Help Center
Add the Attributer code to your Unbounce landing pages
Unbounce is a simple way to create landing pages for your various marketing campaigns and is one of the original landing page builders on the web.
Attributer works nicely with Unbounce to capture UTM parameters and other marketing attribution data about your leads and send them through to your CRM and other tools.
There are two ways in which you can add the Attributer code to your website and the best method for you depends on whether you want to install it on all your landing pages (both current and future) on just on specific pages.
Option 1: Install Attributer on all landing pages in your account
Unbounce has a ‘script manager’ feature that allows you to add and manage marketing scripts like Attributer in a central location and these then get applied to all landing pages in your account.
To add Attributer to the script manager, follow the instructions below:
1. Open script manager
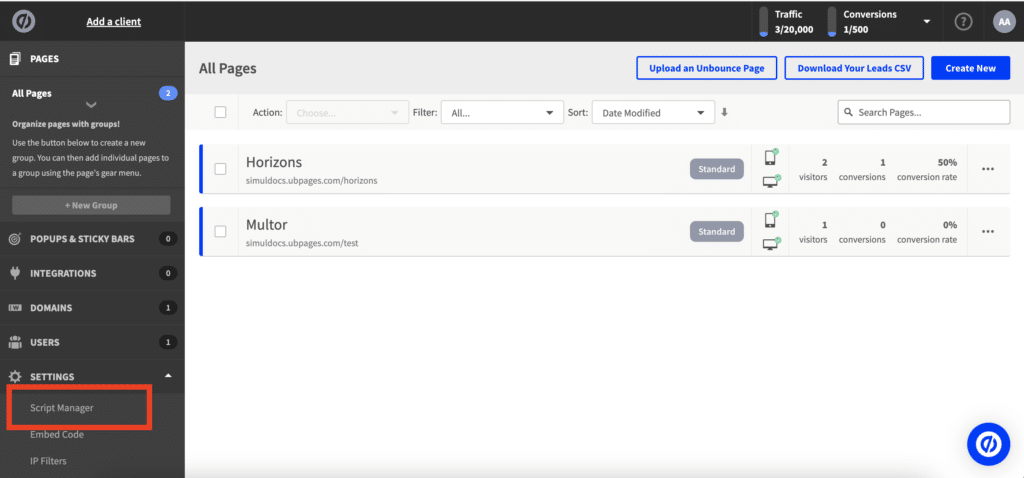
To get started, select ‘Script Manager’ from the Settings dropdown on the left side of your Unbounce Dashboard.

2. Add the Attributer script
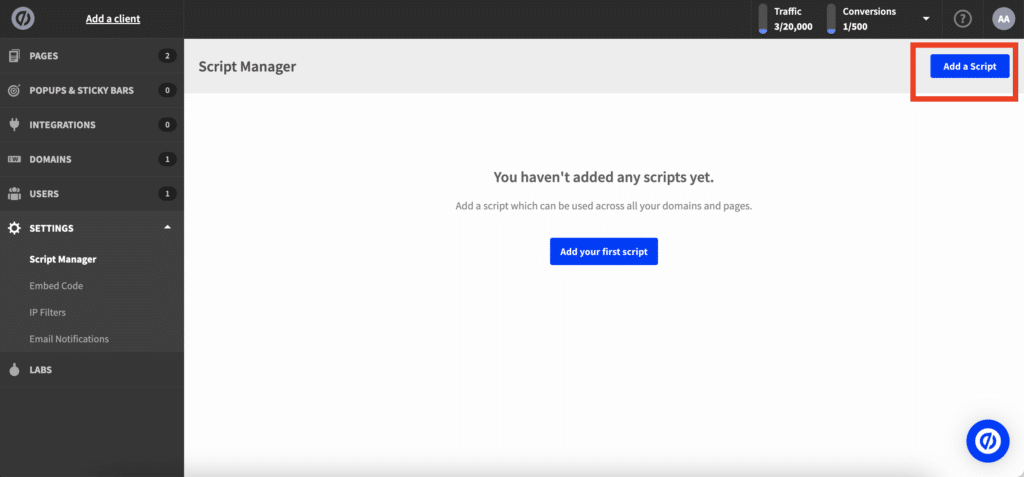
Now that you’re in the Script Manager, select the ‘Add New Script’ button from the top right corner.

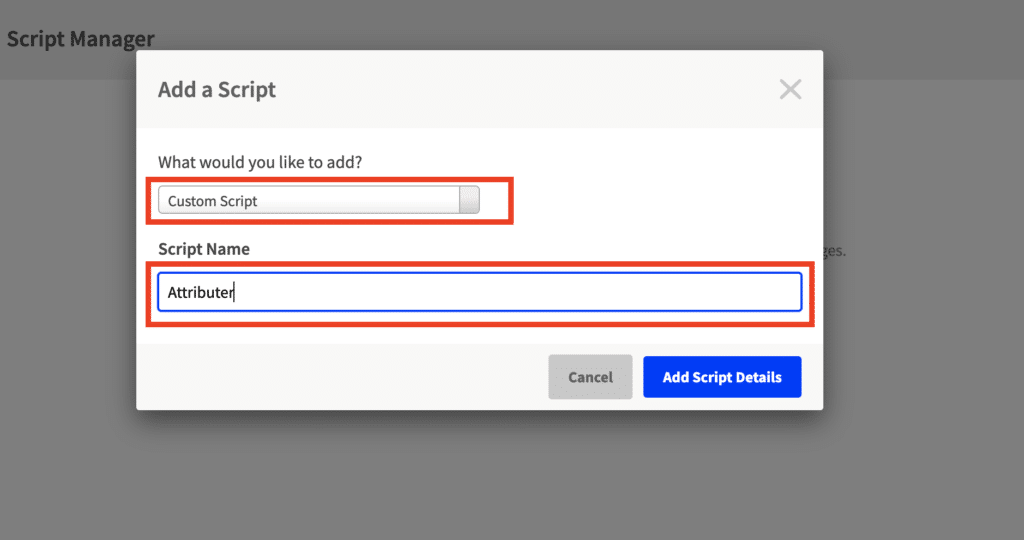
This will then open the ‘Add New Script’ popup. To add the Attributer script, select the ‘Custom Script’ option from the dropdown and then give it a name (we recommend just calling it Attributer but it’s really up to you)

Finally, to procees forward click the ‘Add Script Details’ button.
3. Configure the script
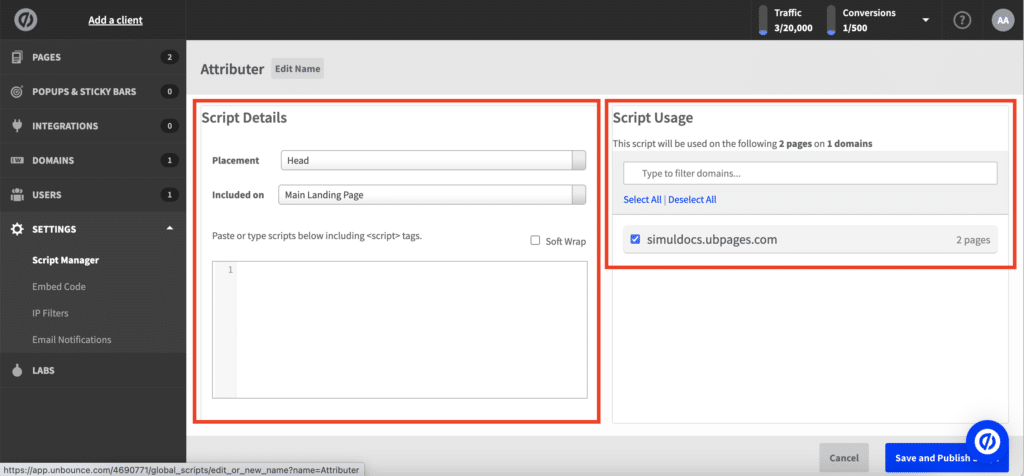
You should now be on the Configure script screen where you can enter details about the script. It should look like this:

As you can see from the screenshot above, there are 2 key areas of information you need to complete; Script details and Script Usage.
Script Details
Enter the following information into the Script Details section:
- Placement – Select the ‘Head’ option from the dropdown
- Included On – This depends on where the forms are that you want Attributer to work wit, so if you just have the forms embedded in your landing pages (most common) you should select ‘Main Landing Page’
- Script Box – Copy the script from the ‘Getting Started’ section of your Attributer account and paste it in here.
Script Usage
Select which domains (and the landing pages that use those domains) you want Attributer to work on.
Option 2: Install Attributer on specific landing pages
If you only need Attributer to work with 1-2 of the landing pages in your account, you can add ti directly to the page by following the instructions below:
1. Open the Javascript manager on your selected page
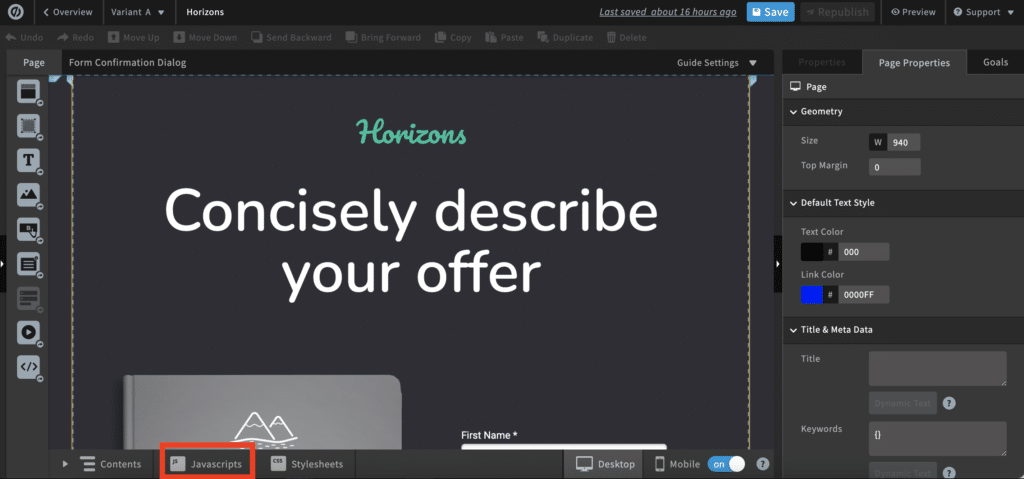
To add the Attributer code to a specific landing page, open the chosen variant in the Editor and select the ‘Javascripts’ option at the bottom of the editor.

2. Add & configure the Attributer code
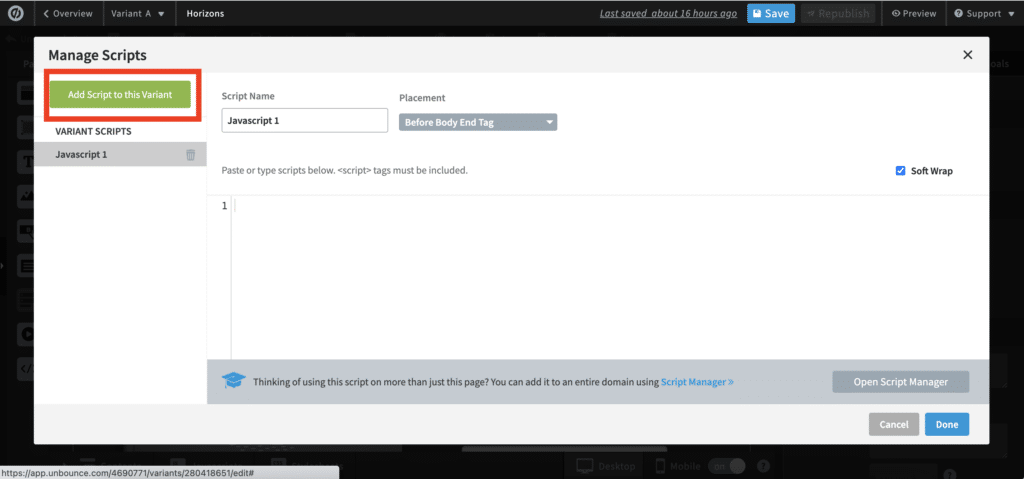
In the ‘Manage Scripts’ popup that appears, select the ‘Add Script to this Variant’ button in the top left to add a new script.

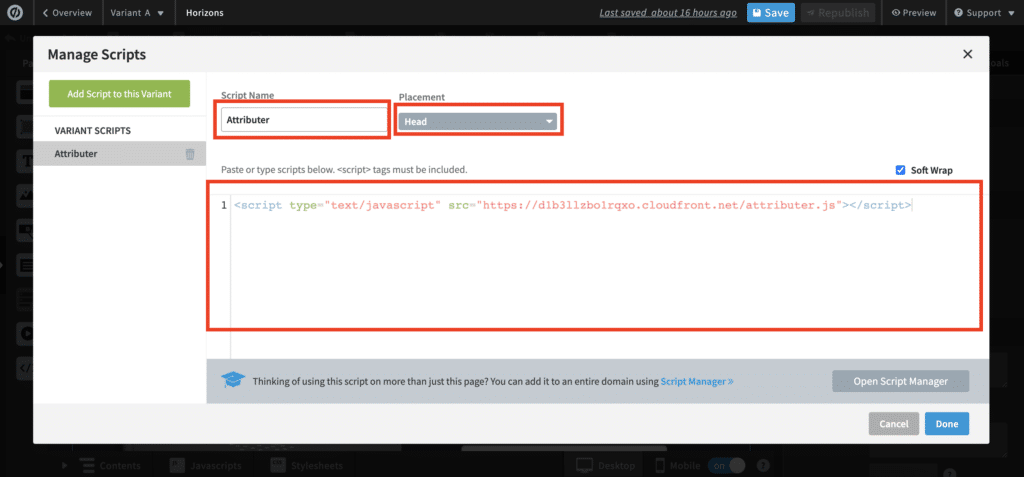
Next you’ll need to enter the details about the Javascript tag in the boxes that appear. The details you’ll need to add are:
- Script Name – Give it a name of your choosing (we’d recommend just calling it Attributer)
- Placement – Select the ‘Head’ option from the dropdown
- Script Box – Copy the code from the Getting Started section of your Attributer account and paste it here
Ultimately your settings should look something like the screenshot below:

That’s it! Depending on which option you chose the Attributer script should now be loading on your landing pages.
To test it’s installed correctly, follow the instructions here.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

