Help Center
Add hidden fields to Zoho CRM Webforms
Attributer is a little bit of code you add to your website. It tracks where your visitors are coming from (Paid Search, Paid Social, Organic Search, etc) and writes the data into hidden fields you add to your Zoho CRM Webforms. When the form is submitted, the data is captured in Zoho CRM and you can see it on the Lead/Contact record, see it in the email notifications that get sent, use it to run reports, etc.
In order for it to work, you need to add a series of hidden fields to your Zoho CRM Webforms . Here’s how to do it:
Step 1: Add 6x Custom Fields to Zoho CRM
In Zoho CRM, you first need to add a set of custom fields to the Lead/Contact record before you can add them to your forms.
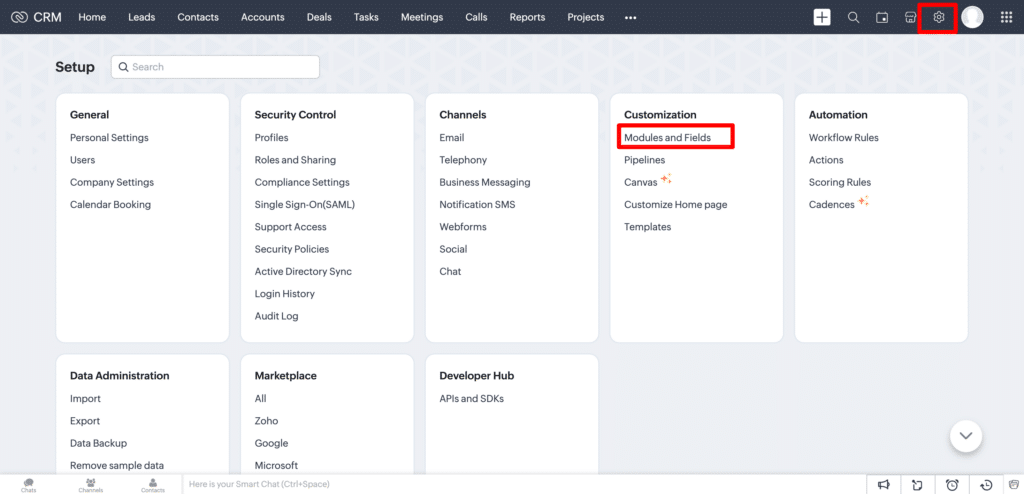
To do this, navigate to the ‘Setup’ section and select ‘Modules and Fields’

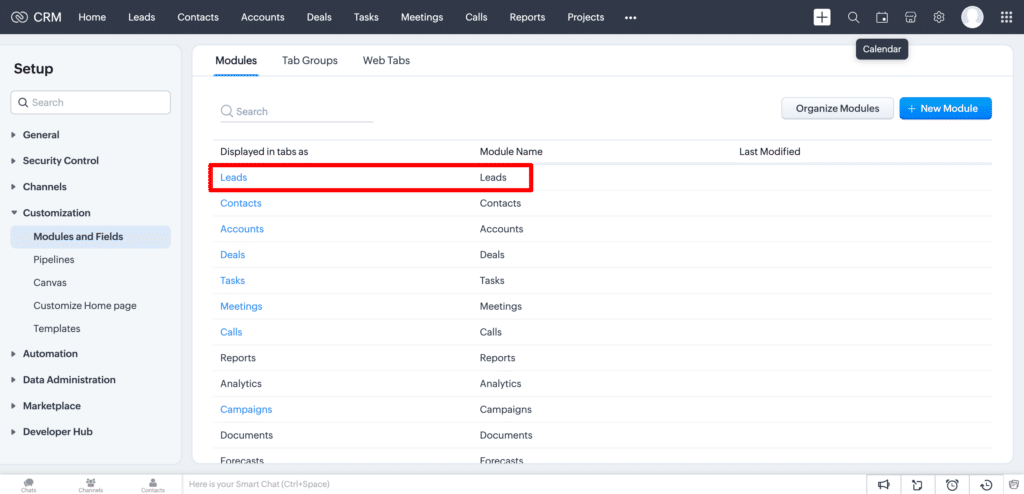
Once in the Modules and Fields section, select the record type you want the Attributer data to be stored initially (this will be whatever module your new form submissions come into, likely ‘Leads’ but it depends on your setup).

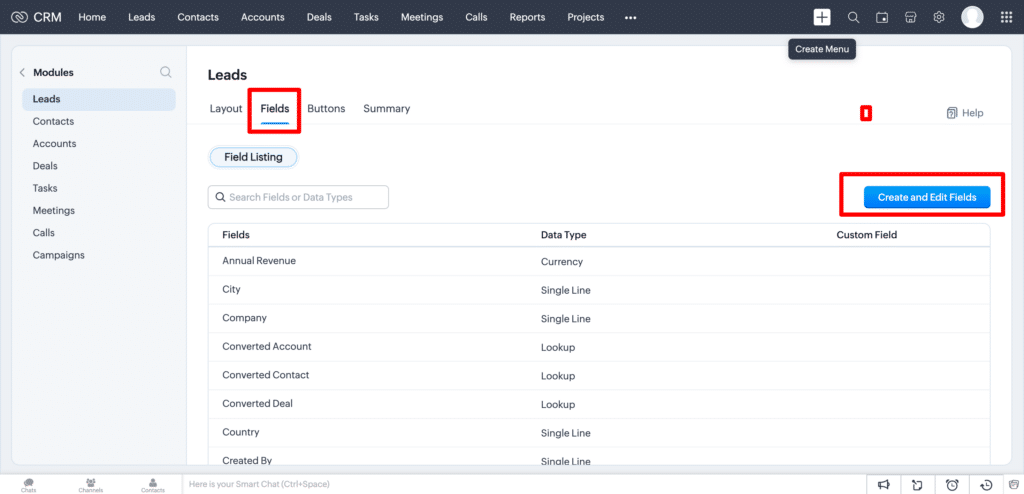
Once you’ve selected the record type, you’ll end up on the customisation screen or that record type. Select the ‘Fields’ tab from the top and then select the ‘Create and Edit Fields’ button.

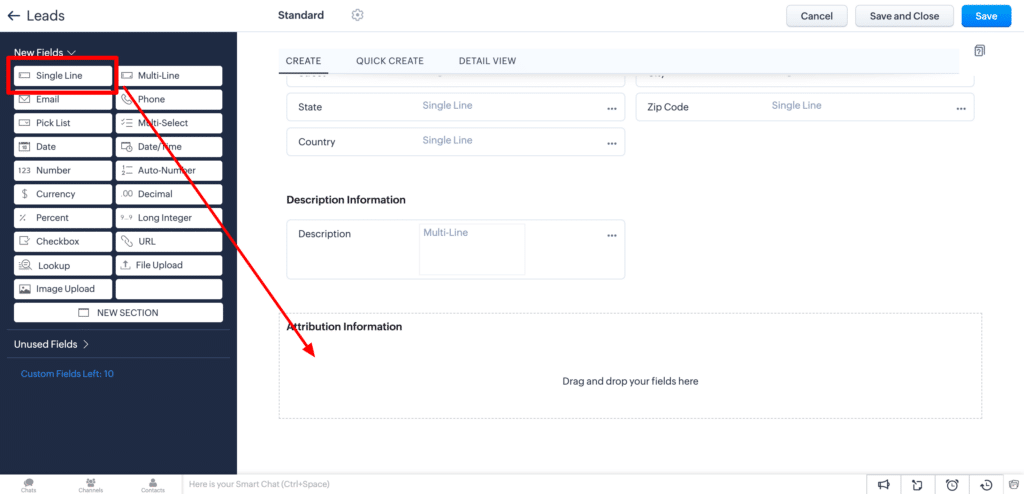
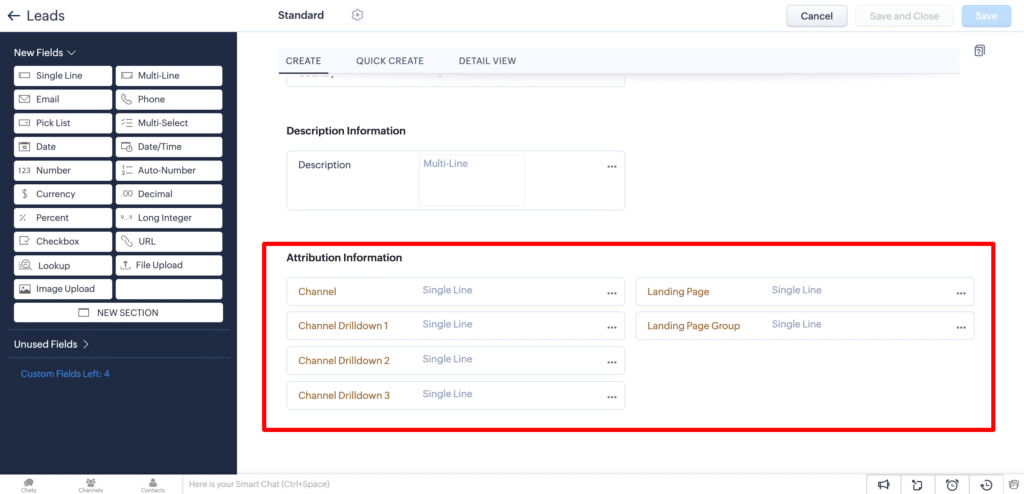
This will then put you into the Layout Editor. To add a new field, drag and drop a ‘Single Line’ field from the left menu. You can place this in whichever section you want the data to appear (in the screenshot below, we have created a dedicated section called ‘Attribution Information’ but you can put it wherever)

Repeat this process 5 more times so that you have added 6x single line text fields to the layout.
Step 2: Configure the fields
You’ll need to configure the 6x fields with the following information:
Field #1
- Name = Channel
Field #2
- Name = Channel Drilldown 1
Field #3
- Name = Channel Drilldown 2
Field #4
- Name = Channel Drilldown 3
Field #5
- Name = Landing Page
Field #6
- Name = Landing Page Group
It should ultimately look a bit like this:

Finally, click the ‘Save’ button in the top right corner to save your changes.
Step 3: Add the 6x fields to your form
Now that you’ve setup these custom fields, it’s time to add them to the form you want Attributer to work with.
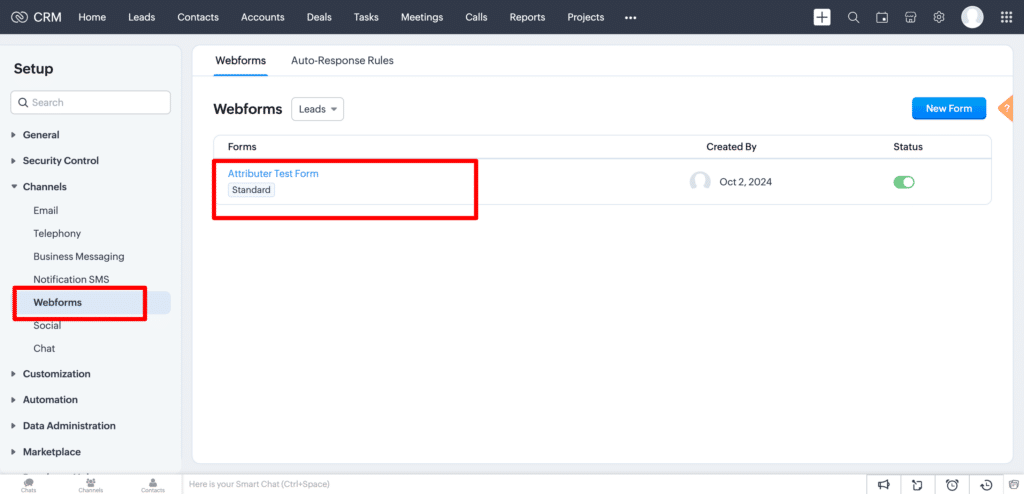
To do that, navigate to the ‘Webforms’ section and select the form you wish to edit.

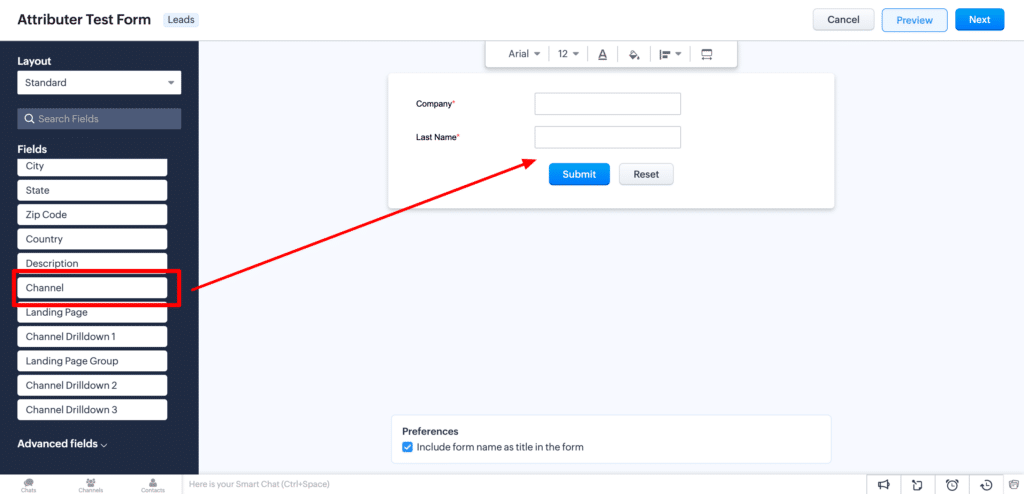
When the form editor opens, drag and drop each of the 6x fields you added earlier from the right sidebar and into your form. You can add the form fields anywhere, but we suggest adding these new form fields to the bottom of your form below the last field you wish your visitors to complete.

Step 4: Configure the fields
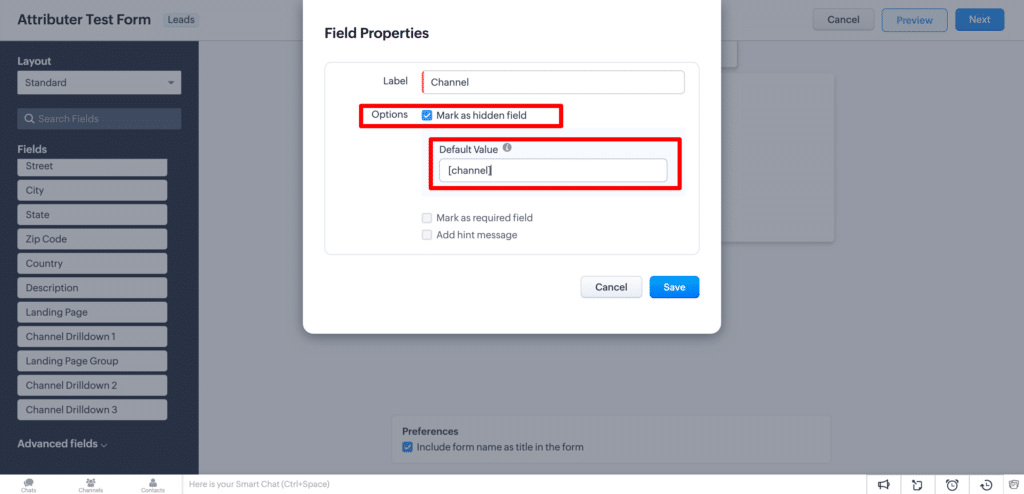
Next, you need to configure each of the 6x fields you just added to your form. To configure a field, simply click on it and the ‘Field Properties’ editor will pop up.

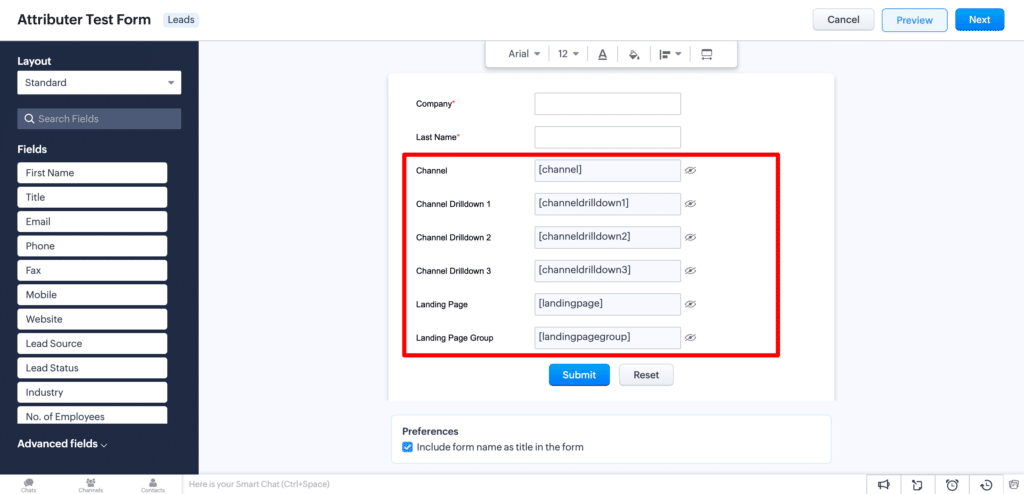
You need to configure each of the fields as follows:
Channel Field
- Label = Channel
- Mark as Hidden Field = Checked
- Default Value = [channel]
Channel Drilldown 1 Field
- Label = Channel Drilldown 1
- Mark as Hidden Field = Checked
- Default Value = [channeldrilldown1]
Channel Drilldown 2 Field
- Label = Channel Drilldown 2
- Mark as Hidden Field = Checked
- Default Value = [channeldrilldown2]
Channel Drilldown 3 Field
- Label = Channel Drilldown 3
- Mark as Hidden Field = Checked
- Default Value = [channeldrilldown3]
Landing Page Field
- Label = Landing Page
- Mark as Hidden Field = Checked
- Default Value = [landingpage]
Landing Page Group Field
- Label = Landing Page Group
- Mark as Hidden Field = Checked
- Default Value = [landingpagegroup]
Your form should ultimately end up looking like this:

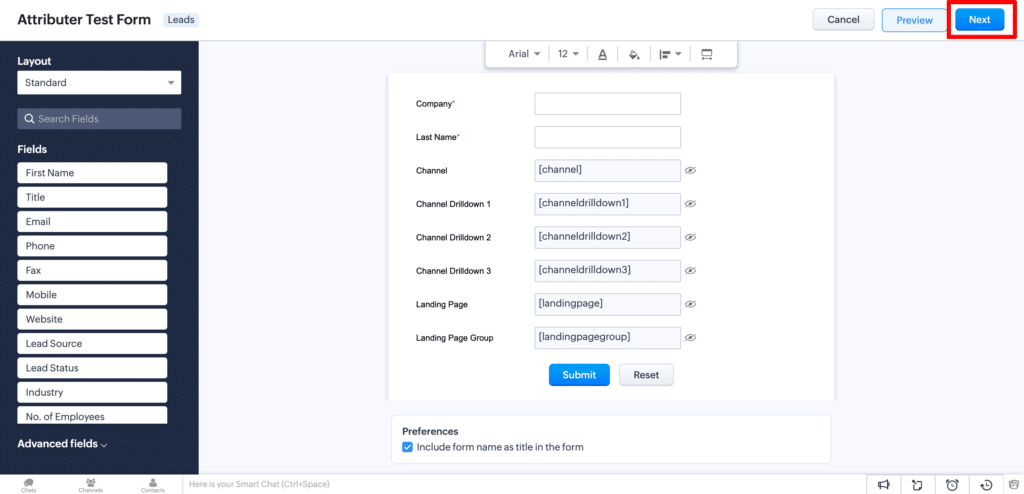
Step 5: Copy the form embed code
Now that you’ve added the 6x fields and configured them correctly, it’s time to embed the form in your website.
To do this, select the ‘Next’ button in the top right corner.

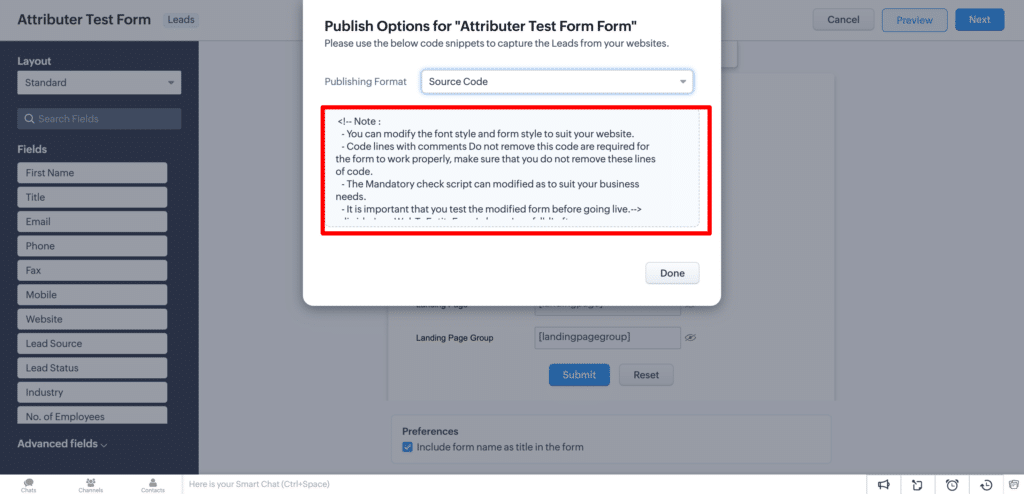
Proceed through the different options until you get to the code screen. Copy the code in the box.

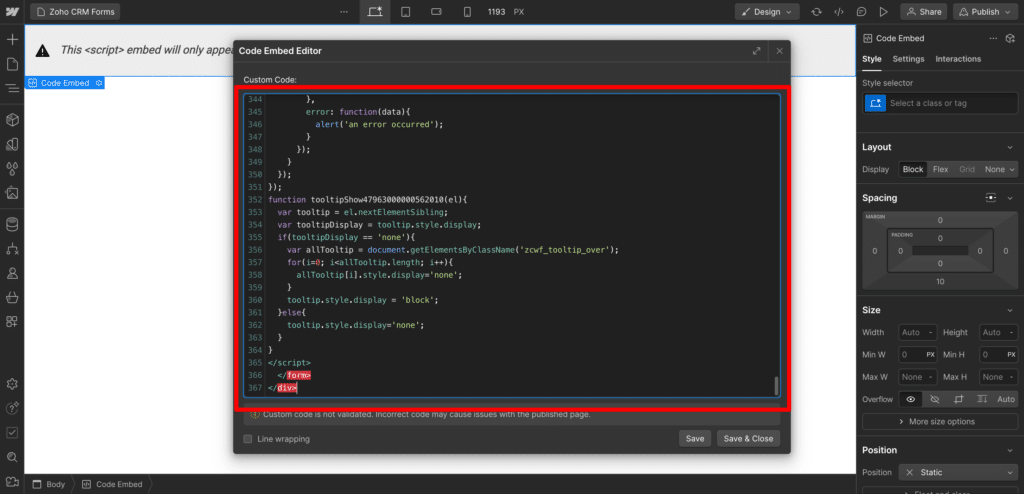
Step 5: Paste the new code on to your site
Finally, paste the new embed code on to your website wherever you want the form to show. This will differ depending on what website builder you use (below is a screenshot from a Webflow website).

NOTE: Even if you have the form embedded on your website already, you will need to update it with new code in order for the hidden fields to appear.
That’s it, you’re done! When you complete the form on your website, the attribution data should now appear in the custom fields on the Lead/Contact record. You can test it’s all working by following these instructions
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

