on your computer, etc). Anywhere where you can edit the text of the code.
Now you just need to make a tiny tweak to the code. In between the words ‘div’ and ‘data-tf-live’ you want to add the following text:
data-attributer-tf="true"So if your code previously looked like this:
<div data-tf-live="BF367G536755467"></div><script src="//embed.typeform.com/next/embed.js"></script>You would want to change it so that it looked like this:
<div data-attributer-tf="true" data-tf-live="BF367G536755467"></div><script src="//embed.typeform.com/next/embed.js"></script>What you are essentially doing here is giving the form a name that Attributer can recognise (you are naming it; data-attributer-tf=”true”) which Attributer can then look for and write the data into.
The reason you need to do this is Typeform loads forms in an iFrame. If you’re not familiar with iFrames, they are essentially a window that shows another page on your website. So when you insert the form via an iFrame you are not actually adding the form to your website, but instead you are adding a window to your website and the form displays inside it.
So you need to give this iFrame a specific name so that Attributer can look for it and know how to write the data to the form inside it.
Step 6: Add the modified embed code to your website
Now that you have modified the embed code and given the form a name, you can paste it onto your website where you want your form to be.
Note: You need to paste this new code onto your site even if you already have the same form embedded on a page. This is because the new code contains the ‘data-attributer-tf=true’ that is needed for Attributer to write the information into.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

