Help Center
Add hidden fields to Typeform forms
Typeform is a form building tool that creates beautiful, question-based forms. Attributer can integrate with Typeform to pass through UTM parameters and other marketing attribution data about any leads that complete your forms.
In this article, we’ll outline how to add the hidden fields and set up the ‘field aliases’ so Attributer can find them.
Step 1: Open the form you want Attributer to work with
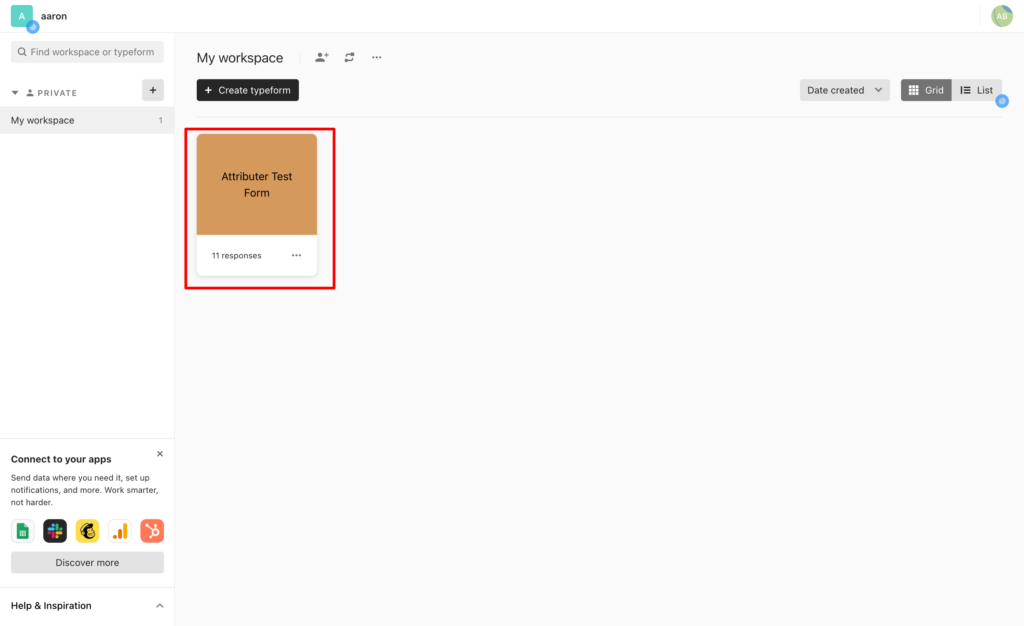
In your Typeform account, locate the form you want Attributer to work with and click on it.

Step 2: Add 6x hidden fields to the form
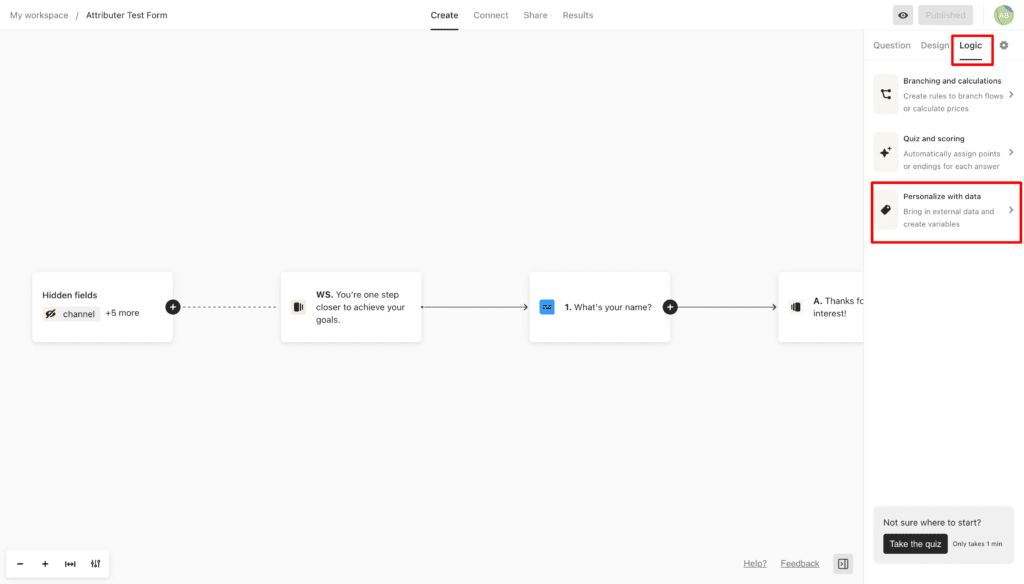
Now that the form builder is open, select the ‘Logic’ tab in the right-hand side panel and then select the ‘Personalise with data’ option

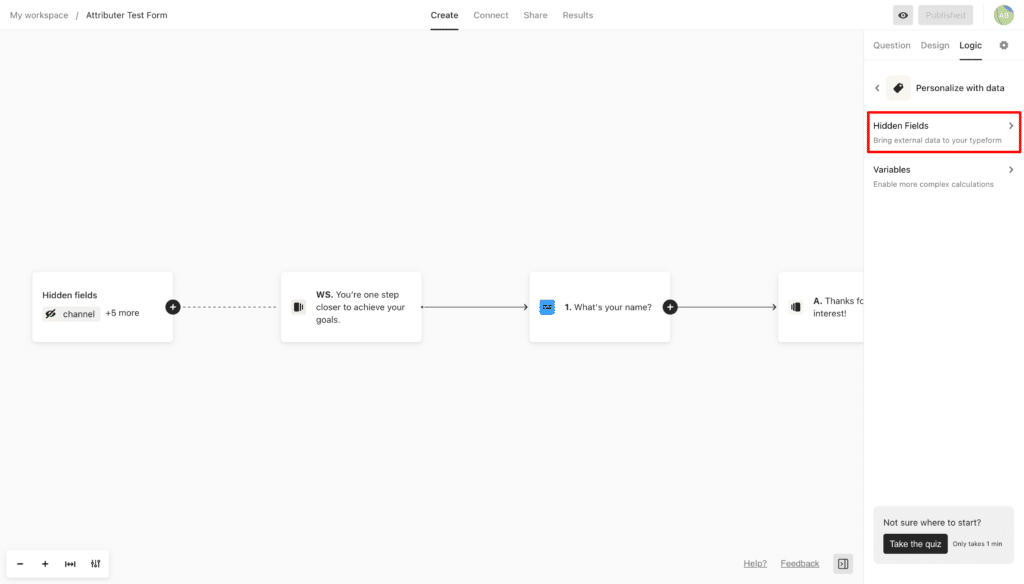
In the updated sidebar that appears, click the ‘hidden fields’ option

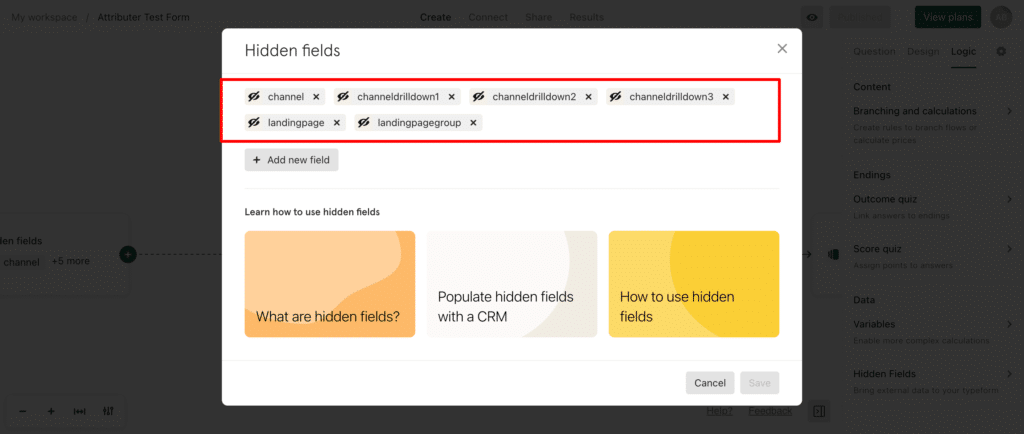
In the popup that appears, click the ‘Add Hidden Field’ button and add 6x hidden fields with the following names
- channel
- channeldrilldown1
- channeldrilldown2
- channeldrilldown3
- landingpage
- landingpagegroup
Ultimately, you want your form to look like this:

Finally, click ‘Save’ to save your changes to the hidden fields.
Step 4: Edit the embed code
The next steps vary slightly depending on what method you are using to embed the Typeform on your website (I.e. the Standard embed option, the Popup embed option, etc).
Select which method you are using below to see instructions for that method:
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have