Help Center
Add the Attributer code to your Drupal website
Drupal is a popular CMS system that powers around 2-3% of websites according to W3Techs.
If you’re one of these businesses that use Drupal to manage your site, then adding the Attributer code is simple.
Step 1: Add the code to your website
There are a number of different ways to add code to your Drupal website, and the right one for you will depend on your particular setup.
This article outlines a number of ways in which you can add the Attributer code to your Drupal
website.
Method 1: Add it to your theme
Depending on what theme you are using, it may have some sort of ‘Settings’ section that allows you to add the code.
Alternatively, if you have access to development resources then they will be able to add the code to your theme files. You’ll need to send the code from your account over to them and ask them to place it in the ‘Head’ section and ensure it loads on every page.
Method 2: Use a code injection plugin
If your theme doesn’t have the option to add code to the head of your website and you aren’t comfortable editing your theme files, then your next option is likely to use a code injection module.
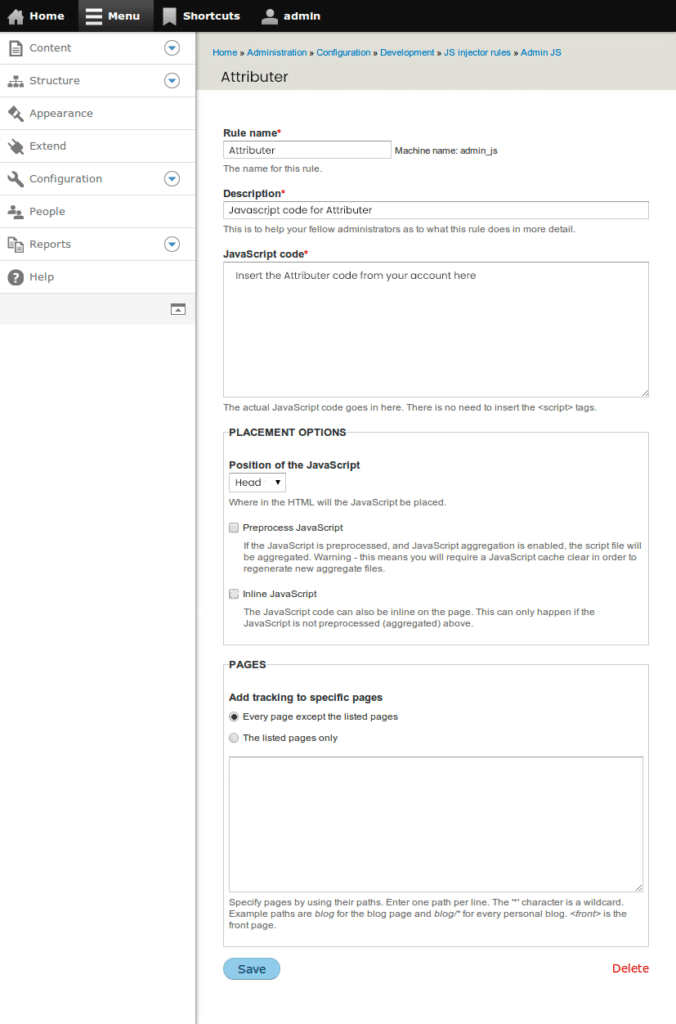
The JS Injector module is one such module you can use. It provides a simple interface through which you can add custom code and specify how it loads.
Once you’ve installed the module, you can simply paste the Attributer code into the section titled ‘Javascript code’ and set the other settings as follows:

Once done, simply click the Save button to finish adding the code.
Method 3: Use Google Tag Manager
If your website uses tag management tools like Google Tag Manager to manage these pieces of code, then it’s probably best to insert the Attributer code that way just to ensure all your code snippets are housed in one place.
You can get step-by-step instructions for adding the Attributer code to Google Tag Manager by reading this article.
Step 2: Test the Attributer code is properly installed
Once you’ve installed the Attributer code snippet on your website using one of the above methods, it’s then a good idea to test that it is in fact installed properly.
You can test the attributer code is installed on your website by following the instructions here.
Can't find the answer you need? Contact us!
Our team are available to answer any questions you have

