Help Center
Add Attributer code to your Webflow website
Webflow is a great drag-and-drop website builder that has grown in popularity more recently.
In this article, we’ll show you how to add the Attributer code to your Webflow website.
1. Navigate to Site Settings
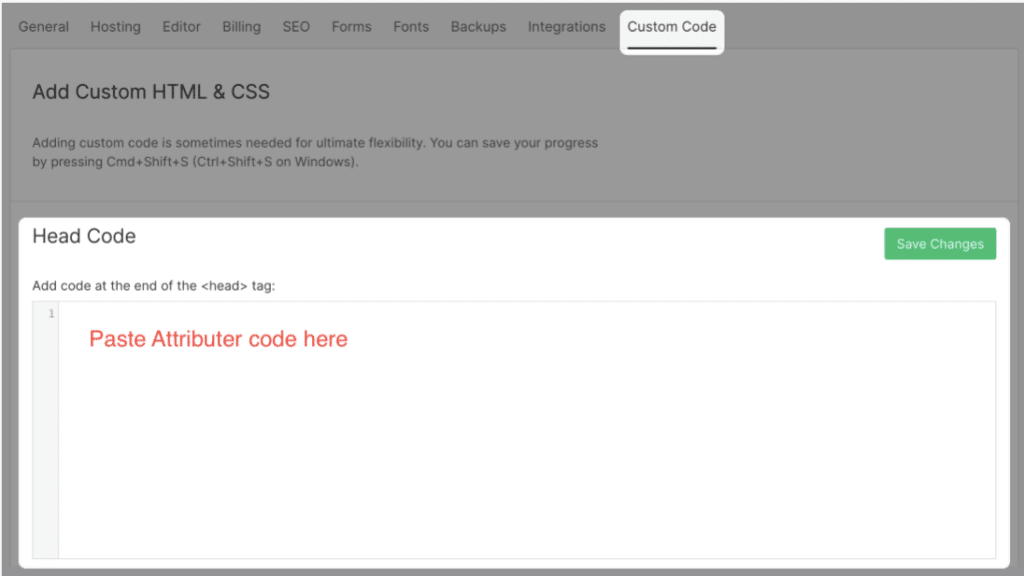
In your Webflow account, navigate to ‘Site Settings’ and then select ‘Custom Code’ from the tabs at the top.
2. Paste the Attributer code in the ‘Head Code’ section
Once you’re on the Custom Code tab, look for the ‘Head Code’ section and paste the Attributer code you got from your account into the box and then click the ‘Save Changes’ button.

3. Test it’s working
You can test that Attributer is loading correctly by following the instructions here.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

